
 1910
1910SVG に基づいて漫画のかわいいヘビのアニメーションを描き、ヘビの Web アニメーションの特殊効果をベクトルします。マウスまたは指の動きでヘビの速度を制御します。モバイルディスプレイに使用できます。

 1311
1311ネイティブ JS をキャンバスと組み合わせて使用して、スネーク ゲーム コードを作成します。 WASD方向の動き、ブロック数の増加、豊富でまともな特殊効果。

 1592
1592CSS3 属性に基づいて、赤いお祭りのメリー クリスマスをテーマにした Web アニメーション特殊効果を描画します。

 1384
1384css3 は、平らな六角形の波紋グラフィック アニメーション、六角形のパターン UI 読み込みアニメーションの特殊効果を描画します

 1772
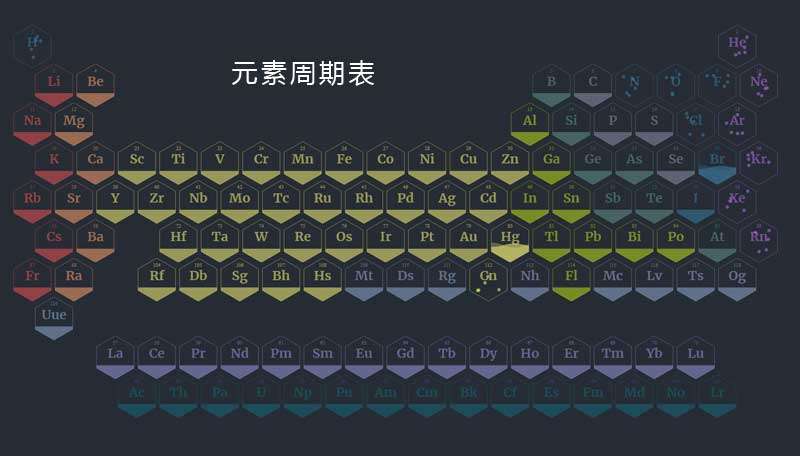
1772HTML5 は svg を使用して、元素周期表のクリエイティブな動的レイアウトと、元素周期表 51 番の Web ページ レイアウトの特殊効果を作成します。

 2720
2720CSS3 クリエイティブでパーソナライズされたデジタル時計アニメーション特殊効果は、ゴシップ効果に似たディスク時計特殊効果です。

 1256
1256純粋なCSS3クリエイティブ衛星回転情報伝達グラフィックアニメーション、インターネットグローバル情報伝達グラフィックアニメーション特殊効果。

 1606
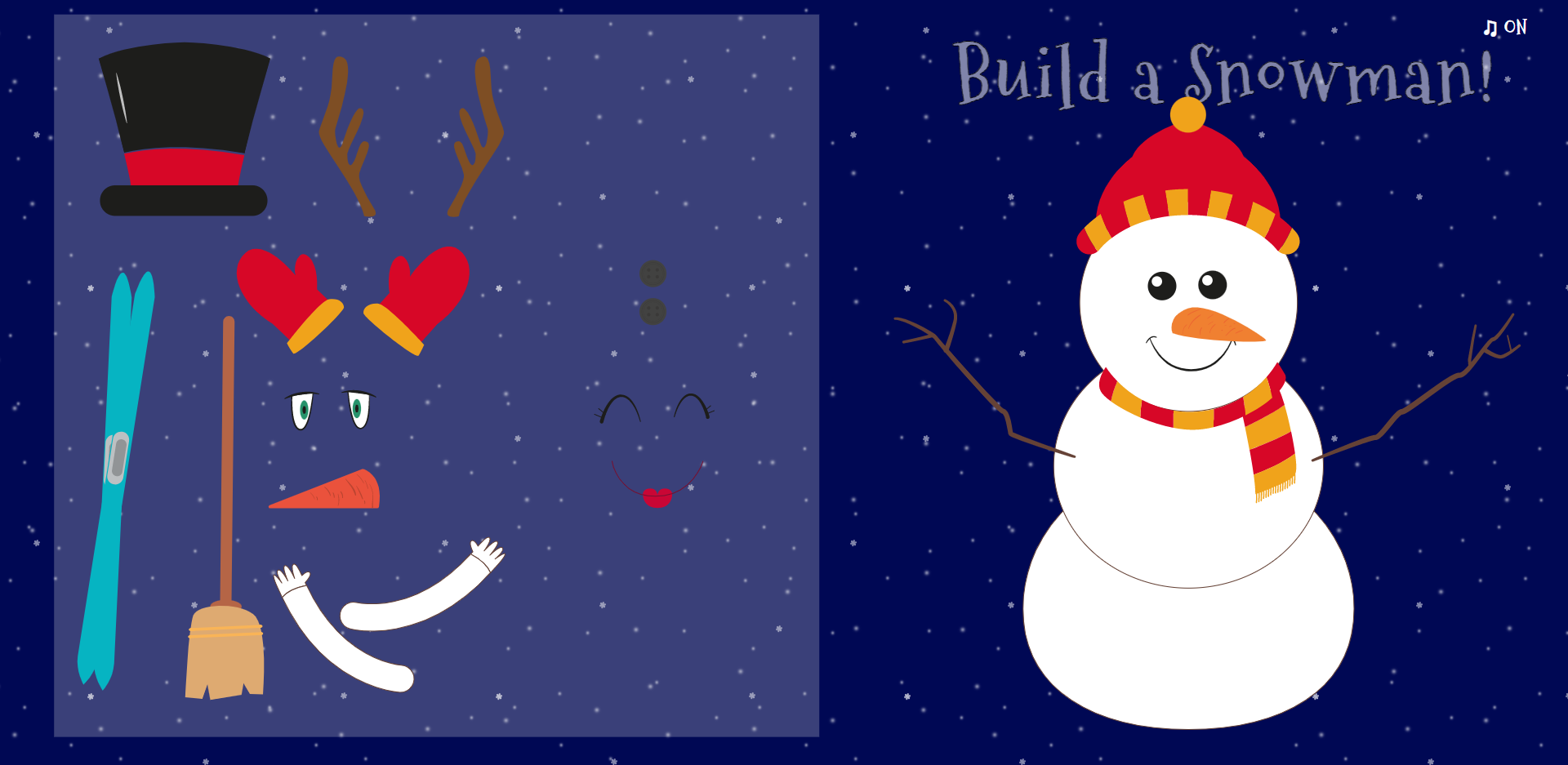
1606svg を使用してドラッグ アンド ドロップ効果を実現する、創造的で美しいクリスマス雪だるまアニメーションの特殊効果です。この Web ページの特殊効果は、ドラッグ アンド ドロップで雪だるまを装飾するようにカスタマイズできます。特殊効果には、音楽とダイナミックな背景が含まれます。経験は素晴らしいです。好きな友達、お見逃しなく

 1557
1557これは、ユニークでクリエイティブな CSS3 動的弾性波紋変形アニメーション効果です。純粋な CSS3 円形波紋アニメーション効果です。あまり実用的ではありませんが、必要な効果を作成するための実装方法を学ぶことができます。

 1921
1921これは、CSS3 を使用して作成されたクールなマウスオーバー ボタン アニメーション効果のセットです。マウスオーバーボタンのこれら 30 個のアニメーション効果は、それぞれ CSS3 トランジションおよびトランスフォーム プロパティを使用して、ボタンの境界線、テキスト アニメーション、ストリーマー アニメーション効果を作成します。さまざまな効果は非常にクリエイティブです。

 5863
5863非常にクリエイティブな jQuery + CSS3 フォト アルバム画像オーバーレイ スタッキングと拡張アニメーション特殊効果。画像はレイヤード レイアウト効果で配置され、画像をクリックしてスライドさせて拡大し、拡大した画像をクリックしてスライドさせて縮小します。