
 9628
9628さまざまな天気スタイルの純粋な CSS アニメーション アイコン。さまざまな天気の動的なアイコン スタイルをシミュレートします。

 1936
1936Pure CSS3 はチャイナユニコムのロゴアイコンスタイルを描画し、CSS3 属性を使用してチャイナユニコムのロゴとアニメーション効果を作成し、企業ウェブサイトや電子商取引ウェブサイトのロゴデザインに非常に適しており、ウェブサイトをより美しくクールにします。 。 PHP中国語サイトはダウンロードをオススメします!

 1771
1771オーバーアニメーション効果のあるソーシャルアイコンです。デフォルトではアイコンに波紋効果があり、マウスをその上に置くとカプセルが点滅します。アイコンはフォントアイコンFont Awesomeを使用しています。

 1018
1018純粋な JS で記述され、カスタムの右クリック メニュー、アイコン、ショートカット キー、構成スタイル (json オブジェクト形式での構成)、およびインポートされたスタイル (スタイル タグまたは外部スタイル シート スタイルで定義されたスタイル) をサポートします。

 1375
1375CSS3 ウォーターフォール フロー スタイル レイアウト効果は、ブートストラップ スタイル ライブラリに基づいたレスポンシブ画像ウォーターフォール フロー リスト レイアウトです。カード マスク レイヤーの上にマウスを置くと、テキスト効果が表示されます。

 2430
2430jQuery のマウスオーバー画像振動効果は、CSS3 に基づく円形トリミング スタイルであり、画像振動効果を実装するために jQuery とともに使用されます。

 4850
4850滝流写植マウスクリックで画像拡大コードは滝流写植スタイルを採用したコードで、アルバム上でマウスをクリックすると大きな画像が表示され、携帯電話にも対応しています。

 3352
3352画像をアップロードしてテキスト タグ クラウドを生成するための非常に珍しい jQuery+echarts コードです。echarts チャート プラグインと jQuery に基づいて、画像スタイルに基づいてカラー テキスト タグ クラウドの特殊効果を生成します。タグ キーワードをクリックすると拡大することもできますそれ。

 3217
3217CSS3 アニメーションは、アニメーション効果を読み込む点、線、四角、円スタイルのローダー アイコンを作成します。これらはすべて単一の HTML 要素の CSS アニメーションであり、直接使用できます。

 777
777js の青いアコーディオン アイコン メニューの特殊効果は、js+css3 に基づいた青色のスタイルのアコーディオンを上下に縮小および展開するメニュー コードです。

 3175
3175今日は、デザインされた絶妙な jQuery タブ ページ切り替えプラグインを紹介します。そのスタイルは、従来のタブ切り替えとは異なります。まず、タブ ラベルは、ボタンのような小さなアイコン モードを使用します。また、タブを切り替えるときのタブラベルのスタイルも非常に特徴的で、盛り上がった円弧になっており、3Dの視覚効果を与えています。同時にタブ切り替え時に背景色も自動で切り替えることもできます。

 3094
3094jQuery のアイコン付き色付きタブ コードは、基本タブ、アイコン付き色付きタブ、下線スタイル タブ、垂直タブの 4 つの異なる効果を持つタブ タブです。

 787
787JS 壁掛けフォトフレーム画像表示特殊効果は、Google が使用しているクリスマスのロゴアニメーションのデザインと制作です。Google が非常によく使用しており、マウスを動かすと小さな画像がウィンドウのようにポップアップし、大きな画像が表示されます。

 2153
2153タブ メニュー上でマウスを移動すると、企業の Web サイトやショッピング モールの Web サイトでよく使用される画像とテキストの変換 js 特殊効果コードがハイライトされ、マウスを移動するとグラフィックとテキストの情報が表示され、スタイルはシンプルでエレガントです。 PHP中国語サイトはダウンロードをオススメします!

 2508
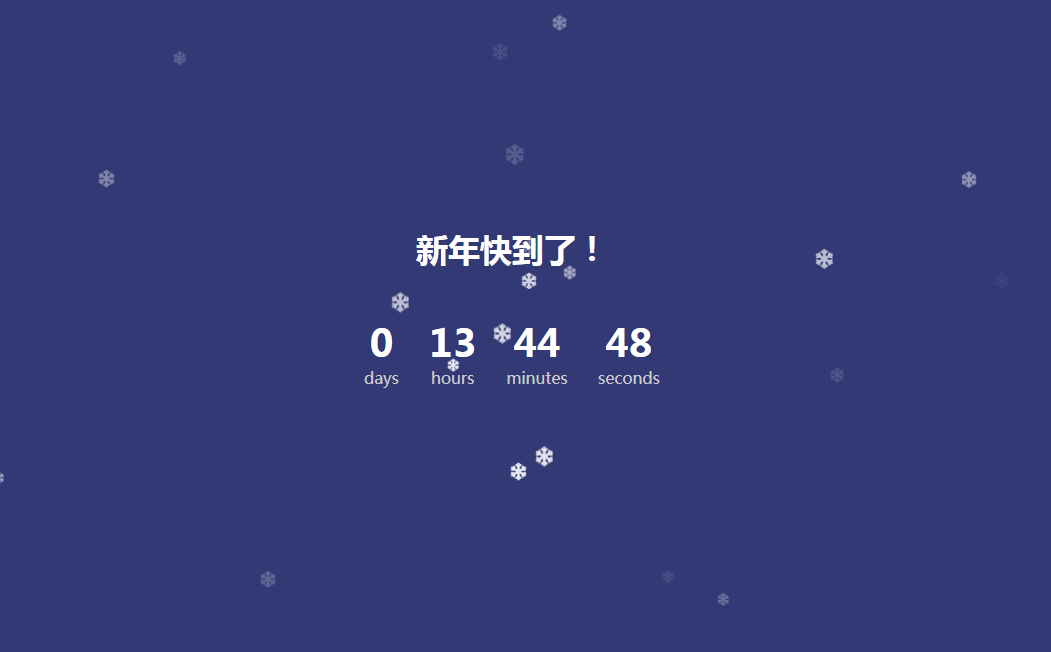
2508雪の結晶が降る背景アニメーションと新年のカウントダウン ページの特殊効果を作成するための js css3 ツール。 Snowflake はアイコン ライブラリ スタイルを使用し、カスタムのカウントダウン時間をサポートします。

 2330
2330bootstrap-carousel-touch-slider は、モバイル端末をサポートする Bootstrap に基づく応答性の高いカルーセル エフェクトです。指でスライドすることでカルーセル効果を切り替えることができます。また、animate.css と組み合わせると、さまざまなクールなテキスト アニメーション効果を作成できます。 説明書 ブートストラップ関連ファイル、font-awesome.css フォント アイコン ファイル、animate.min.css アニメーション ファイル、および jquery.touchS をページに導入します。

 1872
1872これはサムネイル付きの jquery フォーカス画像特殊効果コードです。このフォーカス マップは、サムネイル上でマウスをスライドさせることで前後に移動でき、その効果はシンプルで、IE8 と互換性があり、非常に実用的です。 説明書 jquery ファイルと jquery.slides.js ファイル、およびスタイル ファイル style.css をページに導入します。

 2274
2274これは、純粋な JS を使用して作成されたサムネイル付きのフォト アルバムのスライドショー効果です。この画像スライド ショーには強力な特殊効果が備わっています。マウスを直接使用して前後に移動したり、サムネイルを使用して画像を切り替えることもできます。また、サムネイル プレビュー モードに入ってすべての画像を表示することもできます。 説明書 Base.css および gallery.css スタイル ファイル、BX.1.0.1.U.js、gallery.js、および piclist.js ファイルをページに導入します。