
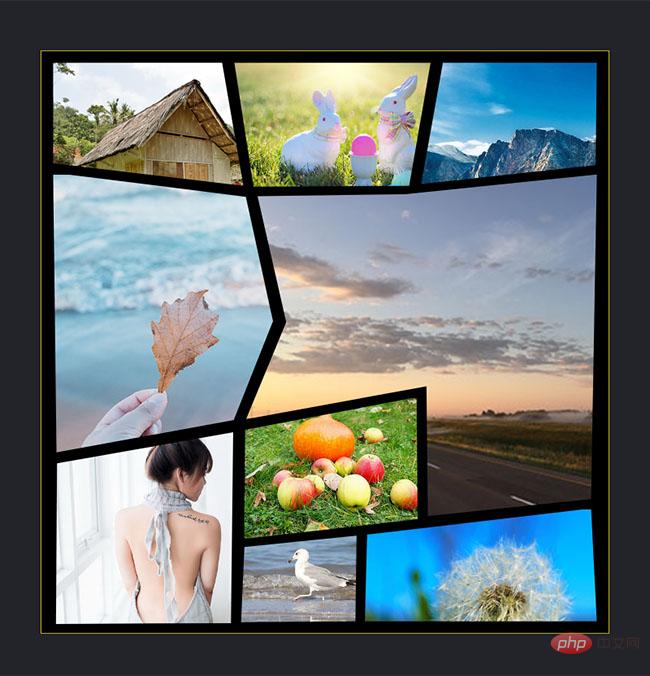
 689
689CSS3 クリエイティブ グリッド ピクチャー アルバム レイアウト コードは、グリッド ピクチャー ガラス フラグメント UI レイアウト特殊効果を備えた実用的でクリエイティブな雑誌ピクチャー アルバム レイアウトです。

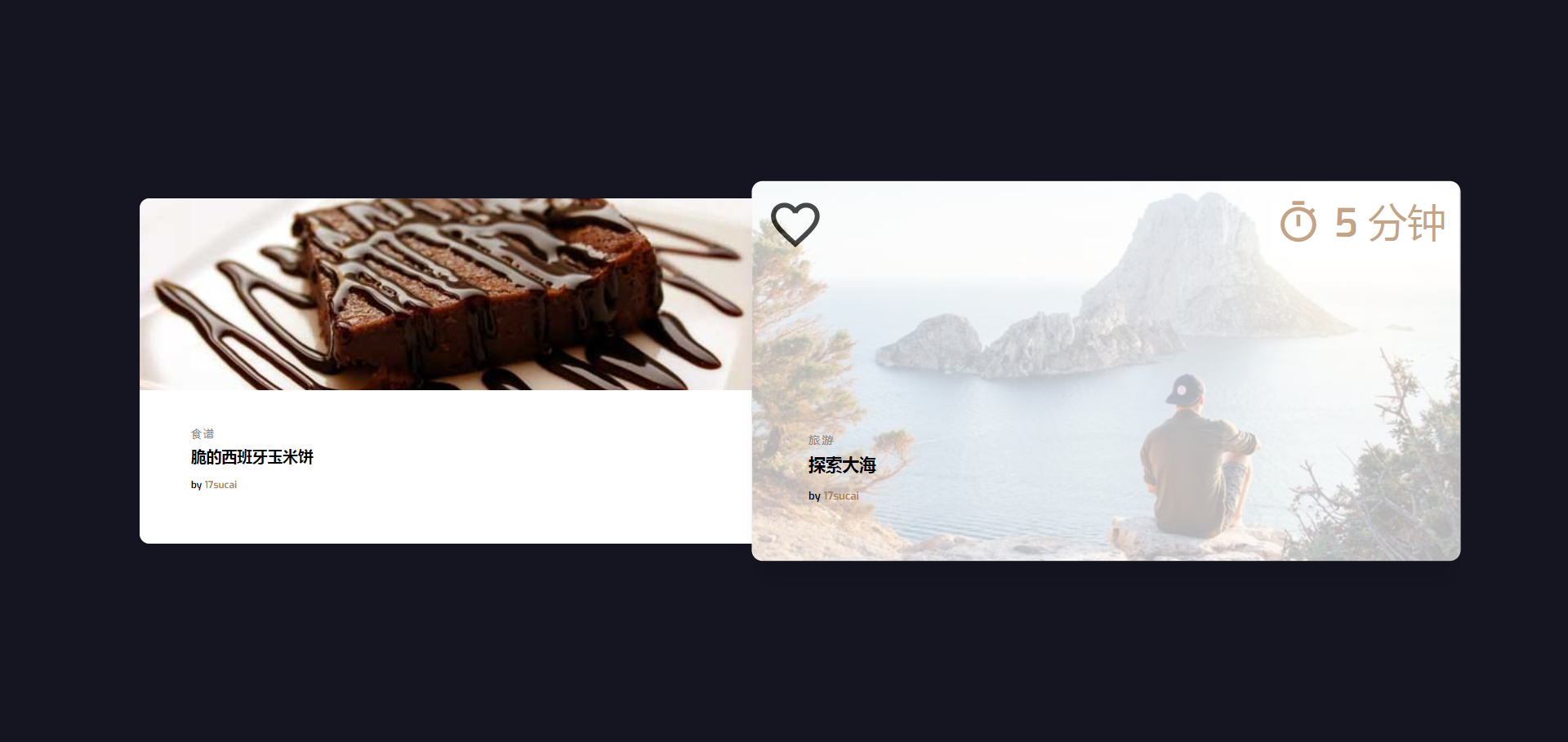
 1725
1725携帯電話に適したレスポンシブな画像とテキストのリスト レイアウト。マウスを画像の上に置くと、画像全体の特殊効果が表示されます。

 5399
5399jQuery を使用して記述された水平スライド アコーディオン特殊効果、css3 属性画像レイアウトは、さまざまな適応画面サイズを処理する角丸画像のアコーディオン レイアウト コードと互換性があります。

 1857
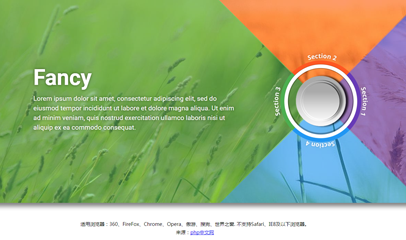
1857CSS3 は 5 点の画像拡大鏡を実現しており、マウスを小さな円の中に移動すると、完全で鮮明な画像が自動的に表示され、創造性と美的感覚に満ちています。

 3158
3158HTML5 CSS3 クリエイティブ画像スライド レイアウト、傾斜画像グリッド レイアウト。左右の矢印ボタンをクリックして特殊効果のあるスライドを切り替えます。

 1989
1989モザイクカードのホバーUI。 CSS3 フィルター カード、マウスオーバー リスト画像モザイクぼかしアニメーション効果、選択した画像の高解像度表示特殊効果。

 3611
3611jQuery Lightbox画像拡大プレビューコードは、ユーザーがページ上の小さい画像をクリックすると、ページ中央の高精細版画像をLightbox形式で拡大表示し、ユーザーのブラウジングを向上させるコードです。経験。

 3447
3447jsスマートズームクリック画像拡大プレビューコードは、ページ上のサムネイルをクリックした後に高精細な大きな画像に切り替えて表示できるコードです。

 6216
6216非常にクリエイティブな jQuery + CSS3 フォト アルバム画像オーバーレイ スタッキングと拡張アニメーション特殊効果。画像はレイヤード レイアウト効果で配置され、画像をクリックしてスライドさせて拡大し、拡大した画像をクリックしてスライドさせて縮小します。

 675
675チルト写真アルバム スライド スイッチ H5 特殊効果は、html5+css3 をベースにしたクリエイティブな写真チルト グリッド レイアウトで、左右の矢印ボタンをクリックすると、スライド ショーが切り替わります。

 1892
1892CSS3 応答性のカラフルなダイヤモンド グリッドの本の表紙画像 UI レイアウトは、無限に拡張された画像ホバー フリップ効果をサポートします。これは非常にクリエイティブな画像グリッド レイアウト効果です。

 9847
9847jQuery プラグインは、マウスを画像上に移動すると、共有ボタンや画像テキストの説明などの任意の要素を画像上に作成できます。これらのボタンとテキストは画像内のどこにでも一時停止でき、画像上の要素が表示されるときに独自のアニメーション効果を定義することもできます。

 2538
2538jQuery Swiper を使用して、Meizu 公式 Web サイトの大きな画像カルーセルとナビゲーション バーの UI レイアウトを模倣します。画像カルーセルの特徴は、白とグレーの2つのテーマがあり、画像を切り替えるとテーマの背景色も切り替わります Webサイトの商品紹介バナーの大きな画像切り替えのクリエイティブ例です。

 1670
1670jQuery の効果音付き回転スライドショーは回転ボタンに似ており、ボタンの対応する領域をクリックするとスライドショーが回転して画像が切り替わり、非常にクリエイティブです。

 696
696IE8 と互換性のある jQuery カルーセル プラグインは、互換性が高く、非常にシンプルな Web サイトのフォーカス マップ コードです。

 821
821CSS3 プール ルール説明グラフィック アルバムは、div と css3 を使用して、Web バージョンのプール ルール説明を作成するグラフィックとテキストの導入レイアウトです。