
 1506
1506ネイティブ JS をキャンバスと組み合わせて使用して、スネーク ゲーム コードを作成します。 WASD方向の動き、ブロック数の増加、豊富でまともな特殊効果。

 9570
9570ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

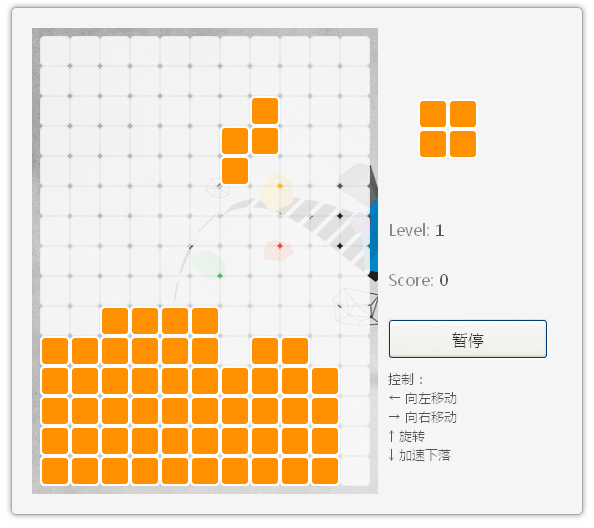
 2121
2121ネイティブ js テトリス ミニ ゲームのソース コード、ネイティブ js を使用して作成されたテトリス ミニ ゲームは、Web サイトではほとんど使用されませんが、学習用の非常に良い例です。PHP 中国語 Web サイトのダウンロードを推奨します。

 2182
2182ネイティブ js のかわいいキャンディーのデジタル タイム コード、ネイティブ js によって生成される時間効果は、企業のウェブサイト、ショッピング モールのウェブサイト、学校のウェブサイトに非常に適しています。スタイルは絶妙で、優れたイベントの特殊効果です。PHP 中国語 Web サイトのダウンロードをお勧めします。

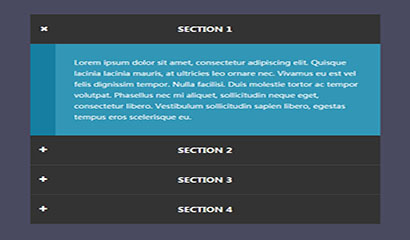
 1624
1624Bootstrap の垂直アコーディオン アニメーションの特殊効果は、ネイティブの Bootstrap Accordion コンポーネントに基づいており、CSS3 によって美化されており、その効果は美しく寛大です。

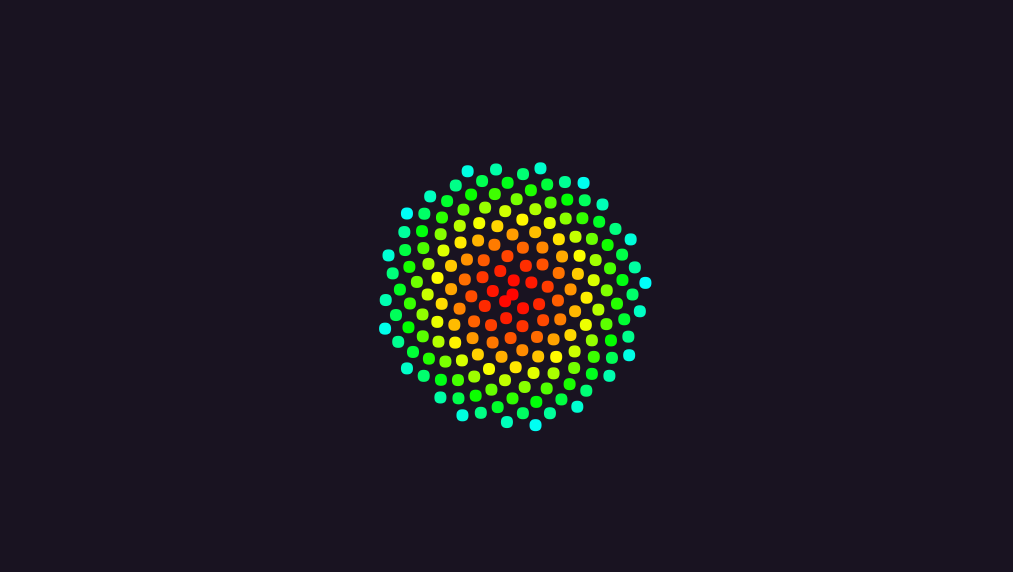
 1410
1410HTML5ドット連続派生アニメーション特殊効果は、html5キャンバスをベースにしたドットアニメーションで、デフォルトではカスタマイズされた密度と発散のドット描画アニメーション特殊効果がカスタマイズされています。

 6364
6364ネイティブ JS を使用して、オーディオ属性に基づいて単純な円形のフィルムを回転させる音楽プレーヤーを作成します。これは、一時停止および再生開始エフェクトをサポートする、クラシックで美しいスタイルの映画音楽再生コードです。

 3219
3219Flipside は、CSS3 と js を使用して作成されたクールな遷移アニメーション効果で、クリック ボタンから確認パネルにシームレスに遷移します。このクリック ボタン効果は、ボタンの側面がさまざまな方向にクリックされると、さまざまなトランジション アニメーション効果を生成します。

 1373
1373キャンバスをベースにしたシンプルなペイント描画 UI ツールを作成します。デフォルトで 3 つのカラー ブラシが備わっています。RGB 値を設定することでカラー パレットを追加できます。スケッチパッド描画ツールのシンプルで実用的な特殊効果です。用途: 図面または電子署名。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。

 1112
1112jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。

 966
966タッチ スクリーン ドラッグ スイッチング用の jQuery フォト アルバム コードは、Swiper プラグインに基づくタッチ スクリーン スライド jQuery フォト アルバム コードです。全画面で表示され、左右にスライドし、キーボード コントロールをサポートし、左右のマウスをサポートします。ドラッグスイッチング レスポンシブデザインを採用しており、モバイルデバイスと完全に互換性があります。

 984
984HTML5 フォト アルバム プラグイン ma5gallery は、jQuery+HTML5 をベースにしたフォト アルバム コードで、左右切り替え矢印、閉じるボタン、インデックス ボタンなどを備え、キーボード コントロール切り替えをサポートします。



