
 2060
2060ナビゲーション メニューにはドラッグ可能な効果があります。企業 Web サイトやショッピング モールの Web サイトでよく使用されます。Web サイト上の任意の位置にドラッグできます。効果は非常にクールです。PHP 中国語 Web サイトのダウンロードをお勧めします。

 2391
2391jQueryの全画面背景ビデオ再生効果は、Webページの背景としてビデオを使用する領域を設定する特殊効果で、全画面ビデオの背景アニメーション効果としても使用できます。

 2440
2440HTML5 は svg を使用して PS ペンのドラッグと画像のトリミング効果を作成し、ペンの矢印をドラッグすることで画像領域のサイズを調整します。

 6995
6995視差効果を備えた HTML5 画像カルーセル プラグイン。マウスで画像を制御し、画像カルーセルがスクロールされるときにクールな視覚的な差分効果を生成できます。

 2535
2535これは、視覚効果を備えた jQuery 応答型カルーセル効果です。このjqueryカルーセル画像の特徴は、マウスドラッグで切り替えられることと、各画像にかっこいい透明文字が入っていることです。カルーセル画像は、スライド時に視覚的な差分効果をもたらします。

 2612
2612CSS3のアニメーション効果を全面的に引用して表示しており、視覚効果はかなり良好です!この告白アーティファクトを使用すると、プログラマーも非常にロマンチックになることができます

 1746
1746H5 は Web ページの全画面画像プレビューを作成し、マウスを上下左右に動かして視差モバイル プレビュー効果を作成します。画像を差し替えるだけですぐに使えます!

 8884
8884アニメーション効果付きの広告ポップアップ通知アナウンス js 特殊効果コードのダウンロード。ネイティブ JS スプリング アニメーション ポップアップ レイヤーは、ドラッグ可能なポップアップ レイヤー コードをサポートしています。

 3617
3617jQuery 画像虫眼鏡プラグインは、シンプルで実用的な jQuery 画像虫眼鏡エフェクトです。サムネールをクリックすると、大きな画像に切り替わります。大きな画像の上にマウスを移動すると、虫眼鏡の画像が表示されます。虫眼鏡をドラッグできます。画像の詳細を表示するエリア。淘宝網の虫眼鏡コードに似ており、電子商取引に適しています。ウェブサイトの使用。

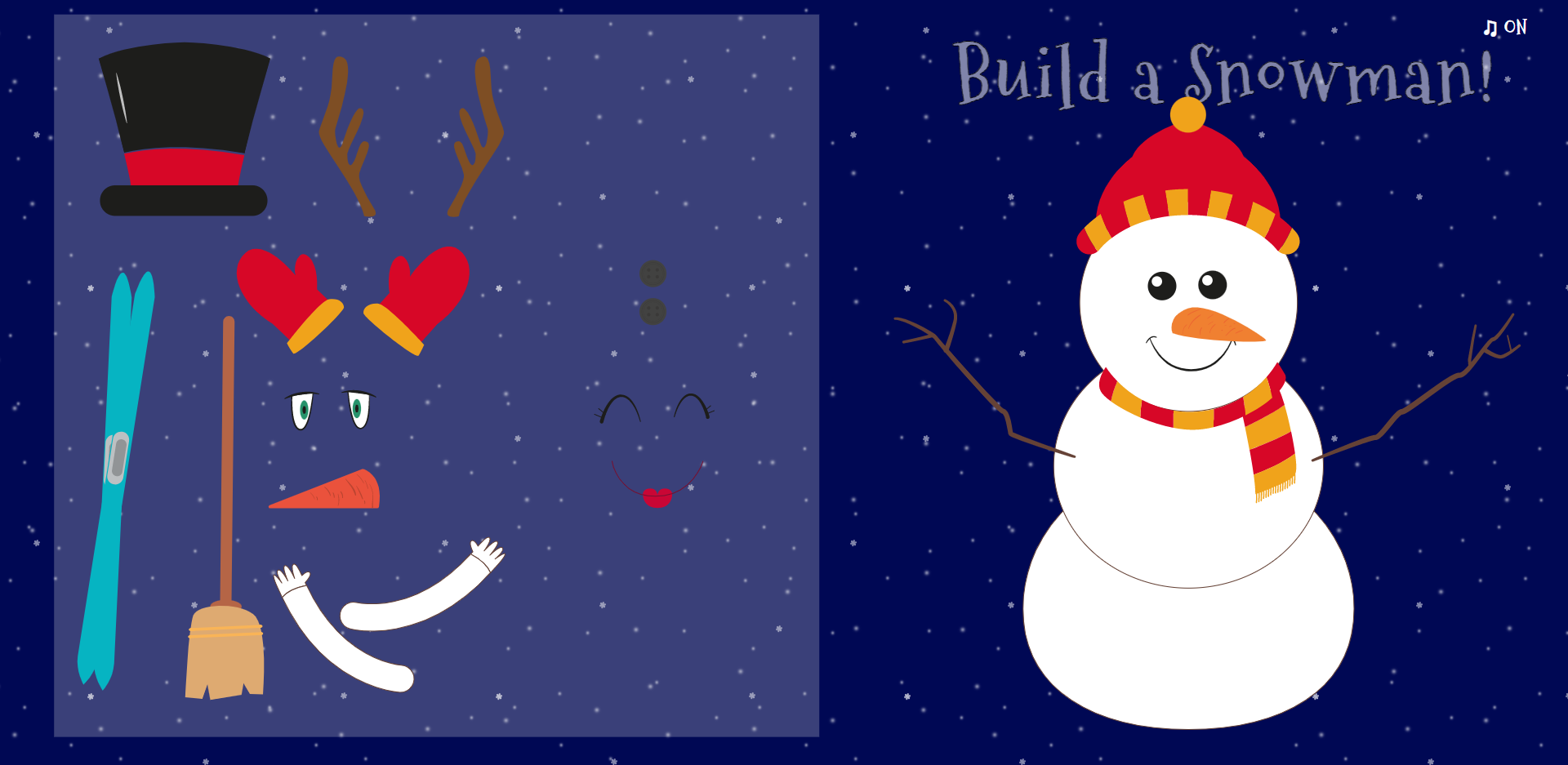
 1830
1830svg を使用してドラッグ アンド ドロップ効果を実現する、創造的で美しいクリスマス雪だるまアニメーションの特殊効果です。この Web ページの特殊効果は、ドラッグ アンド ドロップで雪だるまを装飾するようにカスタマイズできます。特殊効果には、音楽とダイナミックな背景が含まれます。経験は素晴らしいです。好きな友達、お見逃しなく

 2005
2005「jQuery クリック イベント マスク ポップアップ レイヤーの可動特殊効果コードのダウンロード。登録フォームのクリック ボタン ポップアップ レイヤー フォーム送信エフェクトを作成するための jQuery ポップアップ レイヤー プラグイン。これは、jQuery ポップへのドラッグをサポートできます。アップレイヤー効果 タイトル、高さ、幅などをカスタマイズできるポップアップレイヤーjsプラグイン。

 1950
1950jQuery 製品画像ズーム効果コード。サムネイルをクリックして元の画像を拡大します。マウスをドラッグして画像を拡大できます。主流のブラウザと互換性があります。 説明書: 1. ヘッド領域参照ファイル jquery.js、lrtk.css 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4.imagezoom.js、product_img.jsの導入

 3401
3401js+css3で描画したカラフルなドットの泡立つ背景アニメーションです。様々な色の円形の拡大・消滅アニメーション効果をランダムに生成します。スライダーをドラッグしてドット数を調整できます。

 3719
3719HTML5 は TweenMax に基づいており、ドラッグ アンド ドロップ画像プレビュー アニメーション効果を作成します。ドラッグ エフェクトは Draggabilly プラグインを使用します。これは、html5 および CSS3 のドラッグ可能な水平方向の画像プレビュー レイアウトです。このレイアウトでは、すべての画像が画面の中央に水平に配置され、マウスで画像を前後にドラッグできます。画像の番号をクリックするとサムネイルがすべて非表示となり、現在クリックしている画像が画面上に表示され、文字内容が拡大表示されます。

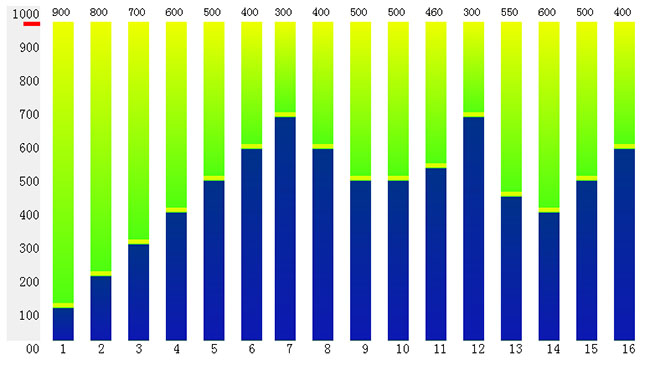
 1621
1621jQuery 縦棒統計グラフ コードは月次の店舗トラフィック統計グラフであり、カスタマイズしてドラッグして総人数と 1 日の数値効果コードを設定できます。

 2203
2203JS商品画像の部分拡大効果 商品画像の上にマウスを置くと部分拡大します 画像をクリックすると商品画像全体が閲覧できます マウスを左の矢印に移動するとサムネイルが上下にスクロールします と互換性があります主流のブラウザ。 説明書: 1. ヘッド領域参照ファイル mzp-packed.js、lrtk.css、magiczoomplus.css 2. ファイルに<!-- code start --><!-- code end -->リージョンコードを追加します。 3.lrtk.js





