
 1322
1322jQuery カスタム アノテーション イメージ コードは、任意の場所でのカスタム イメージ アノテーション命令をサポートするコードです。

 3611
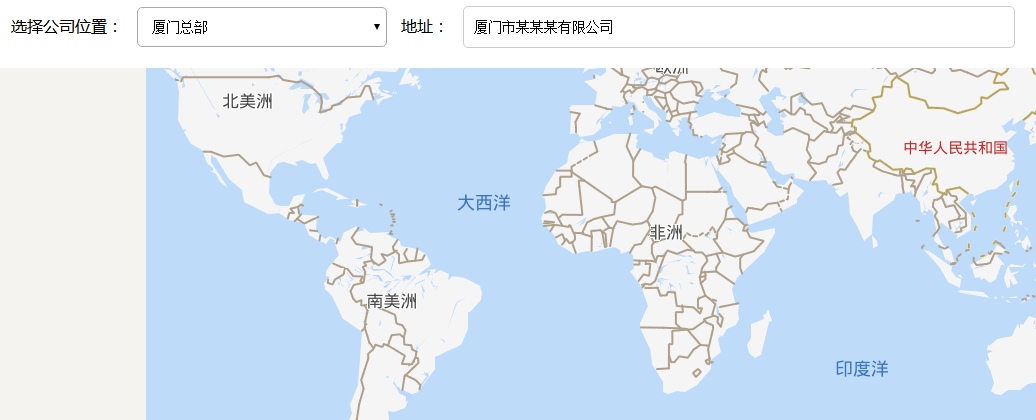
3611JS は会社の所在地の住所コードを自動的に取得します。これは、会社の所在地を選択して、固定住所地図上にマークされた会社の住所効果コードを取得するネイティブ JS 百度地図 API です。

 9847
9847jQuery プラグインは、マウスを画像上に移動すると、共有ボタンや画像テキストの説明などの任意の要素を画像上に作成できます。これらのボタンとテキストは画像内のどこにでも一時停止でき、画像上の要素が表示されるときに独自のアニメーション効果を定義することもできます。

 1637
1637ネイティブ js ES6 を使用して、カテゴリ ラベル タブ切り替え表示画像プレビュー特殊効果インターフェイスを実装します。画像テキストの取得を動的に設定して、分類された画像のタブ切り替え効果を実現します。次の関数 new $isg_Img({data: data, curType: 初期表示カテゴリ, parasitifer: locator }); を呼び出すだけです。

 2069
20695 CSS3 アイコンのマウスオーバー効果。画像の上にマウスを置くと効果が表示されます。主要ブラウザに対応。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします

 2283
22836 画像のマウスオーバー効果の JS コード. 画像の上にマウスを置くと、テキスト タイトルが 6 つの異なるアニメーション形式で表示されます. 主流のブラウザーと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1. ヘッド領域は CSS ファイル modernizr.custom.js を参照します。 2. !-- code start --!-- code end --region コードをファイルに追加します 3. 画像フォルダー内の画像を対応するパスにコピーします

 2050
2050Tmall モールの画像暗化効果 (jQuery) は、画像の上にマウスを移動すると、他の画像が暗くなり、現在のメイン画像を強調表示します。主流のブラウザと互換性があります。 説明書: 1. 先頭領域はスタイルシートファイル lrtk.css を参照します 2. 先頭領域は jquery.js と js コードを参照します 3. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。

 1699
1699CSS3 の円形画像は、マウスの後に回転効果があります。画像には短いタイトルと説明があります。主流のブラウザと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1.スタイルシートファイルlrtk.cssをhead領域に導入します。 2. <!-- code start --><!-- code end --> コメントエリアコードを Web ページに追加します。 3. より良い結果を得るには、画像は幅と高さが 220 ピクセルを超える正方形で、一定の余白がある必要があります。

 1823
1823jQuery は京東の写真の明るくなったり暗くなったりする効果を模倣しており、写真の上にマウスを置くと、その写真は明るくなり、他の写真は暗くなります。マウスを遠ざけると、すべての写真が明るくなります。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭部分は lrtk.css ファイルと js ライブラリを参照しており、animate.js は別途作成したアニメーション関数です。 <link href=" css/lrtk.css" rel="stylesheet"/>

 1971
1971強力な画像全画面閲覧プラグイン (jQuery) 画像上でマウスをクリックすると、画像を全画面で閲覧できます。マウスを動かすと、画像の別の部分を表示できます。フォト アルバムに適しています。画像の詳細を表示します。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域は、styles.css および Intensity.js ファイルを参照します。 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダーをコピーします

 1867
1867Pure CSS3 Web ページの写真のマウスオーバー効果。マウスをホバーすると、画像の境界線がレイヤーごとに拡大されます。 IE9+、Chrome、Firefoxブラウザをサポートします。 説明書: 1. ヘッド領域参照ファイル lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします

 2162
2162非常にクールな CSS3 画像の 3D 回転効果マウスをホバーすると、画像が反対側に 3D 回転します。 Chrome および Firefox ブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイルcomponent.css、demo.css、normalize.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4. 画像を変更する

 1728
1728タブ形式の画像フィルタリングフィルター効果、上のタイトル上でマウスをクリックすると、下のコンテンツが変わります、クールな効果があります、企業ウェブサイトやショッピングモールウェブサイトでよく使用されます、PHP中国語ウェブサイトはダウンロードをお勧めします!

 1734
1734jQuery には、画像上にマウスをホバーすると効果があります。マウスをホバーするとマスク効果が表示され、テキストがフェードインおよびフェードアウトします。主流のブラウザーと互換性があります。PHP 中国語 Web サイトのダウンロードをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q

 1950
1950jQuery 製品画像ズーム効果コード。サムネイルをクリックして元の画像を拡大します。マウスをドラッグして画像を拡大できます。主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.js、lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4.imagezoom.js、product_img.jsの導入

 2315
2315jQuery は 5 画面の画像バナー コードを自動的にスクロールし、左右のボタンで画像を切り替えます。マウスを画像に移動すると画像が強調表示され、クリックすると影付きの大きな画像が表示されます。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. 先頭領域は lrtk.css ファイルと js ライブラリを参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします

 2116
2116jQuery 画像背景壁スポットライト効果コード. マウスを特定の画像の上に置くと、その画像は明るくなり、他の画像は暗くなります。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域はファイル lrtk.css および jquery を参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4. 画像の透明度、不透明度を変更します。

 1606
16068 つの jQuery 画像マウスオーバー効果。複数のホバー効果 (マスク、画像フライアウトなど) をサポートし、主流のブラウザーと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.min.js、lrtk.css、mosaic.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします

 2203
2203JS商品画像の部分拡大効果 商品画像の上にマウスを置くと部分拡大します 画像をクリックすると商品画像全体が閲覧できます マウスを左の矢印に移動するとサムネイルが上下にスクロールします と互換性があります主流のブラウザ。 説明書: 1. ヘッド領域参照ファイル mzp-packed.js、lrtk.css、magiczoomplus.css 2. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。 3.lrtk.js

 4287
4287jQuery 等幅グリッド ウォーターフォール プラグインは、グリッドの幅のカスタマイズをサポートするプラグインです。グラフィックスとテキストを表示できます。パラメーターを設定して、要素コンテナーを同じ幅の複数の列に分割できます。パラメータを使用して列間の間隔を設定します。

