
 1063
1063
 4253
4253jquery は、表示したり閉じたりできる検索ボックスの特殊効果を実装しています。この効果はまだ可能で、検索ウィンドウを非表示にすることができます。PHP 中国サイトのダウンロードを推奨します。

 2476
2476淘宝網のタブタイプの検索ボックスのスタイルコード、上のタイトルを切り替えて検索ボックスのスタイルを変更します、淘宝網のウェブサイトで使用される効果、一般にモールのこの効果から学ぶこともできます、PHP中国語ウェブサイトのダウンロードをお勧めします!

 1491
1491フィルタリング機能を備えた jQuery アコーディオン リスト効果はフラットなデザイン スタイルを採用しており、リスト項目をクリックするとクリック波効果があり、上部の検索ボックスからフィルタリングする必要のあるリスト項目を検索できます。

 2138
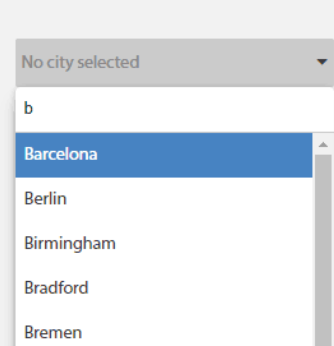
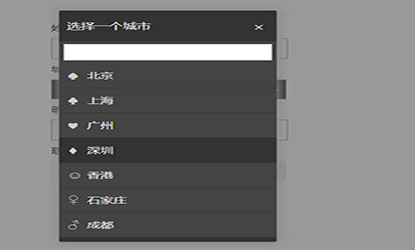
2138JS クリック ポップアップ モーダル ウィンドウ ドロップダウン リスト コードは、ユーザーがリスト ボックスをクリックしたときにポップアップするモーダル ウィンドウに似たドロップダウン リストです。リスト内のオプションを検索してフィルタリングすることもできます。

 3854
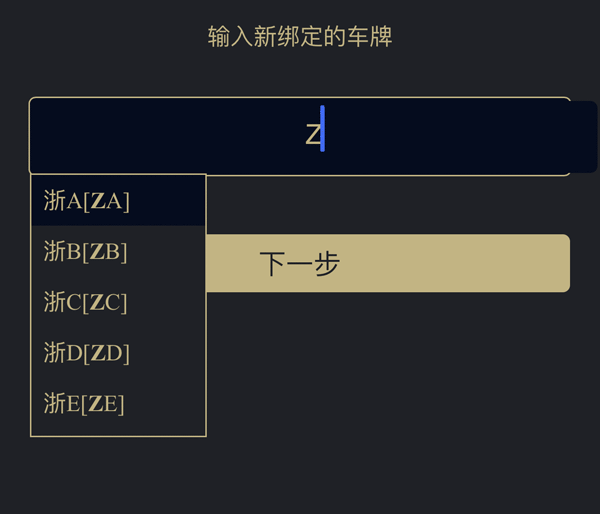
3854jQuery 入力ボックスでは、ナンバー プレート番号の検証効果が自動的に表示されます。ナンバー プレート番号を入力すると、下部のプロンプトが表示されます。たとえば、「w」と入力すると、安徽省が表示されます。このような効果は、ショッピング モールの Web サイトや企業の Web サイトで使用されます。検索機能も同様ですので、PHP中国語サイトのダウンロードをオススメします!

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。

 1112
1112jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。