合計 8051 件の関連コンテンツが見つかりました

jQuery画像テキストスライドアニメーション切り替えコード
フォーカススライド 828
828
 828
828jQuery画像テキストスライドアニメーション切り替えコードは、アニメーション切り替え効果を備えた画像とテキストの間の動的切り替え効果です。

HTML5 SVG 3 つのオプション スイッチ ボタン スイッチング アニメーション コード
フォームボタン 959
959
 959
959HTML5 SVG 3 つのオプション スイッチ ボタンの切り替えアニメーション コード

CSS3全画面バナースライド自動カルーセルアニメーション切り替えコード
画像の特殊効果 2544
2544
 2544
2544jQuery+CSS3をベースにした全画面バナースライドショー自動カルーセルアニメーション切り替えコードエフェクト。

jQueryの複数スライス遷移アニメーションのスライドコード
フォーカススライド 1395
1395
 1395
1395jQueryの複数スライス遷移アニメーションスライドコードは、6つのスライス遷移効果を設定できるコードで、スライドはIE8ブラウザと互換性があり、非常に実用的です。

CSS3 全画面アニメーション特殊効果スライドショー画像切り替えコード
CSS3特殊効果 1836
1836
 1836
1836CSS3全画面アニメーション特殊効果スライド絵切替は、アニメーション効果に優れたCSS3全画面アニメーション切替コードで、求人サイトなどの大手サイトの広告に使用できます。

jQuery+CSS3フルスクリーンアニメーションスライドショー画像切り替えコード
その他の特殊効果 1735
1735
 1735
1735アニメーション効果に優れたjQuery+CSS3フルスクリーンアニメーションスライドショー画像切り替えコードです 採用サイト向けのスライドアニメーション特殊効果をダウンロードできます。

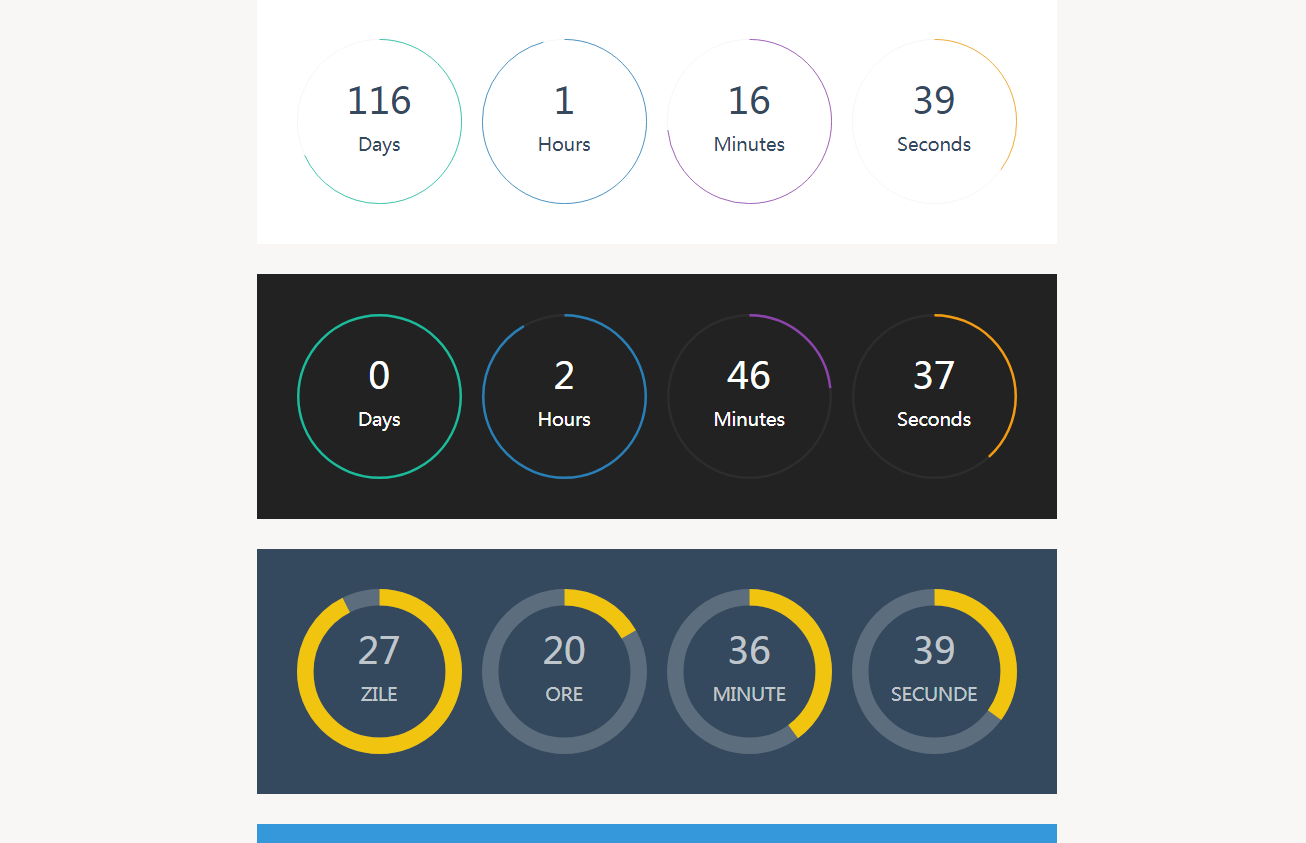
さまざまな美しい HTML5 円形プログレス バー カウントダウン アニメーション コード
その他の特殊効果 2489
2489
 2489
2489さまざまな美しい HTML5 円形プログレス バー カウントダウン アニメーション コード、パーソナライズされた実用的な Web カウントダウン プログレス バー プラグイン、さまざまなスタイルなど、あなたに合ったものが必ず見つかります。

CSS3 左側のアイコンをクリックすると、Web ページのナビゲーション メニューが全画面アニメーション コードに切り替わります。
メニューナビゲーション 2558
2558
 2558
2558CSS3 左側のアイコンをクリックすると、Web ページのナビゲーション メニューが全画面アニメーション コードに切り替わります。