2209
2209CSS3 マウスオーバー画像半透明の赤のグラデーションカラー背景マスクアニメーション特殊効果

 5869
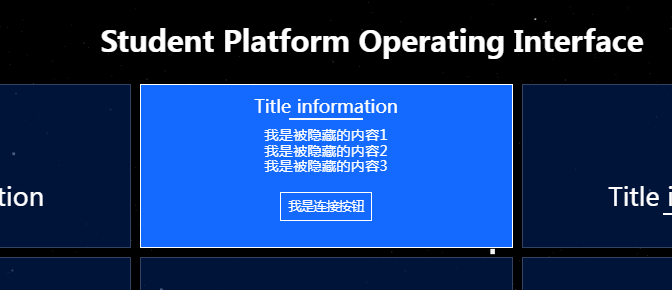
5869css3はマウスオーバー個人情報カード表示共有ボタン背景アニメーション特殊効果を実装します

 2995
2995画像とテキストリストの上にマウスを置いたときの CSS3 アニメーションの特殊効果 この例はリストのレイアウト効果を示しています。マウスを画像の上に置くと、中央の円形のテキスト背景が拡大されます。

 6246
6246ダイナミックな星空を表現した404ページのテンプレートです。404の0の上にマウスを置くと、0が自動的に回転し、良い効果が得られます。

 2150
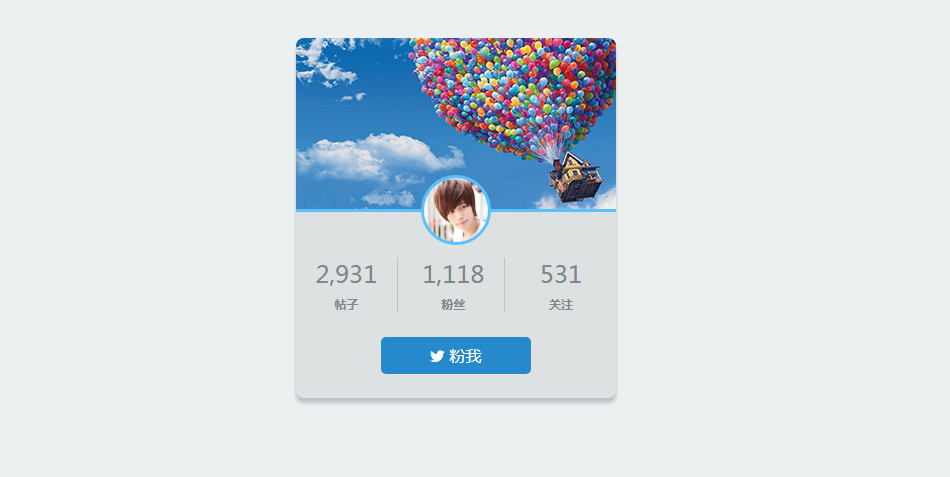
2150Weiboの個人名刺を模倣したシンプルで美しいjQueryです。クリックすると特殊効果がフォローできます。フォロー後、フォロー解除が表示されます。背景画像にマウスを置くと、個人のプロフィールテキストが表示されます。

 1518
1518jQuery Ripples プラグインは、WebGL とリップル カーソルを対話させるために、水要素のレイヤーを HTML に追加します。この効果を使用すると、静的な CSS 背景画像をよりインタラクティブにすることができます。

 2080
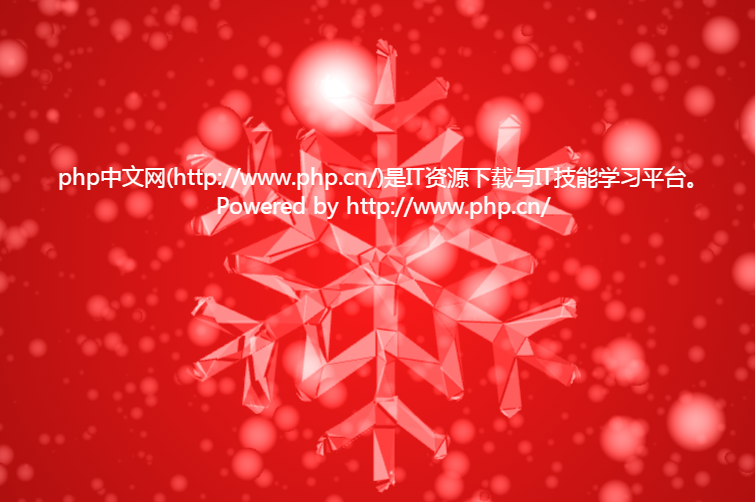
2080ボールの泡が落ちて揺れる3D立体クリスタル雪片 js特撮アニメーションコードのダウンロード。マウスに合わせて雪の結晶が揺れ、ダイナミックに雪の結晶が降ってくる携帯電話対応の雪の結晶背景特撮jsコードです。

 2283
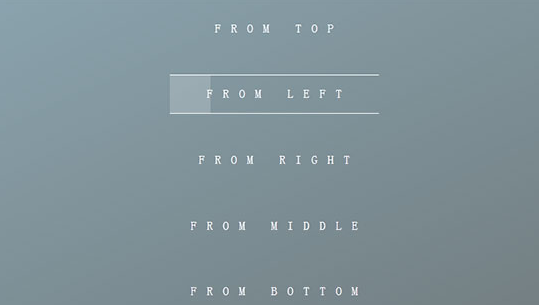
22836 画像のマウスオーバー効果の JS コード. 画像の上にマウスを置くと、テキスト タイトルが 6 つの異なるアニメーション形式で表示されます. 主流のブラウザーと互換性があります. PHP 中国語 Web サイトのダウンロードをお勧めします! 説明書: 1. ヘッド領域は CSS ファイル modernizr.custom.js を参照します。 2. !-- code start --!-- code end --region コードをファイルに追加します 3. 画像フォルダー内の画像を対応するパスにコピーします

 2524
2524純粋な CSS3 マウスは、ボタンの背景塗りつぶしアニメーションの特殊効果を通過します。ボタンの背景塗りつぶしのアニメーションの特殊効果は、CSS3 を通じて実現されます。企業 Web サイトやショッピング モールの Web サイトに非常に適しています。ボタン効果は、通常、Web サイトのメンバーの登録とログインに使用されます。 . アニメーションの特殊効果を使ってページをもっと楽しく、もっと美しく!

 2116
2116jQuery 画像背景壁スポットライト効果コード. マウスを特定の画像の上に置くと、その画像は明るくなり、他の画像は暗くなります。主流のブラウザと互換性があるため、PHP 中国語 Web サイトからダウンロードすることをお勧めします。 説明書: 1. ヘッド領域はファイル lrtk.css および jquery を参照します 2. ファイルに<!-- code start --><!-- code end -->エリアコードを追加します。 3. 画像フォルダー内の画像を対応するパスにコピーします 4. 画像の透明度、不透明度を変更します。