
 3160319
3160319jQuery Tmall商品分類ナビゲーションメニューはjquery.2.1.1.min.jsをベースに作成されており、マウスを当てると詳細な商品分類メニューが表示されます。

 2241789
2241789jQuery のステップバイステップ Web サイト ユーザー登録フォーム テンプレート

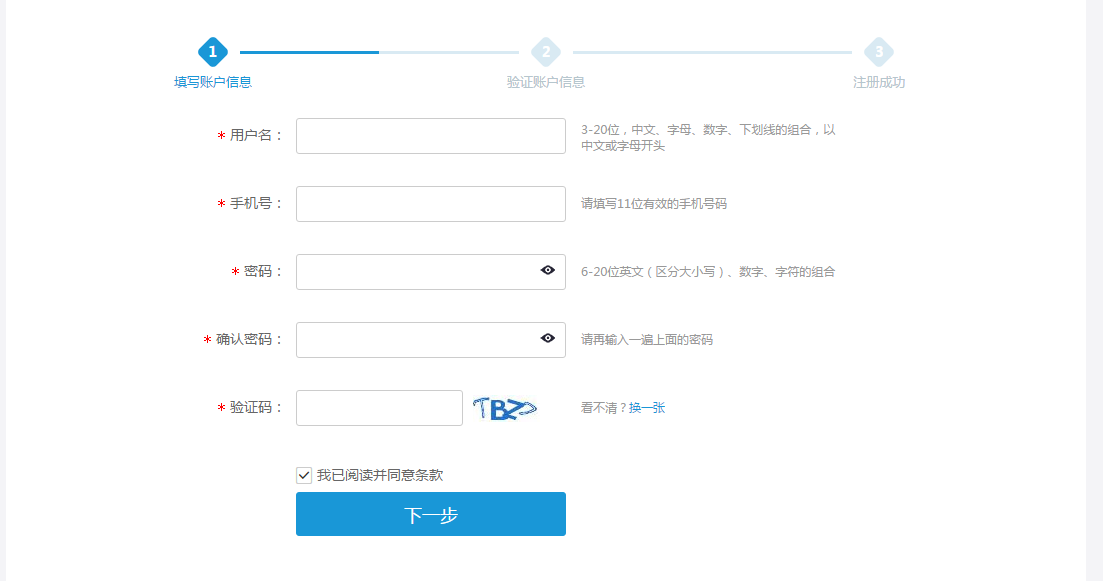
 3375108
3375108jQuery ステップバイステップ Web サイト ユーザー登録フォーム テンプレートは、jquery-1.11.1.min.js をベースに作成されており、アカウント情報を入力し、アカウント情報を確認して、正常に登録されます。

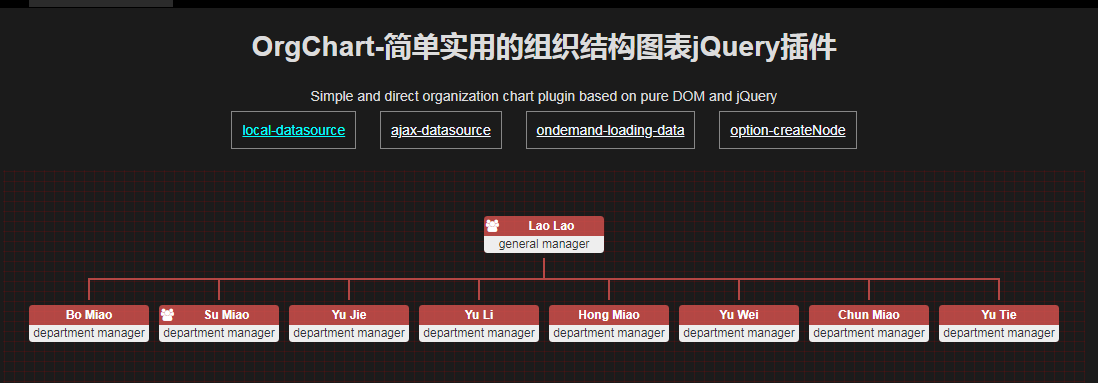
 226815
226815gt はシンプルで実用的な組織図 jQuery プラグインです。 gt は、DOM 要素、jQuery、CSS3 トランジション効果を使用して組織図を作成します。データの入力は、ローカル データを使用するか、ajax 呼び出しを通じて行うことができます。

 226597
226597対応をサポートするブートストラップ用システムインターフェース!プラグインの共有に役立つ組み合わせを強調表示します

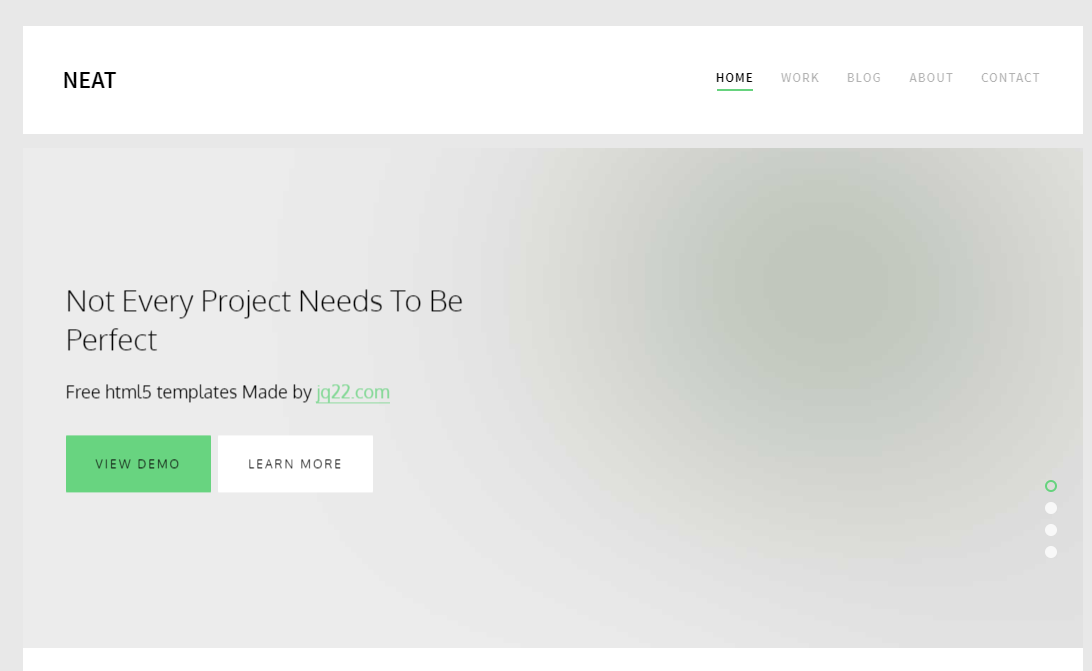
 234493
234493jQuery Bootstrap Web サイト テンプレート。代理店、ポートフォリオ、フリーランスの Web サイトに最適です。機能には、jquery カウンター、アニメーション、スライダーなどが含まれます。 HTML5、CSS3、jQuery、Sass などの最新テクノロジーを使用して構築されています。簡単にカスタマイズできる .SCSS ファイルが含まれています。

 3427328
3427328H+ は、Bootstrap 3.4.0 の最新バージョンに基づいて開発された完全レスポンシブなフラット テーマです。左右のカラムなどのさまざまなレイアウト形式を採用し、Html5+CSS3 などの最新のテクノロジーを使用しています。多くの強力な機能を提供します。 be re- UI コンポーネントを組み合わせ、最新の jQuery バージョン (2.1.1) を統合します。もちろん、多くの強力で広く使用されている jQuery プラグインも統合します。Web サイト管理のバックグラウンドや、Web サイトなど、すべての Web アプリケーションで使用できます。 Web サイトのメンバーシップ センター、CMS、CRM、OA など もちろん、

 3573943
3573943タイムズウェブサイト情報管理システム SDCMS は、asp+access で開発されたポータルシステムです。 SDCMS ポータル バージョンには主に記事、写真、ビデオ、ダウンロード、単一ページ、外部リンク、その他のモジュールが含まれており、システムにはメンバー グループ、VIP メンバー、ポイント購入、メンバーの投稿、投票、コメント、メッセージなどのメンバーシップ モデルが組み込まれています。 、ムード、検索、タグ、アバター コンポーネント、オンライン リチャージ、QQ、新浪微博、Alipay などのアカウントのワンクリック ログイン機能がサポートされており、A5 やウェブマスター ホームなどのポータル プラットフォームを迅速に確立するのに最適です。 。

 3425784
3425784Boo Admin のレスポンシブ HTML5 バックグラウンド管理テンプレートは、HTML5+Bootstrap2.2.2+jQuery に基づいて設計および作成されており、画面解像度に適応し、PC および携帯電話と互換性があります。PSD ソース ファイルやテンプレート開発技術文書、ユーザーログインあり ページ、ユーザー登録ページ、ダッシュボード、フォーム、コンポーネント、通知、レンジスライダー、ファイルアップロード、サムネイル、ギャラリー、テーブル、統計、ウィジェット、UI要素、ボタン、ICOSアイコン、ラベル、モーダルボックス、プログレスバー、カレンダー、その他の背景テンプレートページ。

 3115781
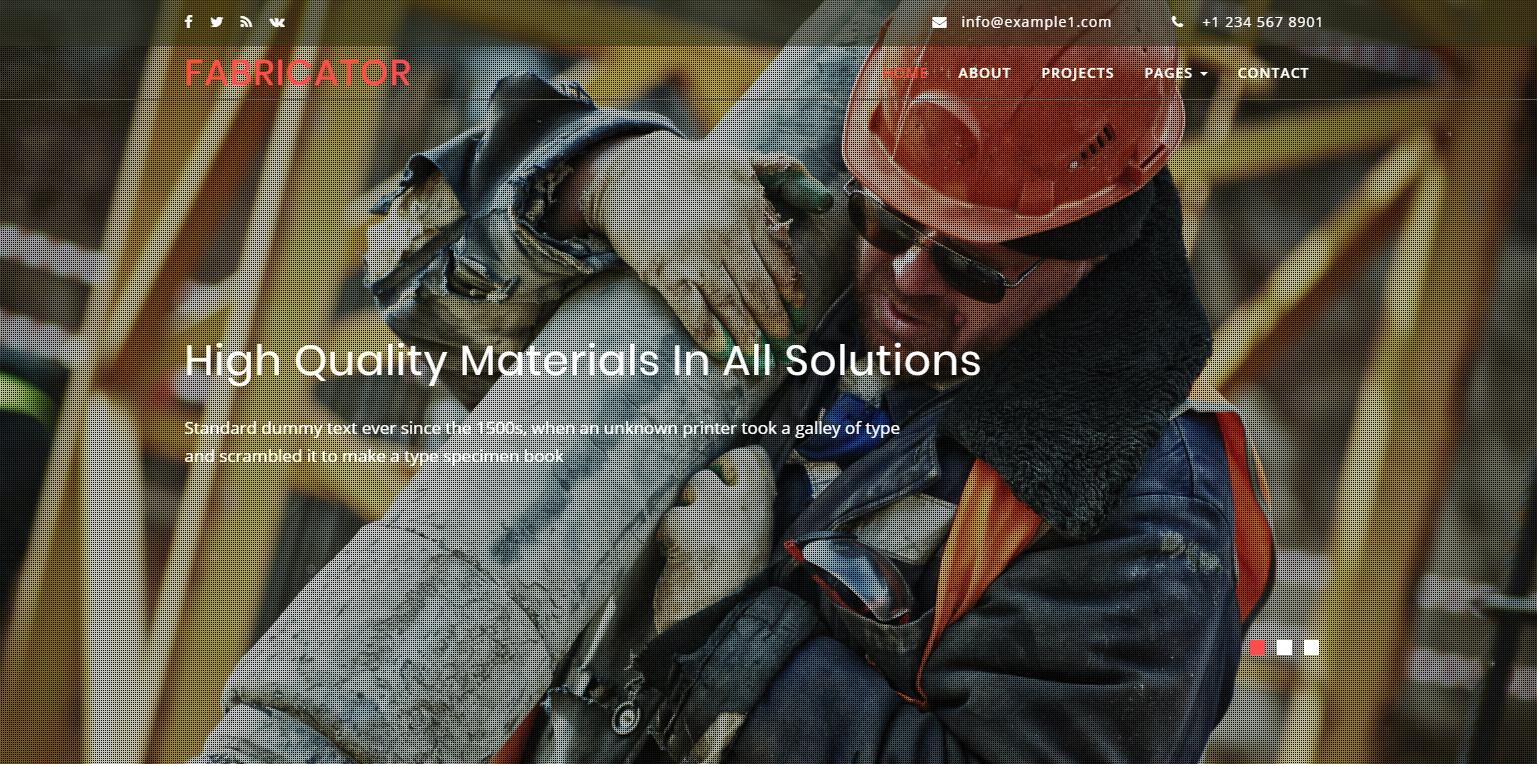
3115781大気産業産業用の Web サイト テンプレート: 産業とは、原材料を収集して製品に加工する作業とプロセスを指します。工業は社会的分業の発展の産物であり、手工業、機械工業、近代工業といういくつかの発展段階を経てきました。 工業は第二次産業の重要な部分を占めており、軽工業と重工業の 2 つのカテゴリーに分けられます。 2014年、中国の工業生産総額は4兆ドルに達し、米国を抜き世界最大の工業生産国となった。

 3426476
3426476業界アプリケーション Web サイトのシンプルなバックグラウンド管理テンプレートは、Bootstrap2.2.2、d3.v3.min.js、jquery.1.8.3.min.js およびその他のプラグインに基づいており、シンプルなインターフェイス、応答性の高いデザイン、バックグラウンドのログイン ページとダッシュボード、ワークフロー、情報、カレンダー、段落、FAQ、ユーザー グループ、設定、その他のバックグラウンド テンプレート ページを含むテンプレートの完全なセット。

 3425630
3425630シンプルな青色の Bootstrap バックエンド テンプレートは、Bootstrap2 と jquery-1.7.2.min.js に基づいています。テンプレートの完全なセットには、ユーザー登録ページ、ユーザー ログイン ページ、パスワード取得ページ、ダッシュボード、ユーザー グループ、ユーザーの編集、マルチメディア、カレンダーが含まれています、404 エラー ページ、プライバシー ポリシー、利用規約、ヘルプ、FAQ、その他の背景テンプレート ページ。

 226688
226688Web ページ上で DIV をドラッグすることは、非常に一般的な操作です。今日は、jQuery の複数列グリッドのドラッグ レイアウト プラグインを共有します。他のプラグインと異なるのは、ドラッグ アンド ドロップを処理する要素がさまざまなサイズとサイズをサポートしていることです。複数 位置に基づいて自動的にソートおよび調整される列のグリッド レイアウト。クリエイティブなアプリケーションを開発するのに非常に適しています。このプラグインは、HTML 要素をグリッド コンポーネントに変換するのに役立ちます。

 2474947
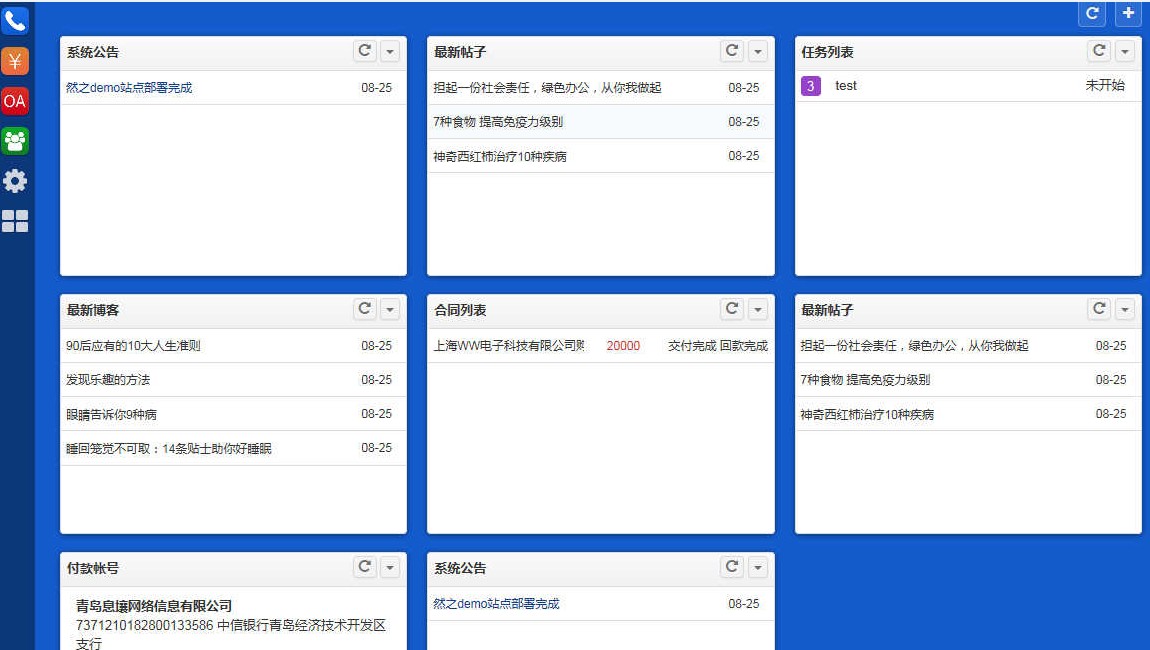
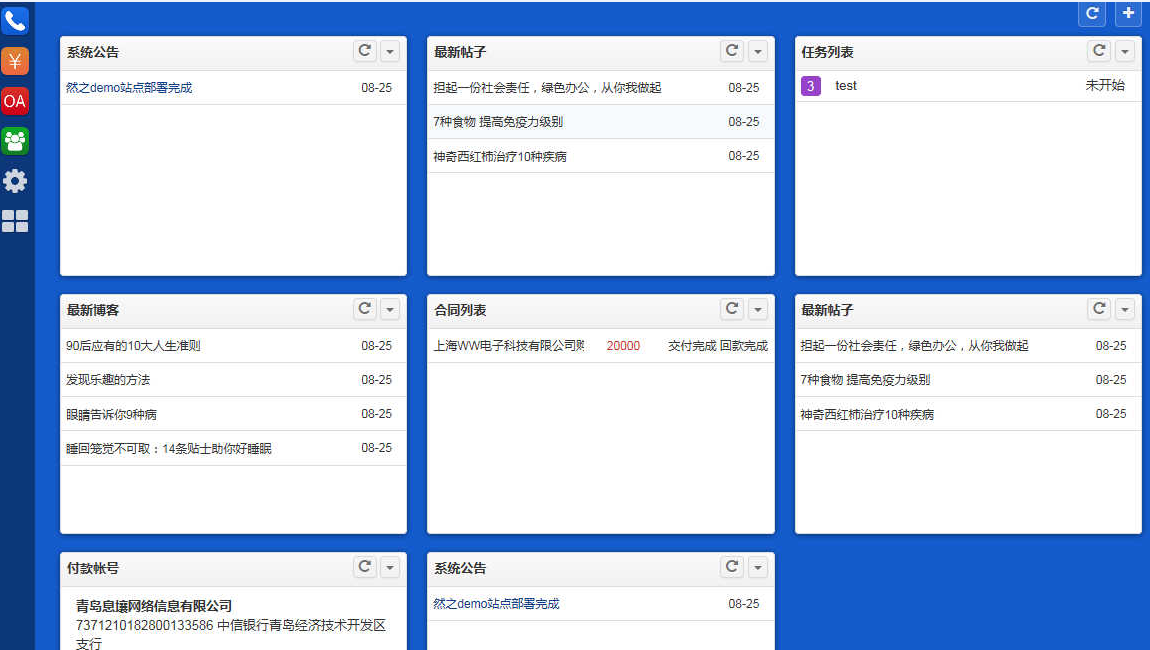
2474947Ranzhi 協調管理システムは、顧客管理 (crm)、日常事務 (oa)、現金会計 (cash)、チーム共有 (チーム)、およびアプリケーション ナビゲーション (ips) の 5 つのモジュールで構成されており、主に中小企業の内部管理を目的としています。中規模のチーム。市場の他の製品と比較して、Ranzhi Synergy は統合された合理化されたソリューションを提供することに重点を置いています。

 2493290
2493290Ranzhi コラボレーション オフィス システムは、顧客管理 (crm)、日常オフィス (oa)、現金会計 (cash)、チーム共有 (チーム)、およびアプリケーション ナビゲーション (ips) の 5 つのモジュールで構成されており、主に中小企業の内部管理を目的としています。市場の他の製品と比較して、Ranzhi Synergy は統合された合理化されたソリューションを提供することに重点を置いています。

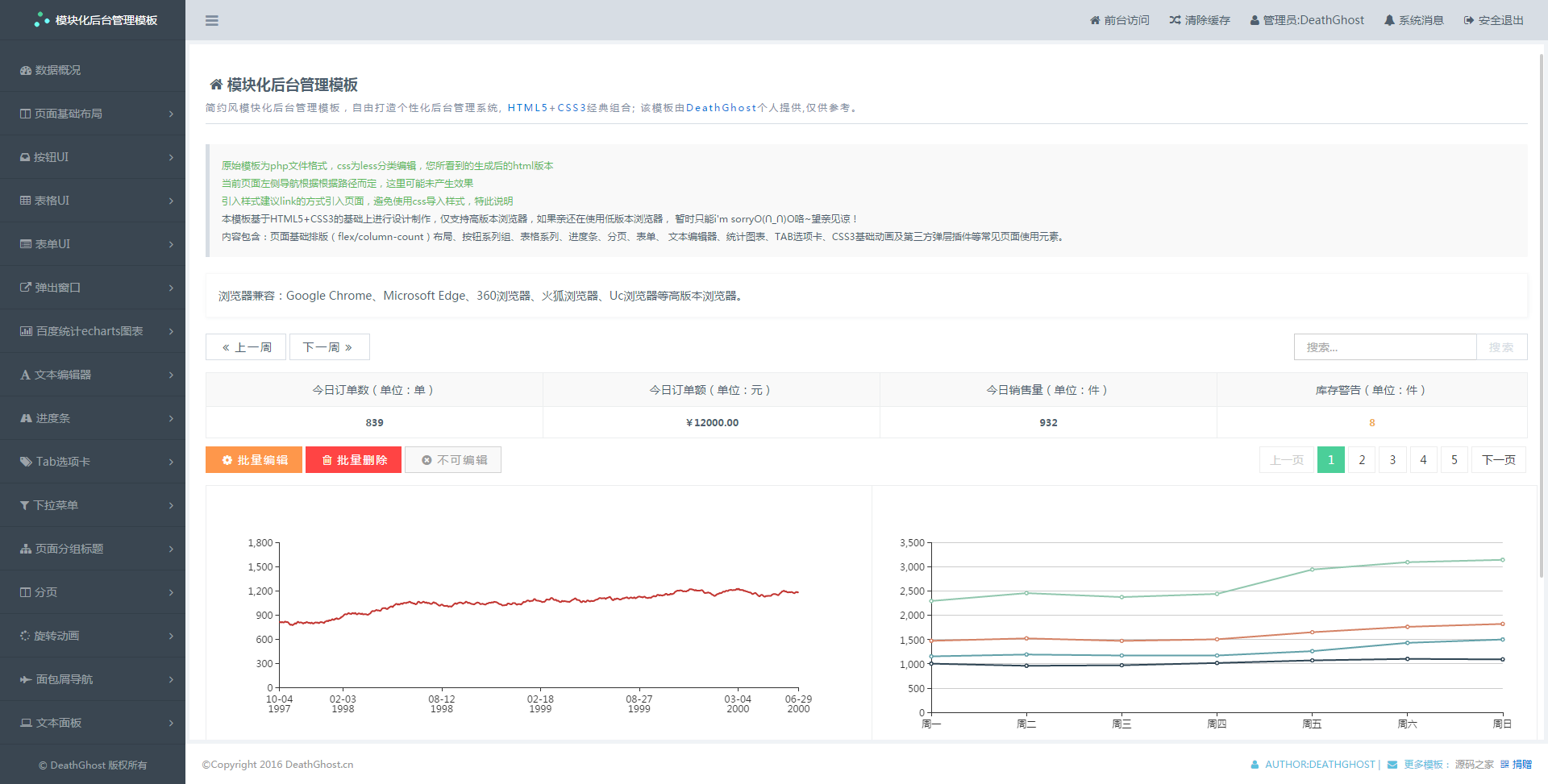
 3511866
3511866HTML5 シンプル スタイルのモジュラー高速バックエンド管理テンプレート。HTML5+CSS3 に基づいて設計および作成されます。テンプレートの完全なセットには、基本的なページ タイプセット (フレックス/列数) レイアウト、ボタン シリーズ グループ、テーブル シリーズ、プログレス バー、ページング、フォーム、テキスト エディター、統計グラフ、TAB タブ、CSS3 基本アニメーション、サードパーティのエラスティック レイヤー プラグインなどの一般的なページ要素。

 3428918
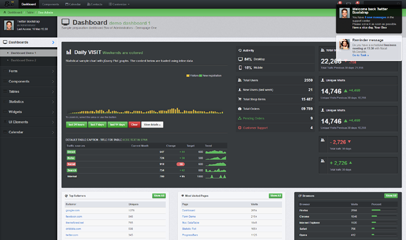
3428918ダッシュボード レスポンシブ バックエンド管理テンプレートは、HTML5+Bootstrap3+jQuery に基づいたバックエンド管理インターフェイス テンプレートです。レスポンシブ デザイン、適応型画面解像度サイズを備え、PC および携帯電話と互換性があります。バックエンド ログインを含むテンプレートの完全なセットが含まれています。ページ、管理パネルのホームページ、マップ、管理ユーザー、フォーム コントロール、データ視覚化、その他の背景テンプレート ページ。

 3426795
3426795Bracket は、完全に応答性の高いレイアウトのバックエンド管理システム テンプレートのセットです。Bootstrap3 および jQuery プラグインに基づいています。画面解像度に適応し、PC および携帯電話やタブレットなどのモバイル デバイスと互換性があります。フルセットが備わっています。登録ページ、ログイン ページ、ダッシュボードなどのテンプレート トレイ、メール、テーブル レイアウト、フォーム検証、フォーム ウィザード、テキスト エディター、コード エディター、UI 要素、ボタン、アイコン、タイポグラフィ、アラートと通知、ラベル、スライダー、グラフチャート、パネルとウィジェット、マップ、カレンダー、メディア マネージャー、スケジュール、ブログ リスト、ブログの単一ページ、ユーザー ディレクトリ、ホイール

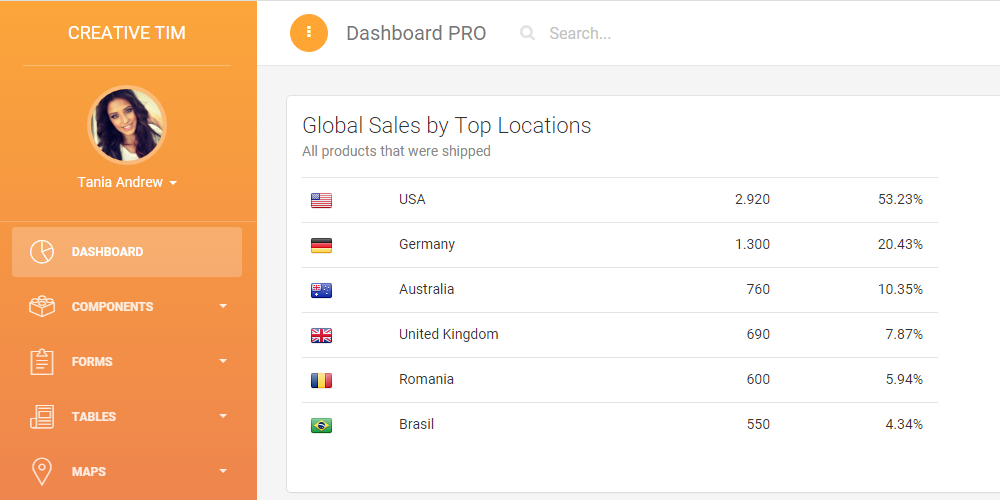
 3387007
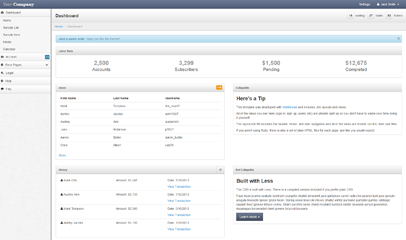
3387007Creative Tim バックエンド管理インターフェイスのレスポンシブ HTML5 テンプレートは、Bootstrap3.3.5 に基づいており、アダプティブ解像度、PC およびモバイルと互換性があり、軽量テンプレート、スキン変更機能、背景切り替え機能、ダッシュボード、登録、ログイン、ロック画面を含むテンプレートのフルセット、コンポーネント、ボタン、グリッド、アイコン、通知、パネル、アラート、レイアウト、フォーム、テーブル、通常のテーブル、拡張テーブル、ブートストラップ テーブル、Google マップ、ベクトル マップ、チャート、カレンダー、ユーザー ページ、その他の HTML 背景テンプレート ページ。

 3115899
3115899レスポンシブ Web サイト デザイン (レスポンシブ Web デザイン) の概念は次のとおりです。 ページの設計と開発は、ユーザーの行動とデバイス環境 (システム プラットフォーム、画面サイズ、画面の向きなど) に基づいて対応し、調整する必要があります。具体的な練習方法は、伸縮性のあるグリッドとレイアウト、画像、CSS メディアクエリの使用など、多くの側面から構成されます。ユーザーがラップトップまたは iPad を使用しているかどうかに関係なく、ページでは解像度、画像サイズ、関連するスクリプト機能を自動的に切り替えて、

