592
592jQuery マウスが円形の画像の背景上をスライドする視覚的な違いのアニメーション特殊効果

 2039
2039CSS3 マウスオーバー画像半透明の赤のグラデーションカラー背景マスクアニメーション特殊効果

 9270
9270jquery バックエンドのログイン ページの背景画像は、ログイン インターフェイス コードを自動的に回転します。jquery を使用してフォームを確認します。背景画像は自動的に回転します。このようなクールな効果があります。ログイン ページは通常、Web サイトのバックエンドで使用されます。ログインが成功し、次のように入力すると、管理システムの他、モールのフロントエンドでも利用され、会員ログインなどに利用されます。 PHP中国語サイトはダウンロードをオススメします!

 2712
2712キャンバスと情報断片化ネットワーク技術の背景アニメーション特殊効果に基づいて、フルスクリーンのデジタル技術の背景を作成します。

 1768
1768モザイクカードのホバーUI。 CSS3 フィルター カード、マウスオーバー リスト画像モザイクぼかしアニメーション効果、選択した画像の高解像度表示特殊効果。

 1521
1521CSS3 は 5 点の画像拡大鏡を実現しており、マウスを小さな円の中に移動すると、完全で鮮明な画像が自動的に表示され、創造性と美的感覚に満ちています。

 1505
1505プラグインの説明: vidbacking は、応答性の高いクロスプラットフォームの HTML5 ビデオ バックグラウンド プラグインです。このビデオ背景プラグインを使用すると、ページ内の特定の div の後のページ全体の背景として HTML5 ビデオを使用できます。ブラウザが HTML5 ビデオをサポートしていない場合、プラグインは自動的に指定された背景画像に戻ります。

 1811
1811gsap を使用して、雰囲気のあるアコーディオン背景画像スライドショー スイッチと全画面アコーディオン メニュー スライド画像スイッチ効果を作成します。ウェブサイトのガイドページなどで大きな画像を表示する場合にご利用いただけます。

 3584
3584CSS3 の全画面背景画像は、グラデーション切り替えコードを縮小し、全画面で背景を自動的に切り替えます。効果は依然として非常に美しいです。背景のログイン ページや Web サイトのトップページで使用するのも良いです。PHP 中国語 Web サイトを推奨します。ダウンロード中!

 2773
2773画像とテキストリストの上にマウスを置いたときの CSS3 アニメーションの特殊効果 この例はリストのレイアウト効果を示しています。マウスを画像の上に置くと、中央の円形のテキスト背景が拡大されます。

 1683
1683nsHover は、イメージ マスク レイヤー上でマウスをアニメーション化するためのシンプルで実用的な jQuery プラグインです。このプラグインは、マウスを絵やブロックレベルの要素の上に置いたときにマスクレイヤーのアニメーション効果を作成したり、マスクレイヤーの前景色や背景色を設定したり、円形の絵を作成したりすることができ、非常に実用的です。

 1265
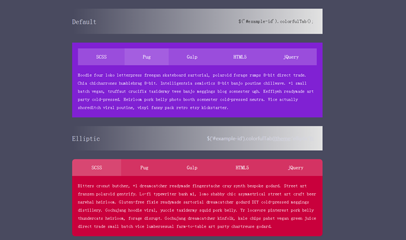
1265jQuery カラー アニメーション タブのタブ効果は、さまざまなカラー テーマを提供し、背景画像をアニメーション化したり、独自のカラー テーマをカスタマイズしたりできるツールです。

 848
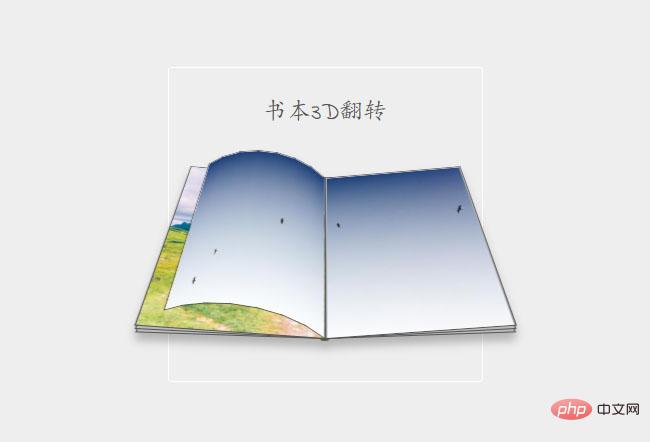
848純粋な CSS3 の本の冒頭のページめくり効果は、複数の背景画像を組み合わせて開いた本の自動ページめくり効果を作成する CSS3 キーフレーム属性に基づいています。

 1809
1809SlipHover は、マウスの動きの方向を感知し、対応する方向 (または反対方向) にマスク レイヤーをアニメーション化してタイトルや説明を表示し、それをスライドやアルバムに適用できる jQuery ベースのプラグインです。 SlipHover は、カスタム マスクの高さ、アニメーション時間、フォントの色、背景色、テキスト レイアウトなどもサポートしています。合理的な組み合わせで、あなたのスライドショーやフォトアルバムがより高級になること間違いなしです。