
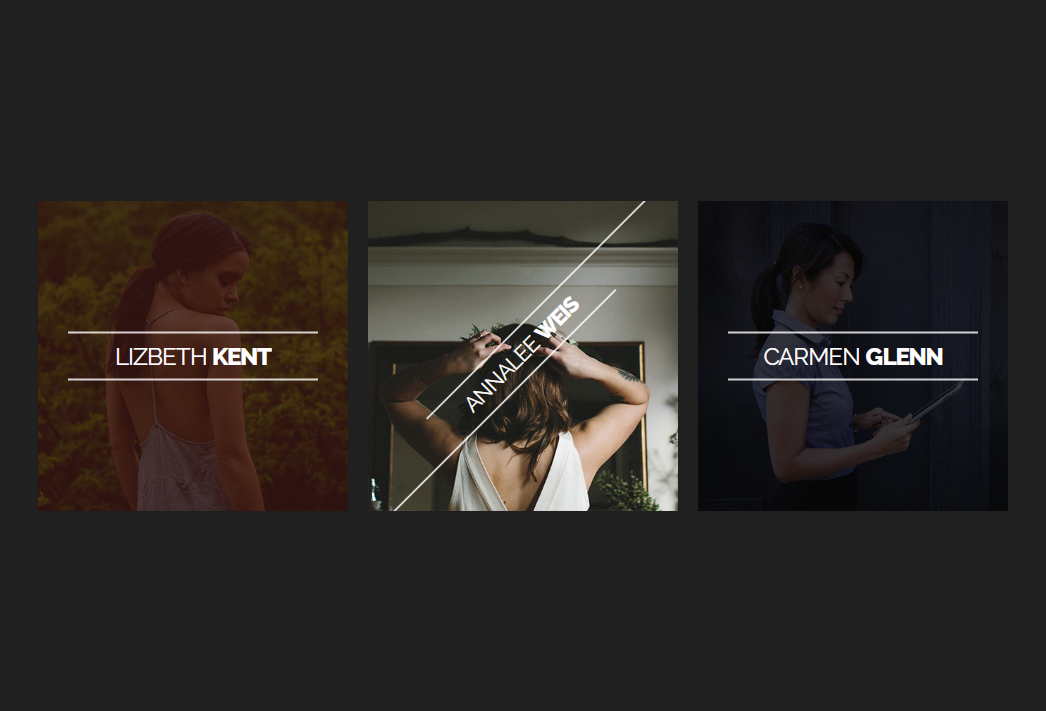
 2359
2359CSS3 サムネイル画像反転プレビューの概念。サムネイルにカーソルを合わせるとシャッフル アニメーションが反転するか、タッチ デバイスを使用している場合はタッチしてスライドします。

 5161
5161Pure CSS により、ボーダー 3D 効果、マウス回転、特殊効果アニメーションの積み重ねによる画像の美化を実現

 1764
1764SVG 画像変形に基づくトランジションカルーセルは、SVG パス変形技術を使用して、画像を切り替えるときにさまざまなグラフィックを作成するトランジション アニメーション効果です。

 1992
1992このプラグインは、9 種類の効果を備えたホバー マウスと円形ボタンのアニメーション特殊効果です。円形ボタンも CSS3 を使用して作成されており、マウスが円形ボタンを通過またはホバーすると、グラデーション、回転、増幅、反転などのアニメーション効果がトリガーされます。

 1726
1726このプラグインは、9 種類のエフェクトを備えたホバー マウスと円形ボタンのアニメーション特殊効果です。円形ボタンも CSS3 を使用して作成されており、マウスが円形ボタンを通過またはホバーすると、グラデーション、回転、増幅、反転などのアニメーション効果がトリガーされます。

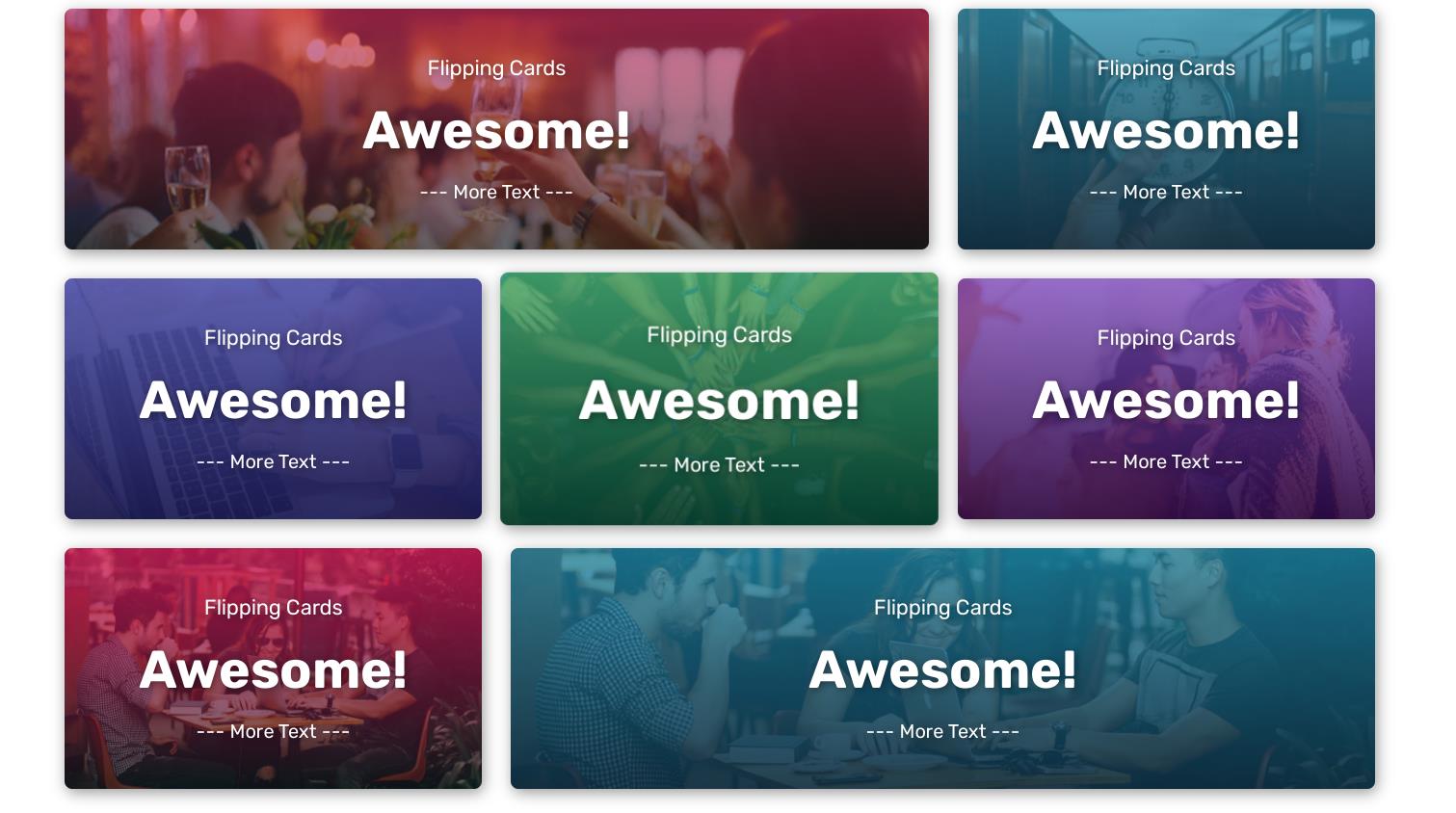
 5532
5532jQuery ピクチャー カード フリップ アニメーション特殊効果は、jQuery+CSS3 に基づいた自動カード フリップ スイッチング効果のダウンロードです。

 2152
2152jQueryフォトウォールの小画像をjquery.1.10.2.min.jsをベースに大きな画像のアニメーションコードに合成しています フォトウォールの小画像をクリックするとアニメーション効果のある大きな画像が合成されます もう一度大きな画像をクリックすると に変わります前のフォトウォール効果、ピクチャーウォール小画像、大きな画像のアニメーション変形効果を合成します。

 1515
1515HTML5 SVGプレビュー変形切り替えスライドエフェクトは、SVG要素とclipPath要素を組み合わせたパス変形アニメーションで、スライドを前後に切り替えると、前後のプレビューが滑らかに変形して画面中央に遷移します。

 1891
1891CSS3 応答性のカラフルなダイヤモンド グリッドの本の表紙画像 UI レイアウトは、無限に拡張された画像ホバー フリップ効果をサポートします。これは非常にクリエイティブな画像グリッド レイアウト効果です。

 3208
3208各エフェクトは CSS3 を使用して、カード上でマウスをスライドさせると画像と HTML 要素を変形し、非常に美しいマウスオーバー アニメーション効果を生成します。

 5611
5611複数の画像をつなぎ合わせる TweenMax に基づいた 3D 立方体の正方形回転アニメーション特殊効果を作成します。

 583
583SVG によって実装されたピクチャ ウェーブ エフェクト レンダリング アニメーションは、SVG パスを使用してピクチャの上部にマスクのレイヤーを描画し、特定のランダムな歪みを実行してローリング アニメーション エフェクトを形成します。

 5148
5148CSS3 のみで作成されたカルーセルくじバナー アニメーション特殊効果。Web サイトのバナー画像アニメーション表示効果の作成に使用できます。