
 1554
1554AnimatedSVGIcons は、Web サイトの SVG アイコンを使用して、さまざまな効果、さまざまな速度、さまざまなサイズの SVG アイコンを備えたアイコン トランジションを作成します。

 1637
1637jQueryのラベルタブ切り替えコードはjquery.1.10.2.min.jsをベースにしており、マウスを別のラベルに移動すると、別の内容が表示されます。

 21648
21648Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

 2663
2663jQuery は 2 つの画像を任意にクリックし、同じであれば表示し、そうでなければ非表示にします。これはシンプルな画像重複除去ゲームです。

 22232
22232Canvas 追従マウス カーソル アニメーション特殊効果には、マウス通過追従および表示アニメーション効果の 10 種類の効果が含まれます。

 1714
1714CSS3では様々なクリエイティブボタンが実装されています ショッピングモールのWebサイトなど、ボタンを使用する場所が多すぎます 会員ログインやフロントでの登録にボタンが必要です 追加、削除、追加などのボタンを使用する必要がある場合がありますバックグラウンドでの変更とチェック、クリエイティブなボタンがたくさんあり、さまざまなスタイルがあります。 PHP中国語サイトはダウンロードをオススメします!

 1835
1835画像アニメーション コード (jQuery) を水平方向にたどって、見事な視覚効果を実現し、画像の上にマウスを移動すると、画像の詳細な紹介が表示されます。マウスの出入りの方向の違いに応じて、出入りの方向の詳細も異なります。主流のブラウザと互換性があります (ie6 には非対応)

 799
799jQuery レスポンシブ マウスオーバー ナビゲーション メニューは、さまざまな効果を備えた Web サイト ナビゲーション メニュー スタイルのダウンロードです。

 4643
4643CSS3 アイコン ナビゲーションは、紫と青のグラデーション背景を組み合わせています。矢印の方向をクリックして、さまざまなグラデーション カラー効果を設定します。

 3083
30839 つの CSS3 マウスオーバー アルバム プレビュー効果には、9 つの異なるアルバム拡張効果コードが含まれています。

 2525
2525jQuery の模倣ライブ アプリ ボタンのような効果は、さまざまな色のハート型のアイコン アニメーション効果をポップアップ表示するマウスクリック ボタンです。

 1280
1280このプラグインを使用すると、ボックスの上下左右から、ボックス上でマウスをスライドさせたときにマウスが入る方向まで、さまざまな方向からモーダル レイヤーに入ることができます。

 9847
9847jQuery プラグインは、マウスを画像上に移動すると、共有ボタンや画像テキストの説明などの任意の要素を画像上に作成できます。これらのボタンとテキストは画像内のどこにでも一時停止でき、画像上の要素が表示されるときに独自のアニメーション効果を定義することもできます。

 706
706テキスト情報を表示する 5 種類の CSS3 マウスオーバー画像は、テキスト情報を表示するための 5 種類のマウスオーバー画像を含む、マウスオーバーの特殊効果です。

 647
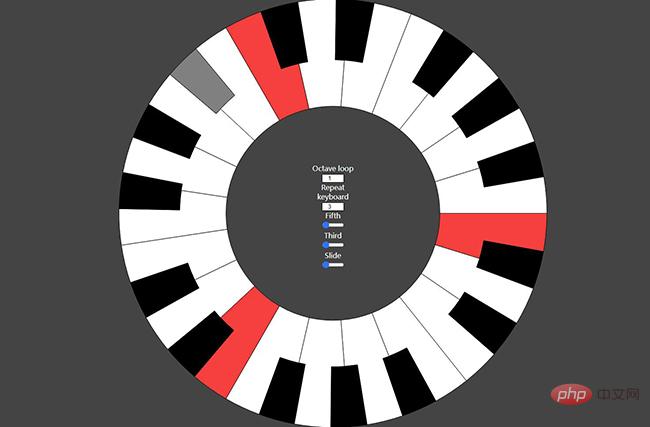
647SVG の円形のピアノ アニメーションは、単に描画されたグラフィックではなく、再生することができ、対応するキーの上でマウスをスライドさせるだけで、さまざまなピアノの音色を発することができます。

 795
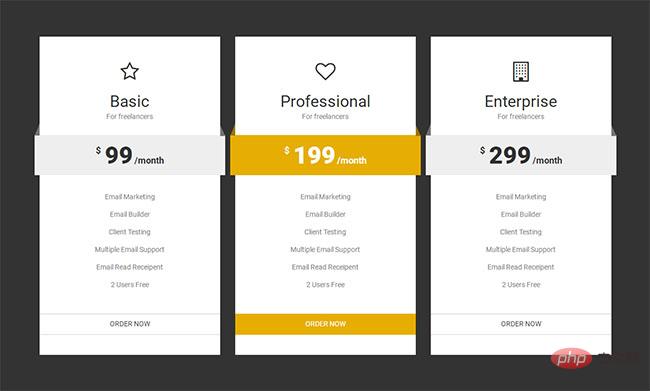
79510 CSS3 Price Tag 価格設定フォーム効果は、さまざまなスタイルでデザインされた数十の価格設定フォームを含む、価格設定フォーム デザインの優れたコレクションです。





