813
813H5 全画面アコーディオン スライド切り替えエフェクトは、全画面アコーディオン メニューのスライド画像切り替えエフェクトです。

 2044
2044gsap を使用して、雰囲気のあるアコーディオン背景画像スライドショー スイッチと全画面アコーディオン メニュー スライド画像スイッチ効果を作成します。ウェブサイトのガイドページなどで大きな画像を表示する場合にご利用いただけます。

 4144
4144modernizr html5 応答性の全画面画像スライド トランジション効果。レスポンシブな全画面画像スライドショー切り替え効果

 2729
2729CSS3 フルスクリーン レスポンシブ スライド スイッチング エフェクトは、JS コードを含まない純粋な CSS を使用して生成された、Web ページのフルスクリーンの大きな画像スライド スイッチング エフェクト コードです。

 1836
1836CSS3全画面アニメーション特殊効果スライド絵切替は、アニメーション効果に優れたCSS3全画面アニメーション切替コードで、求人サイトなどの大手サイトの広告に使用できます。

 1720
1720HTML5で実装した手動スライド切り替えアニメーション特殊効果のソースコードは非常にクリエイティブなhtml5+css3スライド切り替え特殊効果で、昔からとても気に入っていた特殊効果で、つい最近見つけました。二度と見つからないのではないかと心配したので、急いでアップロードしました。このコードはすべての Web ページでの使用に適しており、必要な友達がダウンロードして使用することができます。

 2741
2741jQuery の全画面イメージのクリック アンド スライド アコーディオンは、全画面クリックでカルーセルに切り替えるアコーディオン効果です。

 5344
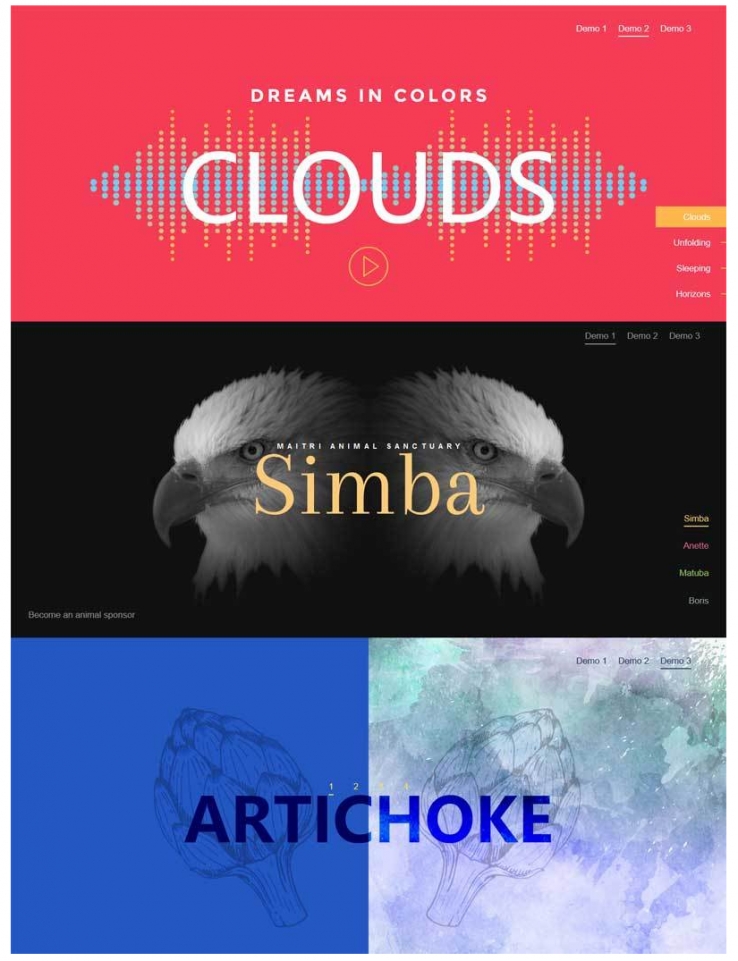
5344css3 フルスクリーン アコーディオンは、jquery+css3 に基づいたフルスクリーン ワイドスクリーン アコーディオン画像切り替えエフェクトです。

 2041
2041HTML5 全画面アコーディオン コンテンツ切り替えコードは、アコーディオン ナビゲーション メニュー コンテンツ切り替えの特殊効果です。

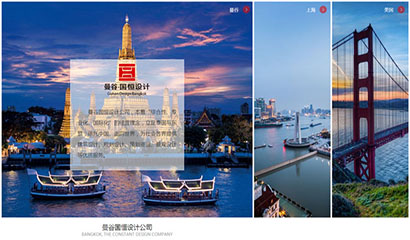
 692
692CSS3 全画面背景のアコーディオン画像切り替えは、全画面背景とアコーディオン画像の切り替え効果を同時に実現する純粋な CSS 入力です。

 2109
2109jQuery の全画面背景アコーディオン切り替えコードは、アコーディオンとともに背景画像を切り替える特殊効果をパーソナライズしたものです。

 606
606HTML5 のドラッグ可能な全画面スライド切り替えコードは、画像とテキストを使用した傾斜スタイルで設計された全画面スライド切り替えの特殊効果です。

 2474
2474HTML5 ドラッグ アンド ドロップ切り替えの全画面スライドショー コードは、豊富なグラフィックスとテキストを使用した傾斜スタイルで設計された全画面スライドショー切り替えの特殊効果です。

 2932
2932jQuery の 5 画面カルーセル アコーディオン スイッチング コードは、画像アコーディオン カルーセル スイッチングの特殊効果です。

 4495
4495jQuery uiのクールな画像スライドショー、サイドサムネイルスクロール付きの全画面スライドショー切り替えエフェクトコード

 782
782CSS3 水平切り替え画像アコーディオン効果は、CSS3 トランジション属性に基づいたワイドスクリーンのマウスオーバー画像アコーディオン効果です。