
 3428734
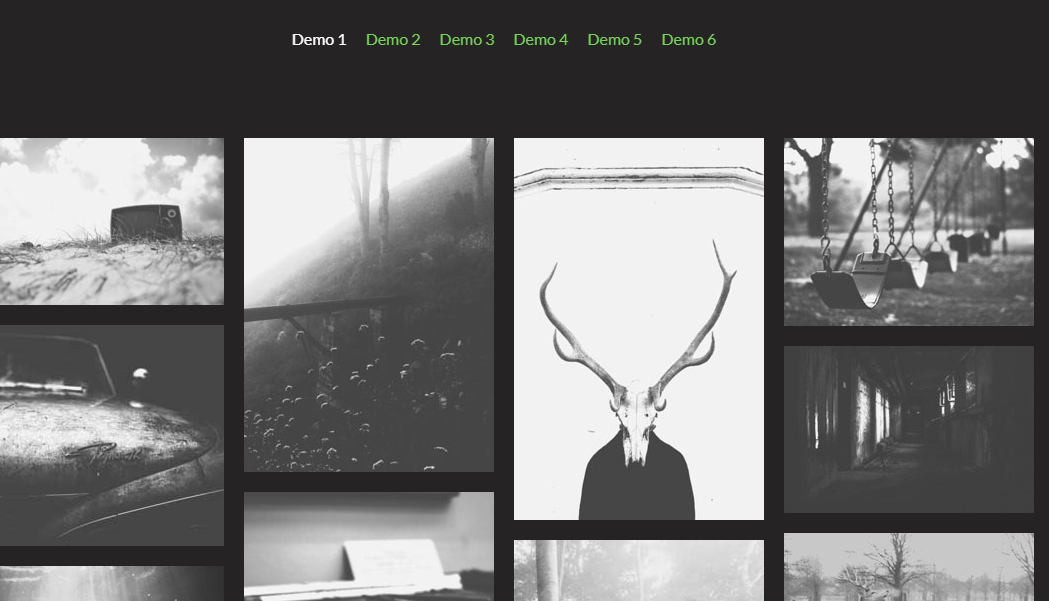
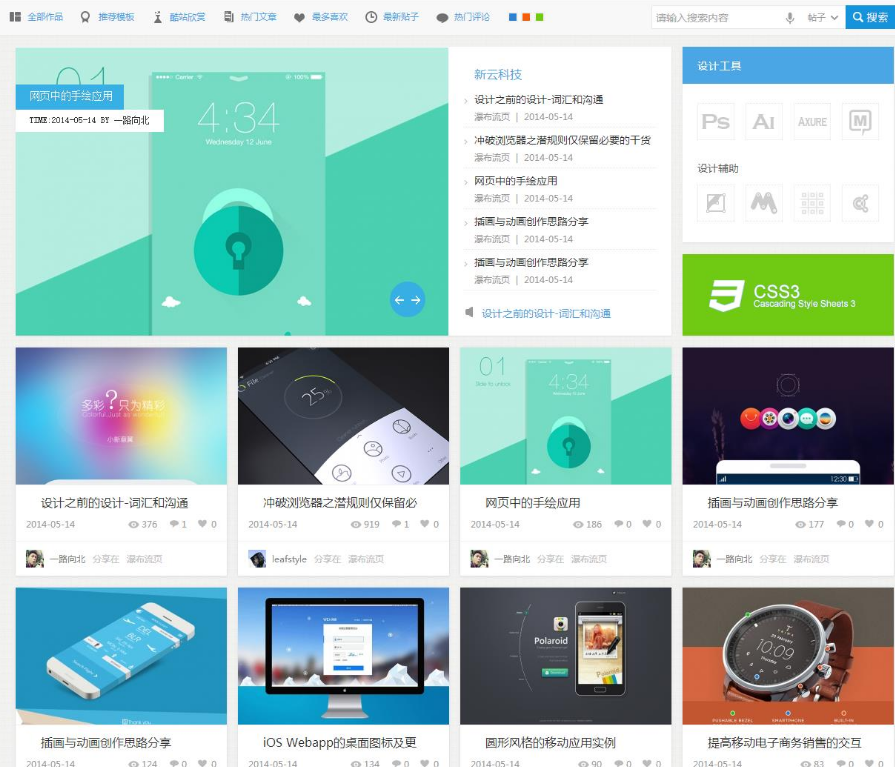
3428734Rawa 画像表示レスポンシブ Web サイト テンプレートは、jquery.easing.1.3.js、jquery.isotope.min.js、jquery-1.7.1.min.js およびその他のプラグインに基づいており、画像のウォーターフォール フローを備えたクリーンで簡潔です。エフェクト、DIV + CSS レイアウト、ホームページ、会社概要、画像表示、ショートコード、お問い合わせ、その他の Web サイト テンプレート ページを含むテンプレートのフルセット。

 3582864
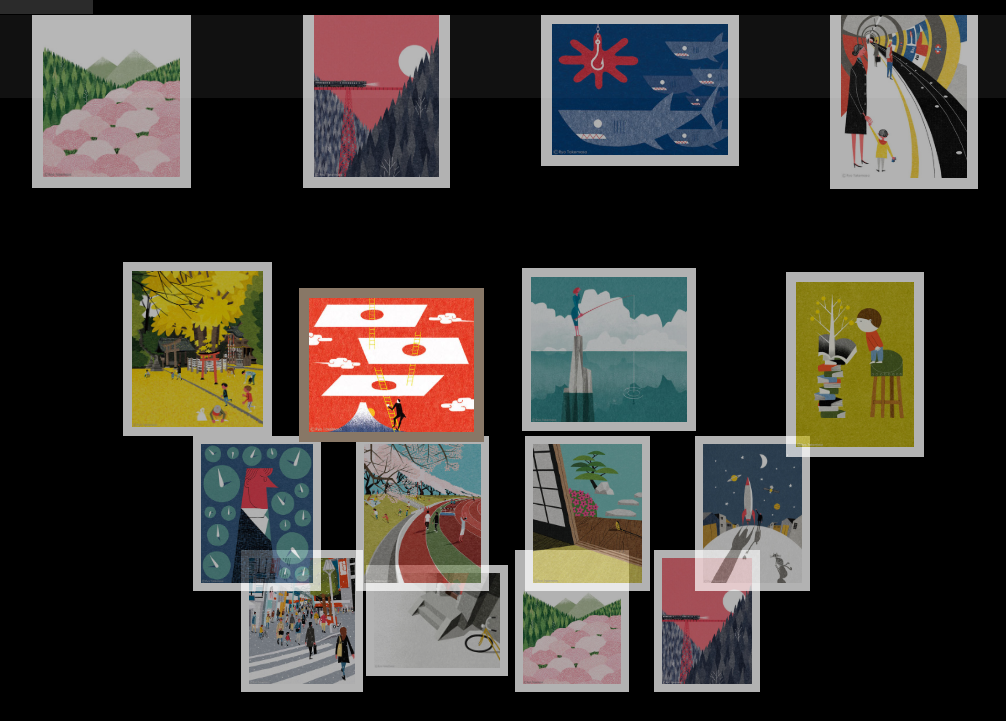
3582864このDiscuzテンプレートは、写真サイトや素材サイトに非常に適しており、ホームページのスライドショーにはさまざまな切り替え効果があり、非常に美しくダイナミックです。

 3581930
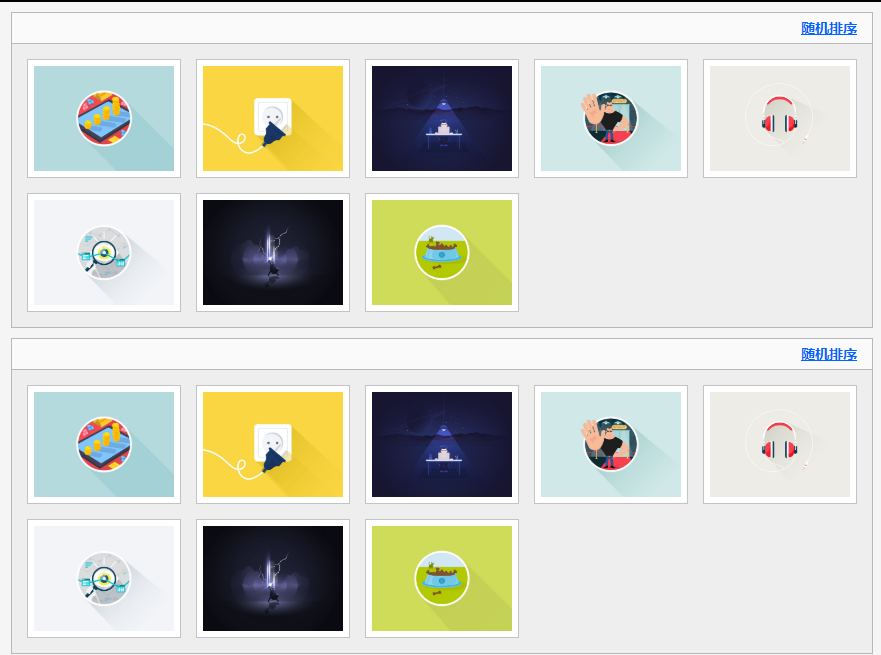
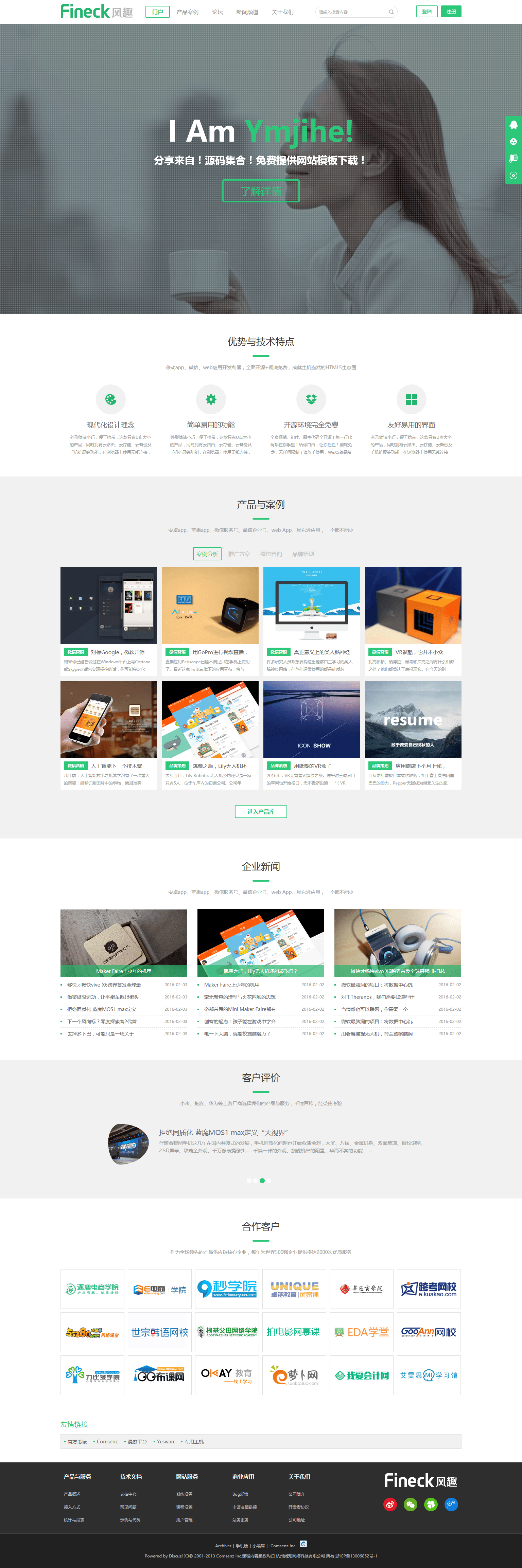
3581930この企業のフラットでスタイリッシュな企業 Web サイト テンプレート ページ デザインのセットは、シンプルでダイナミックでファッショナブルです。特にホームページの背景ビデオのダイナミックなスライドショー効果は素晴らしく、まさに見せかけの作品です。その他のページもデザインにこだわりがあり、例えば記事コンテンツページと写真コンテンツを両方デザインしており、2つの効果で異なる印象を与えることができます。他のほとんどのテンプレートは、同じ記事コンテンツ ページ テンプレートを使用します。テンプレートの具体的な効果については、デモサイトまたはデモ画像をご参照ください。

 3509618
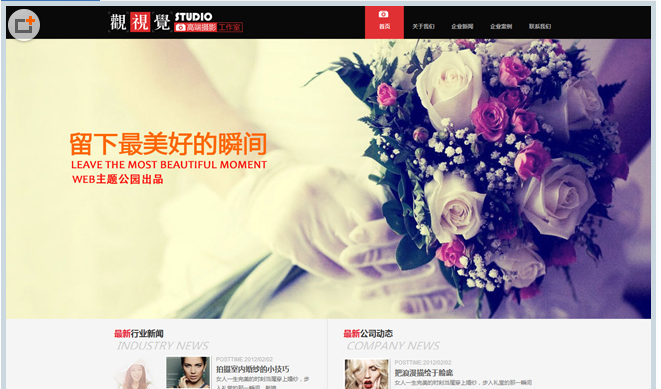
3509618結婚式の写真撮影 WordPress テーマは、結婚式の写真撮影 WordPress 企業テーマです. ウェブサイト全体が写真表示をテーマにしており、結婚式の写真撮影の基準に完全に準拠しています. ホームページの上部にある全画面のスライドショー効果は、ユーザーの目を輝かせます.

 3427959
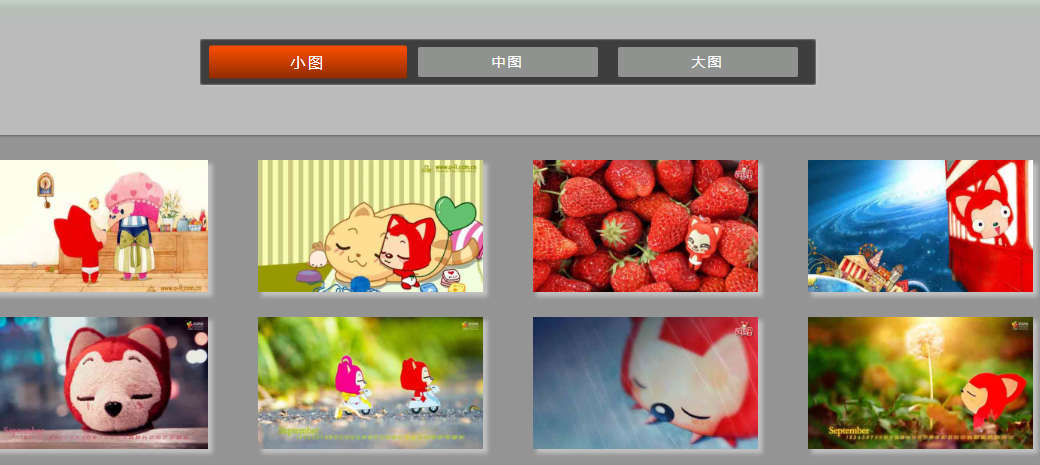
3427959LeTing Music System のバックエンド ログイン ページは、jQuery に基づいた美しいバックエンド ログイン ログイン テンプレートです。認証コードとパスワードの記憶機能を備え、ページの背景には猫、デジタルカメラ、イチゴサラダなどの写真が表示され、全画面の背景画像カルーセル効果が得られます。

 3582306
3582306無料の古典的な個人ブログ サイト Empire CMS テンプレートは、背景画像とタイトル背景がテンプレート全体の 2 色になっている古典的なブログ テンプレートです。このクラシックなスタイルのテンプレートは、ナビゲーション バーのフラッシュ アニメーション効果と組み合わせた画像効果を使用して作成されています。 インストールに関するメモ: 1. ダウンロードした 3 つのフォルダー css image js がネットワークのルート ディレクトリに配置されます。 2. Web サイトのバックグラウンドで、top-template-template グループ管理に移動し、ダウンロードしたテンプレート ファイルをインポートします。 3. インポートされたテンプレートを有効にする 4. 対応する背景情報を更新します。

 3577301
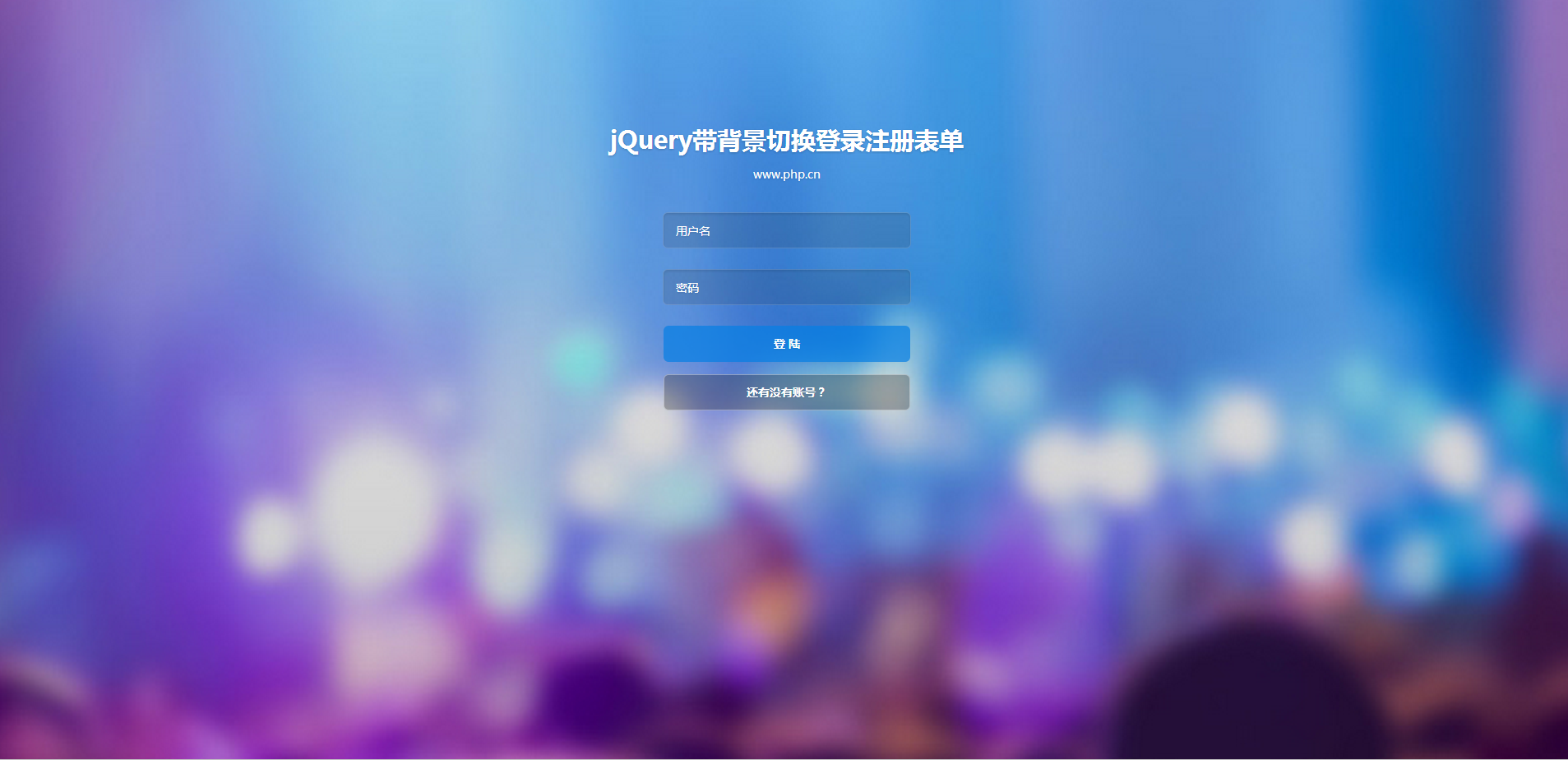
3577301バックグラウンド透過ログイン登録フォーム送信コードを備えた jquery css3 には、ログイン ページと登録ページを含むフォーム検証機能が付属しており、ユーザー名が空であるかどうか、パスワードと確認パスワードが一致しているかどうか、電子メールの形式が正しいかどうかなどを自動的に検証します。迫力があり、フォルムも透明、背景画像カルーセル、効果抜群です!

 3581818
3581818青と大気の金融税務会社のウェブサイト テンプレートをダウンロードします。ホームページのオンライン デモのみが提供されます。ダウンロード ファイルには、リスト ページ、記事ページ、写真表示ページなど 5 つのサブ Web ページが含まれています。サイト全体。

 3414572
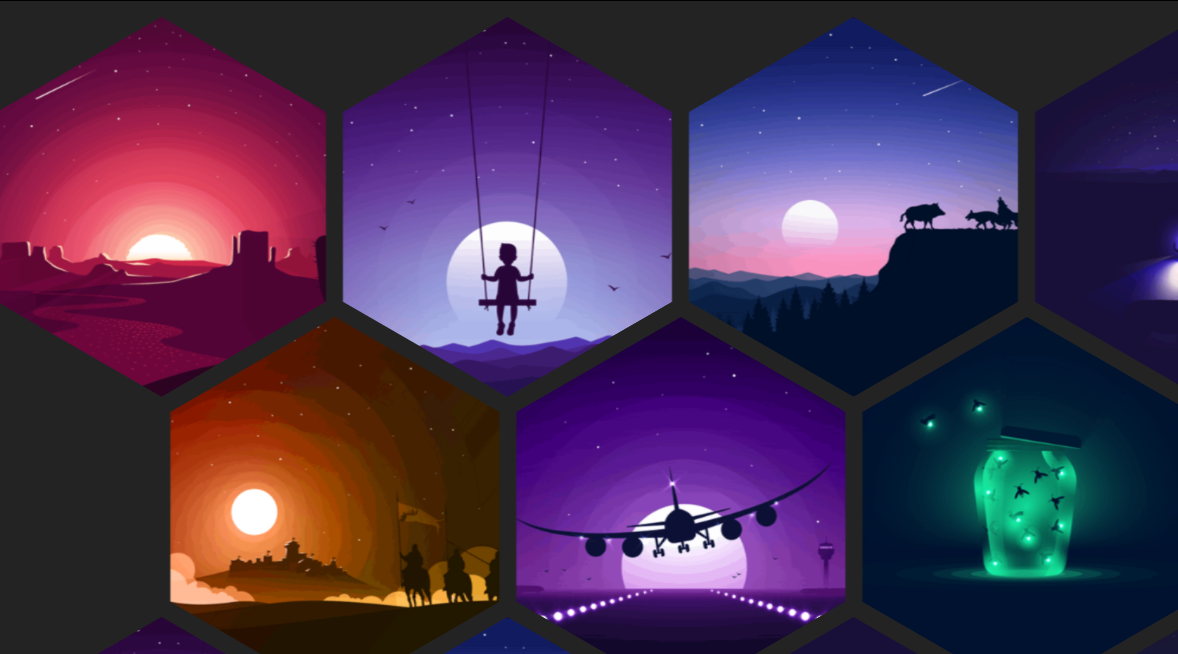
3414572ピクチャ アルバム ギャラリーのレスポンシブ テンプレートは、全画面アダプティブ HTML5 テンプレートのダウンロードです。ヒント: このテンプレートは Google フォント ライブラリを呼び出すため、ページが開くのが遅くなる場合があります。

 3383592
3383592Layui ユーザー ログイン インターフェイスのレスポンシブ アニメーション テンプレートは、layui-1.0.9 に基づいて作成され、レスポンシブ デザイン、アダプティブ解像度、PC およびモバイル端末との互換性、アニメーション背景、ログイン プロンプト ボックス アニメーション効果を備えています。

 3414878
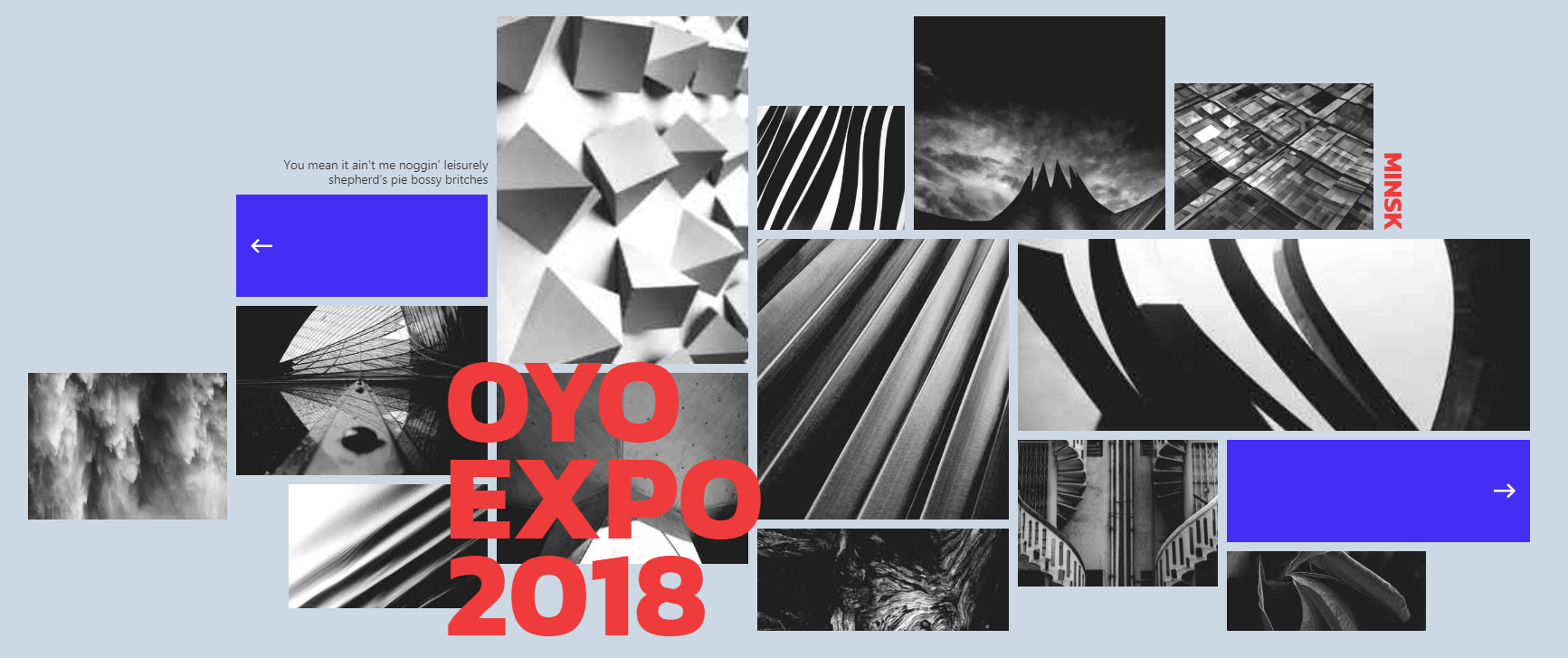
3414878青色のプログラム UI デザイン Web サイト テンプレートは、大気のスライド スイッチング効果を備えた単一ページのテンプレート ダウンロードです。ヒント: このテンプレートは Google フォント ライブラリを呼び出すため、ページが開くのが遅くなる場合があります。

 733
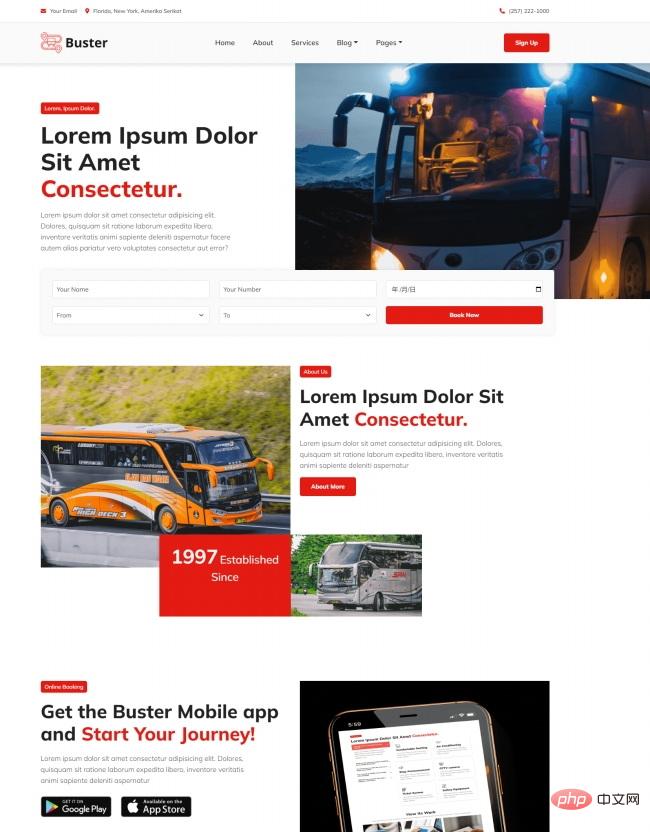
733バスチケット予約サイトテンプレートは、バスチケット予約促進サイトを提供するテンプレートダウンロードです。ヒント: このテンプレートは Google フォント ライブラリを呼び出すため、ページが開くのが遅くなる場合があります。リスト画像:/Files/pic/moban/202308/moban7414_s.jpg

 3427053
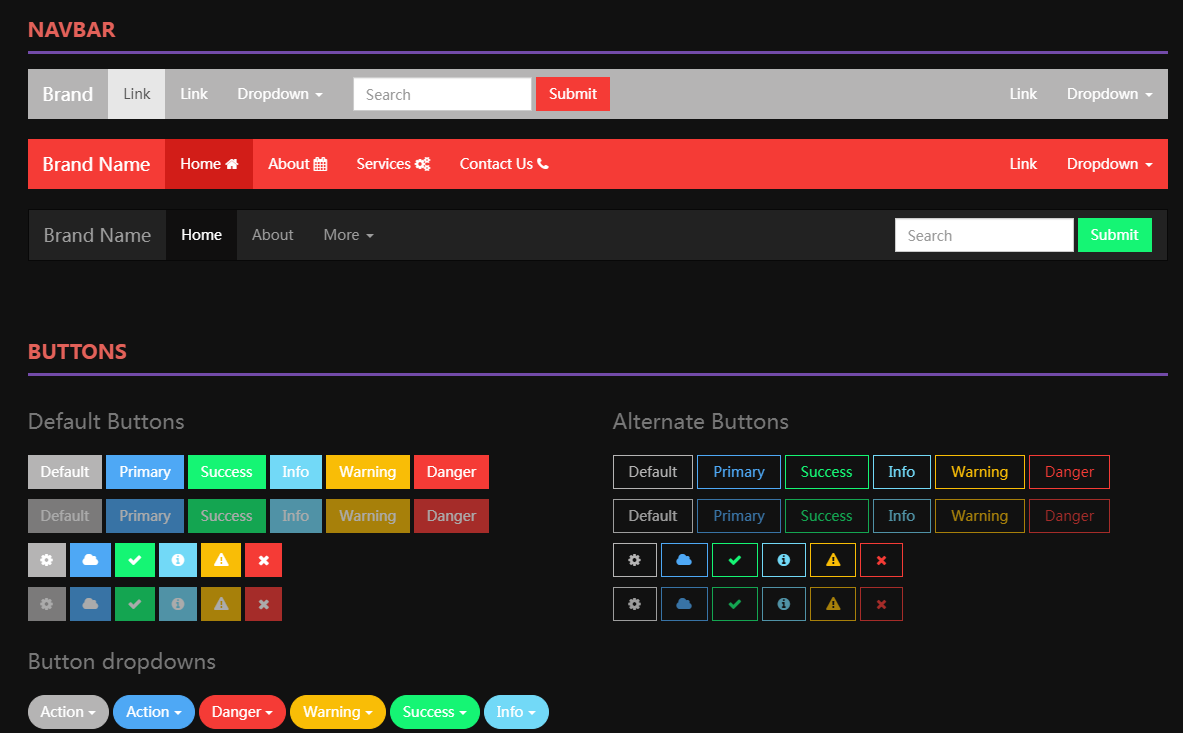
3427053これは、Web サイトのバックエンド管理インターフェイスを静かに設計するためのテンプレートであり、管理システムやその他の一般的なバックエンド インターフェイスにも使用できます。このバックエンドテンプレートの目的は、基本的にインタラクティブな効果をあまり持たないページであり、シンプルで粗雑であると同時にインターフェースの読み込み速度の向上や操作の利便性の向上をもたらすことです。 CSS ファイルは 2 つで 20k 以内、アイコンはフォントアイコンを使用、アイコン素材はすべて icomoon Web サイトから引用、画像はありません。ページ全体がフラットで、コンテンツの本質が見えるレイアウトになっています。ページ ブロック間の空白スペースが増え、フォントが大きくなり、色がシンプルになりました。