
 2453
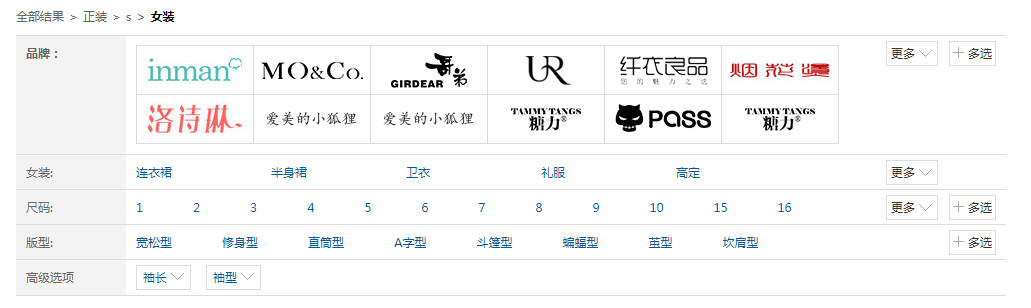
2453jQuery 検索ボックス プラグインのドロップダウン メニュー選択コードは、入力ボックスをクリックしてドロップダウン メニューをポップアップし、メニューを選択し、複数選択条件をサポートし、関数コードを検索します。

 859
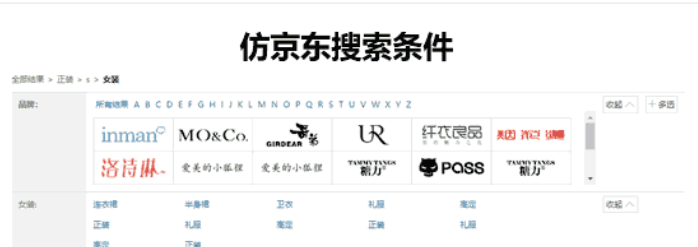
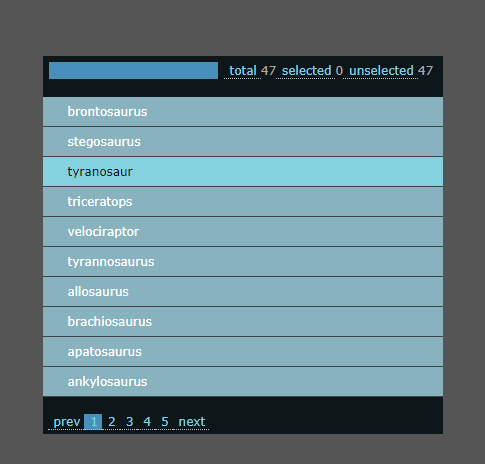
859Mootools ページング複数選択検索ウィジェットは、複数の選択を同時に実現し、条件に応じてオプションをフィルタリングでき、オプションが多すぎる場合に自動的にページングに表示できるツールです。

 4133
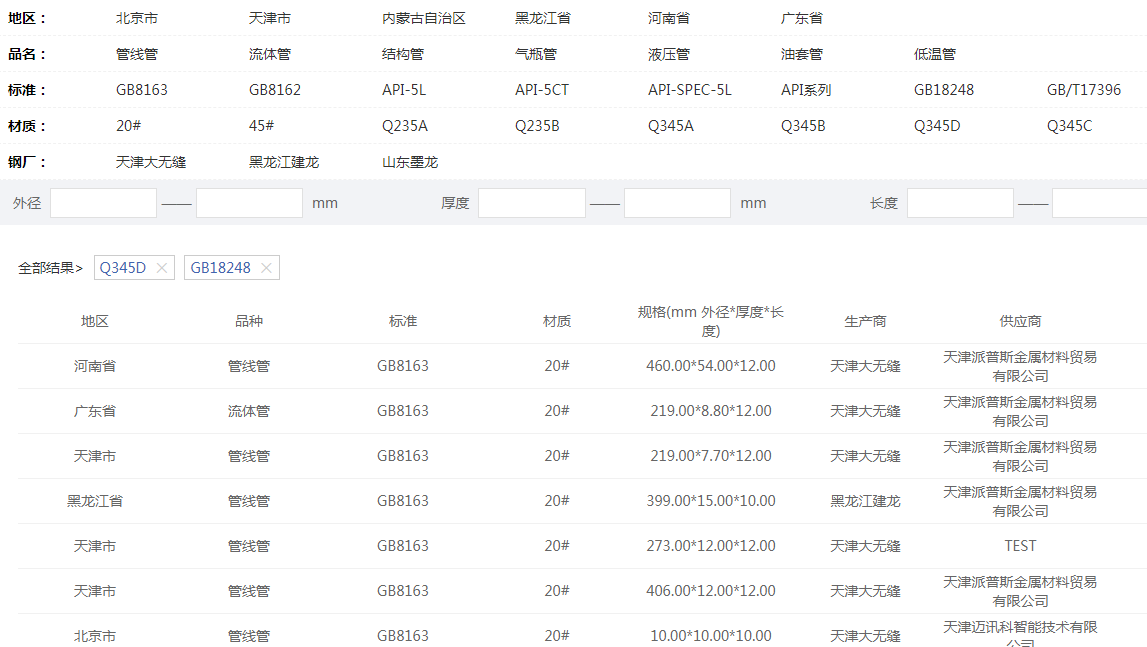
4133Mootools ページング複数選択検索ウィジェットは、複数の選択を同時に実現し、条件に応じてオプションをフィルタリングでき、オプションが多すぎる場合に自動的にページングに表示できるツールです。

 792
792CSS3 3D ルービック キューブ回転画像切り替え表示効果は、マウスで選択した画像で、360 度の見事な 3D 回転キューブ アニメーション特殊効果を自動的に実現できます。

 680
680フローティング プレースホルダーを使用した CSS3 ログイン フォーム効果は、フローティング プレースホルダーとインジケーター ボタン効果を備えたログイン フォーム ページです。

 681
681水平方向にドラッグして画像を切り替えることができる特殊効果は、左右の矢印ボタンを備えた Web 特殊効果であり、画像リストを水平方向にドラッグして効果を表示することもできます。

 786
786jQuery 埋め込み iframe ナビゲーション メニューは、iframe ナビゲーション メニューの背景ページ テンプレートが埋め込まれた左側の垂直ドロップダウン ナビゲーション バーです。

 1116
1116jQuery 下向きポップアップ マスク ピクチャ アルバム コードは、SimpleModal ポップアップ レイヤー プラグインに基づいて実装された jQuery ピクチャ アルバム コードです。

 1098
1098CSS3 のマウスオーバーによる他の画像のぼかし効果は、画像の 1 つにマウスを置くと、マウスの位置の画像が鮮明になり、他の画像がぼやけ、取得した画像を強調表示することができます。

 1112
1112jQuery は iPhone のドロップダウン スクロール バーのアニメーション効果をシミュレートし、マウス ホイールをスクロールすると、メニューがランダムに上下にスクロールします。

 966
966タッチ スクリーン ドラッグ スイッチング用の jQuery フォト アルバム コードは、Swiper プラグインに基づくタッチ スクリーン スライド jQuery フォト アルバム コードです。全画面で表示され、左右にスライドし、キーボード コントロールをサポートし、左右のマウスをサポートします。ドラッグスイッチング レスポンシブデザインを採用しており、モバイルデバイスと完全に互換性があります。

 984
984HTML5 フォト アルバム プラグイン ma5gallery は、jQuery+HTML5 をベースにしたフォト アルバム コードで、左右切り替え矢印、閉じるボタン、インデックス ボタンなどを備え、キーボード コントロール切り替えをサポートします。

 1008
1008JS 3D フォト アルバム カルーセル Web ページの特殊効果は、クールな 3D フォト アルバム カルーセル Web ページの特殊効果です。

 939
939クールな html5 3D バブル フローティング メニューです。各メニュー項目は 3D スタイルのフローティング バブルです。特定のメニュー項目を選択すると、回転して色が変わり、現在のメニューがすぐにアクティブになります。効果は素晴らしいです。

 949
9498 ウェブサイトのトップ ナビゲーション バー スタイル効果は、クラシックで美しいトップ ナビゲーション バー スタイルです。

 655
655ビジュアル縦棒グラフの並べ替え交換コードは、HTML と CSS コードを使用してプログラムされた並べ替え方法です。縦棒グラフにはデータ視覚化モデルが表示され、バブル ソート視覚化ツールは無料でダウンロードしてオンライン プレビューできます。