
 10531
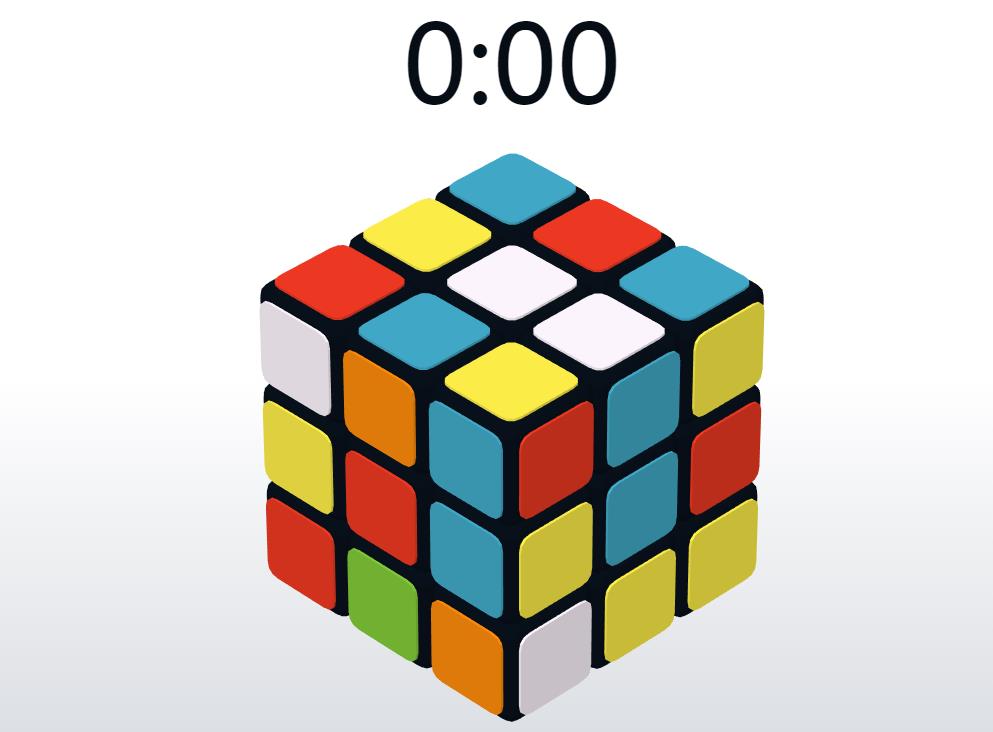
10531HTML5 は、three.js に基づいて 3D ルービック キューブ ゲームを作成します。ダブルクリックしてゲームを開始し、どれくらいの時間でルービック キューブ ゲームを完了できるかを確認してください。マウスをクリックしてドラッグすると、ルービック キューブの平面が 3D で表示されます。

 3709
3709html5 svg パーソナライズされたテキスト再生アニメーション効果は、スタートボタンをクリックしてテキストの軌跡と書き込みの表示をアニメーション化する特殊効果です。

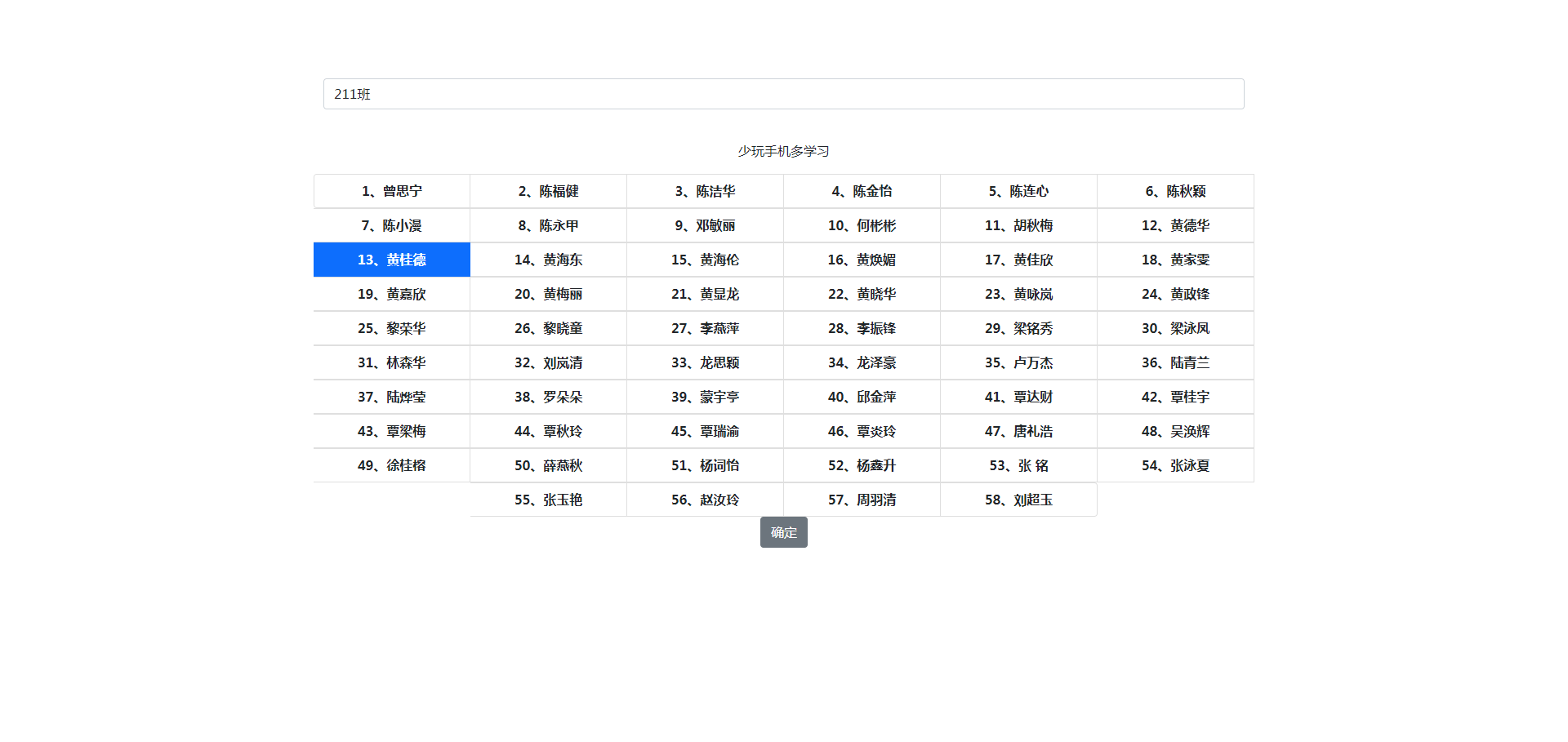
 3821
3821jQueryをベースにグループ化されたクラス点呼装置を作成し、スタートボタンをクリックするとランダムかつ動的に名前が選択され、確認後に当選者名を選択します。

 924
924jQuery テープ MP3 ミュージック プレーヤー エフェクトは、jQuery と CSS3 に基づいたレトロな黒いテープ ミュージック プレーヤーです。再生するには、開始ボタンまたは一時停止ボタンをクリックします。

 5580
5580jQuery に基づいて、赤いお祝いの古典的な中国風の宝くじページ テンプレートを作成します。クリックして宝くじ番号を開始すると、番号がバックグラウンドでスクロールします。宝くじボタンをクリックすると、当選結果が表示されます。

 1761
1761これは、左側に当選リストがスクロール表示される jQuery スクロール カルーセル宝くじコードです。円形の宝くじボタンをクリックして宝くじを開始すると、宝くじの最後に当選プロンプトがポップアップ表示されます。

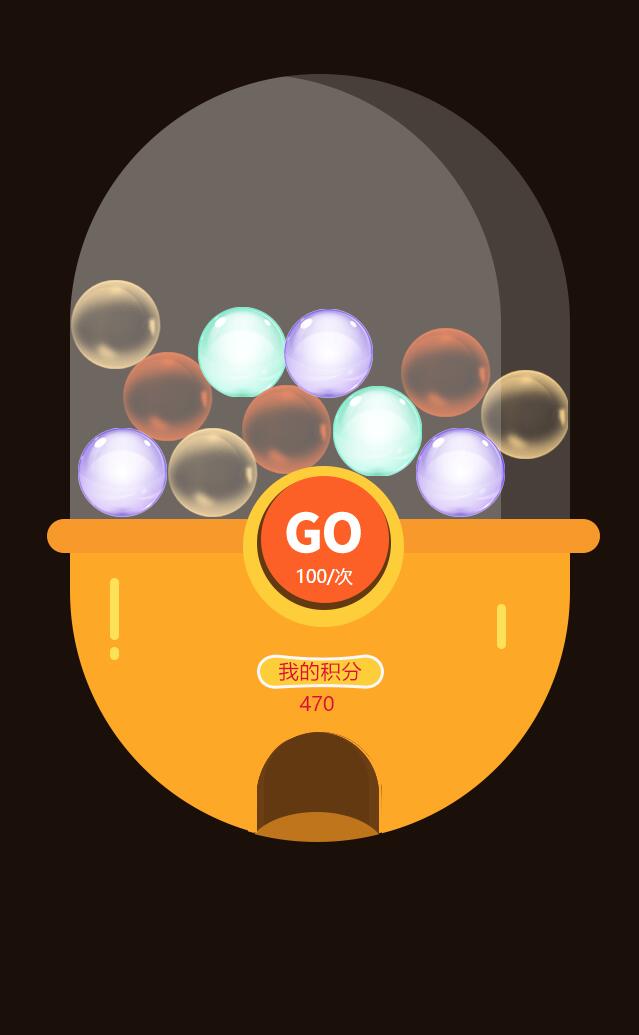
 5370
5370jqueryラッキードローマシン宝くじプログラムコードプラグインのダウンロード。 jQuery + css3 でガシャポンマシンの抽選を開始するクリックボタンを作成し、抽選結果のエフェクトコードがポップアップします。 WeChatモバイル端末に対応。

 2331
2331js+html5 ターンテーブル抽選コードのダウンロードは html5 キャンバスに基づいており、回転開始ボタンをクリックするとターンテーブルが高速回転し、回転を停止するとそのエリアが当たりアイテムとなります。

 2315
2315jQuery は 5 画面の画像バナー コードを自動的にスクロールし、左右のボタンで画像を切り替えます。マウスを画像に移動すると画像が強調表示され、クリックすると影付きの大きな画像が表示されます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。

 1112
1112jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。

 966
966タッチ スクリーン ドラッグ スイッチング用の jQuery フォト アルバム コードは、Swiper プラグインに基づくタッチ スクリーン スライド jQuery フォト アルバム コードです。全画面で表示され、左右にスライドし、キーボード コントロールをサポートし、左右のマウスをサポートします。ドラッグスイッチング レスポンシブデザインを採用しており、モバイルデバイスと完全に互換性があります。