
 234024
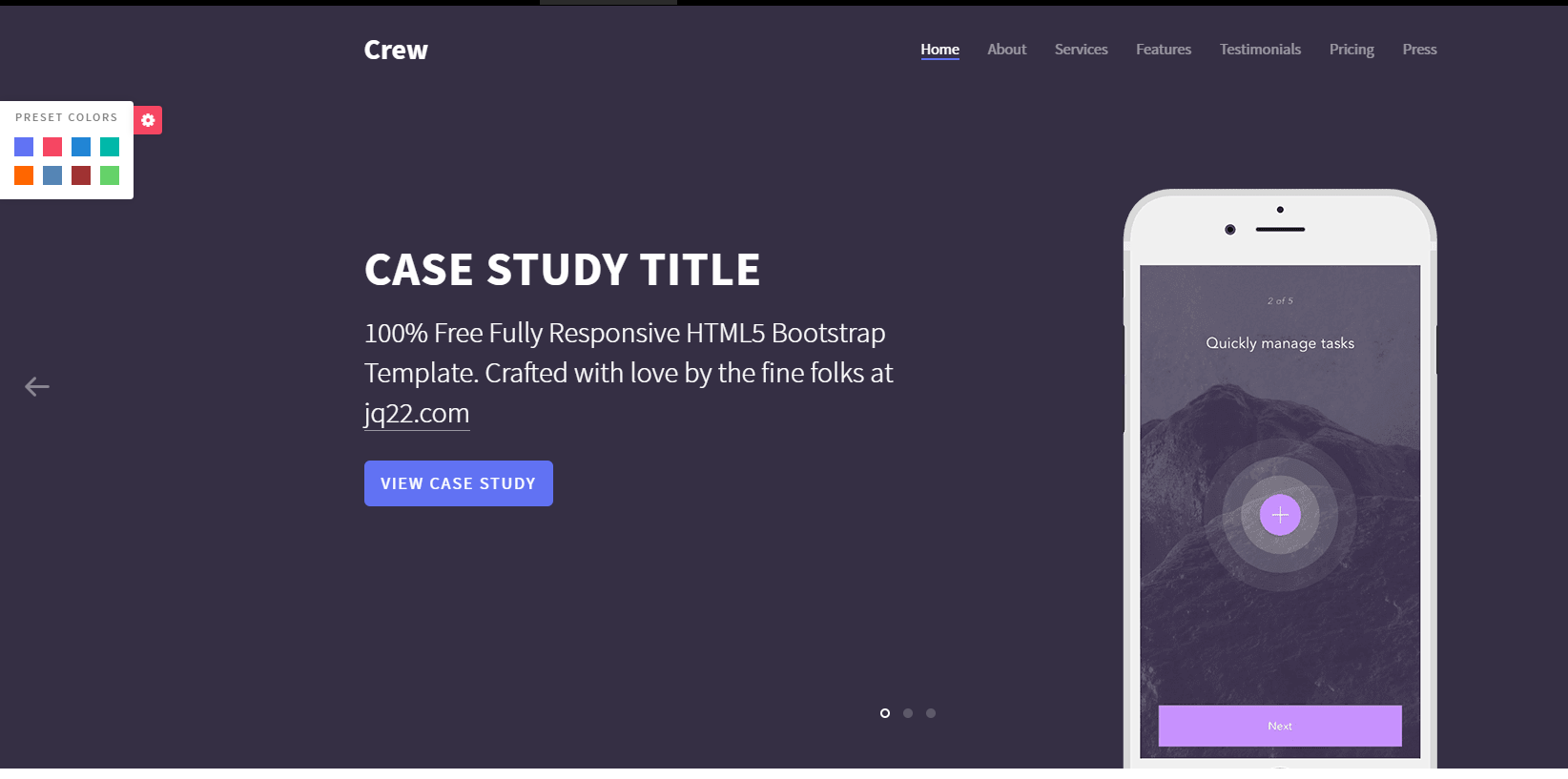
234024jQuery HTML5 Bootstrap のレスポンシブな 1 ページ Web サイト テンプレートには、プリセット 8 色のカラー バリエーション、モバイルでのスムーズでエレガントなアニメーション、価格表や紹介文などの美しくすぐに使える要素などのユニークな機能が付属しています。

 3427466
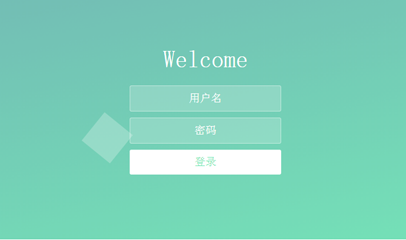
3427466CSS3 動的背景ログイン ボックス コードは jquery-2.1.1.min.js に基づいており、背景アニメーション効果とユーザー名とパスワードの入力ボックスが含まれています。

 226688
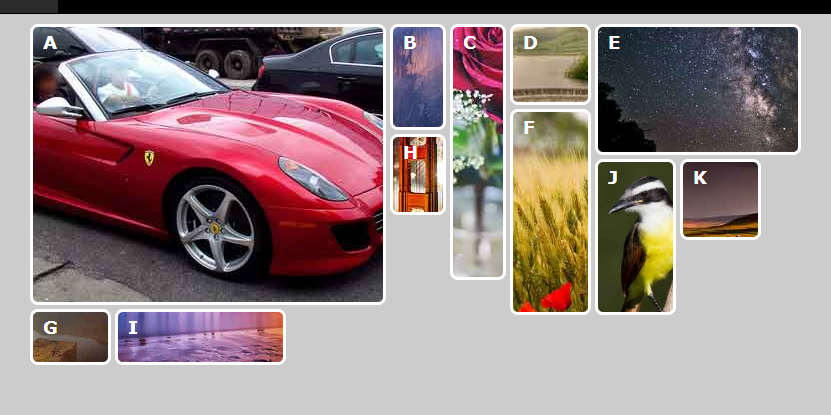
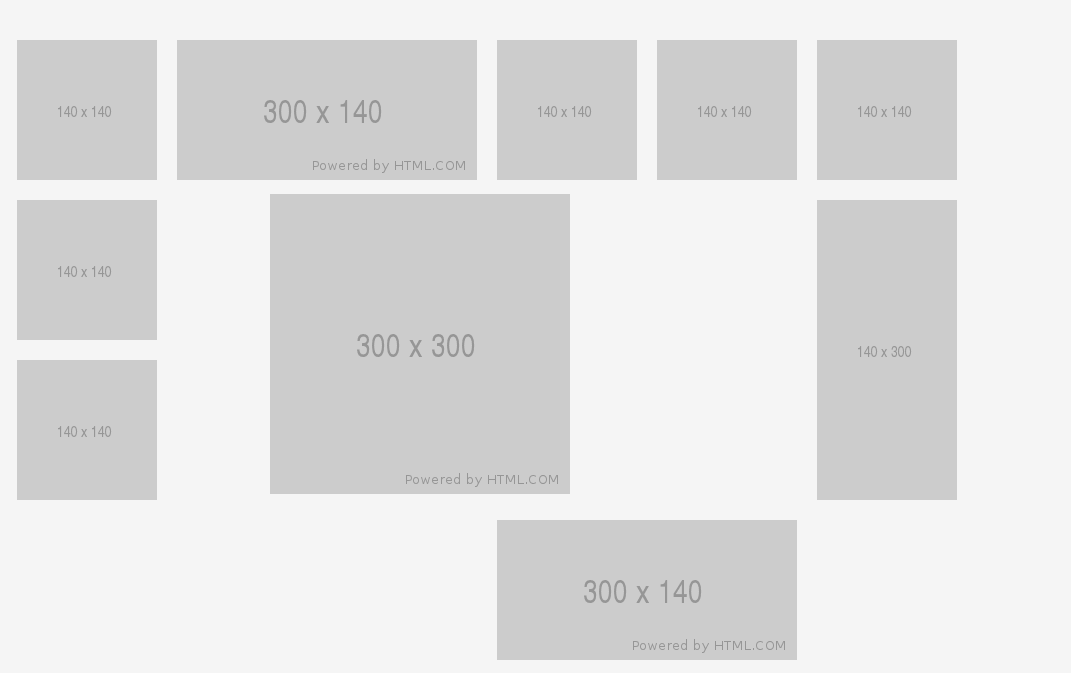
226688Web ページ上で DIV をドラッグすることは、非常に一般的な操作です。今日は、jQuery の複数列グリッドのドラッグ レイアウト プラグインを共有します。他のプラグインと異なるのは、ドラッグ アンド ドロップを処理する要素がさまざまなサイズとサイズをサポートしていることです。複数 位置に基づいて自動的にソートおよび調整される列のグリッド レイアウト。クリエイティブなアプリケーションを開発するのに非常に適しています。このプラグインは、HTML 要素をグリッド コンポーネントに変換するのに役立ちます。

 226815
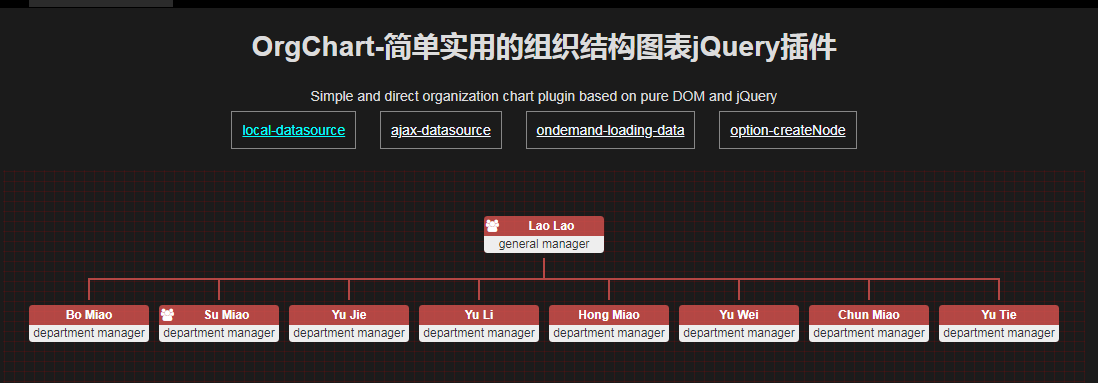
226815gt はシンプルで実用的な組織図 jQuery プラグインです。 gt は、DOM 要素、jQuery、CSS3 トランジション効果を使用して組織図を作成します。データの入力は、ローカル データを使用するか、ajax 呼び出しを通じて行うことができます。

 3469177
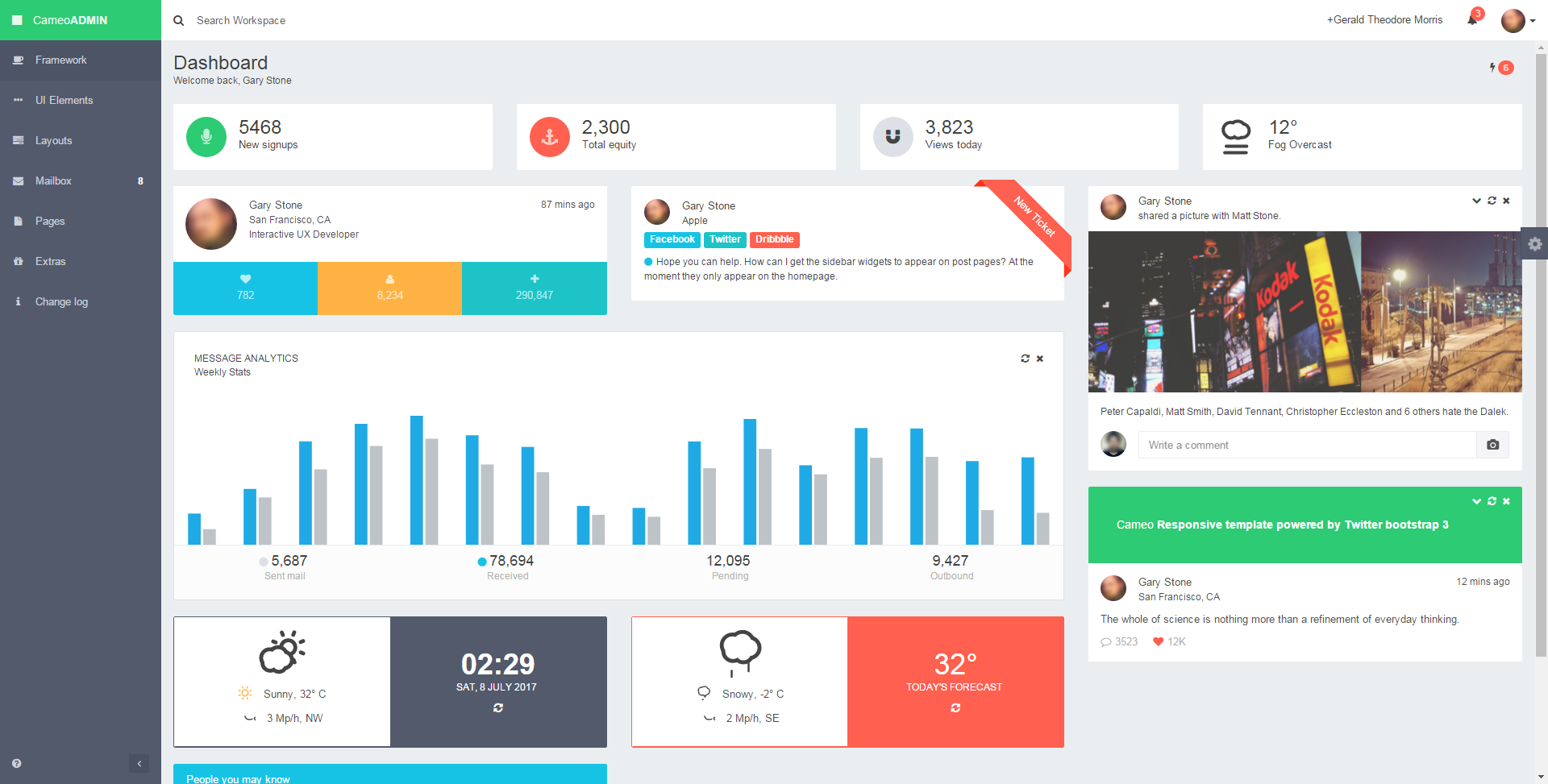
3469177Cameo Admin の応答性の高いバックグラウンド管理テンプレートは、Bootstrap3.2.0 に基づいており、適応解像度、PC およびモバイル端末と互換性があり、登録、ログイン、ダッシュボード、UI 要素、ボタン スタイル、テーブル要素、カレンダー、ICO アイコンを含むテンプレートのフルセットが含まれています。チャート、ギャラリー、引用符、ロック画面、メールボックス、その他の背景テンプレート ページ。

 3519287
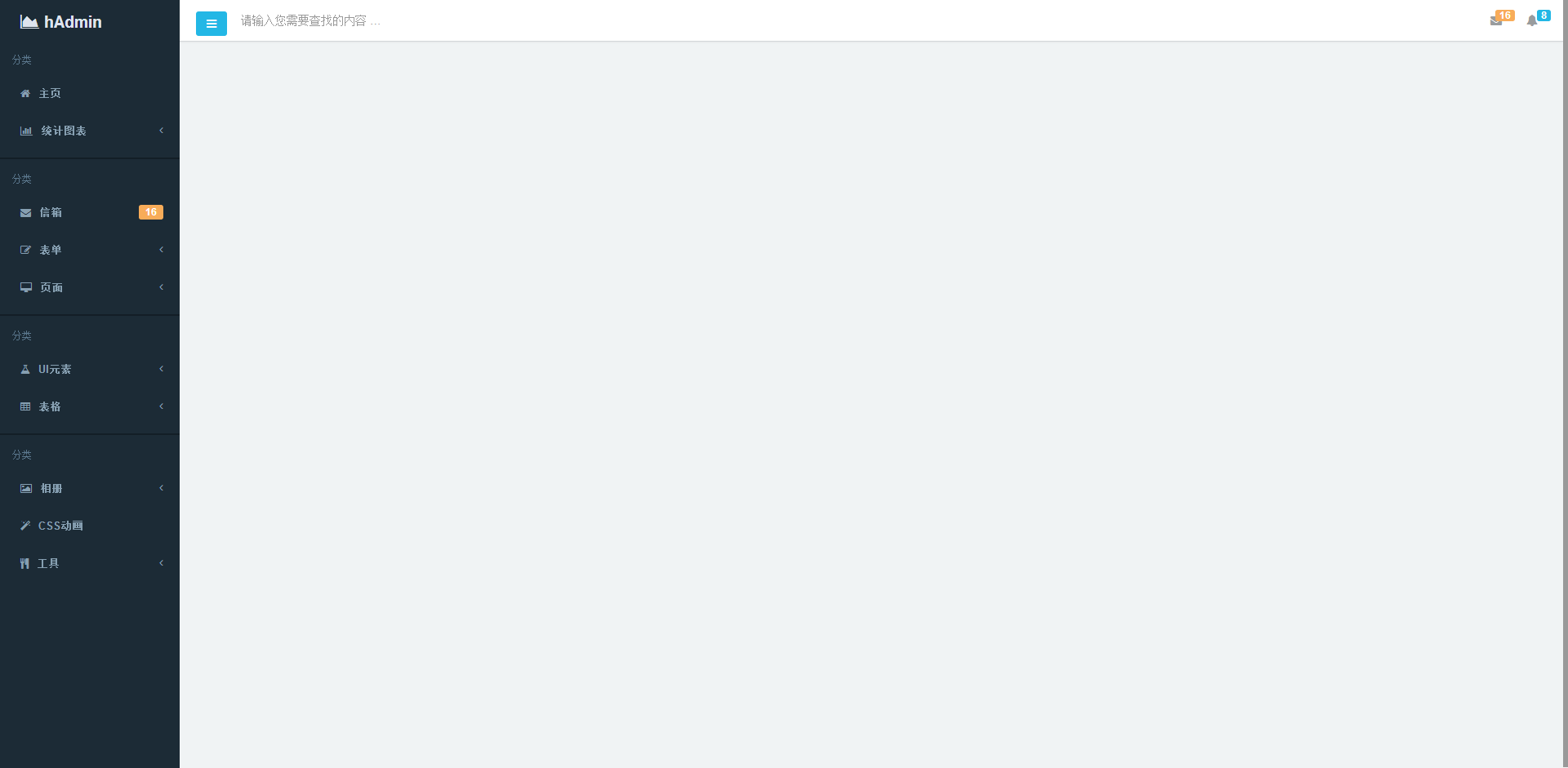
3519287hAdmin の応答性の高いバックグラウンド管理テンプレートは、Bootstrap 3.3.6 に基づいており、PC および携帯電話と互換性があり、登録、ログイン、ダッシュボード、統計グラフ、メールボックス、フォーム、ページ、UI 要素、テーブル、フォト アルバム、CSS アニメーション、ツール、その他の背景テンプレート ページ。

 3511866
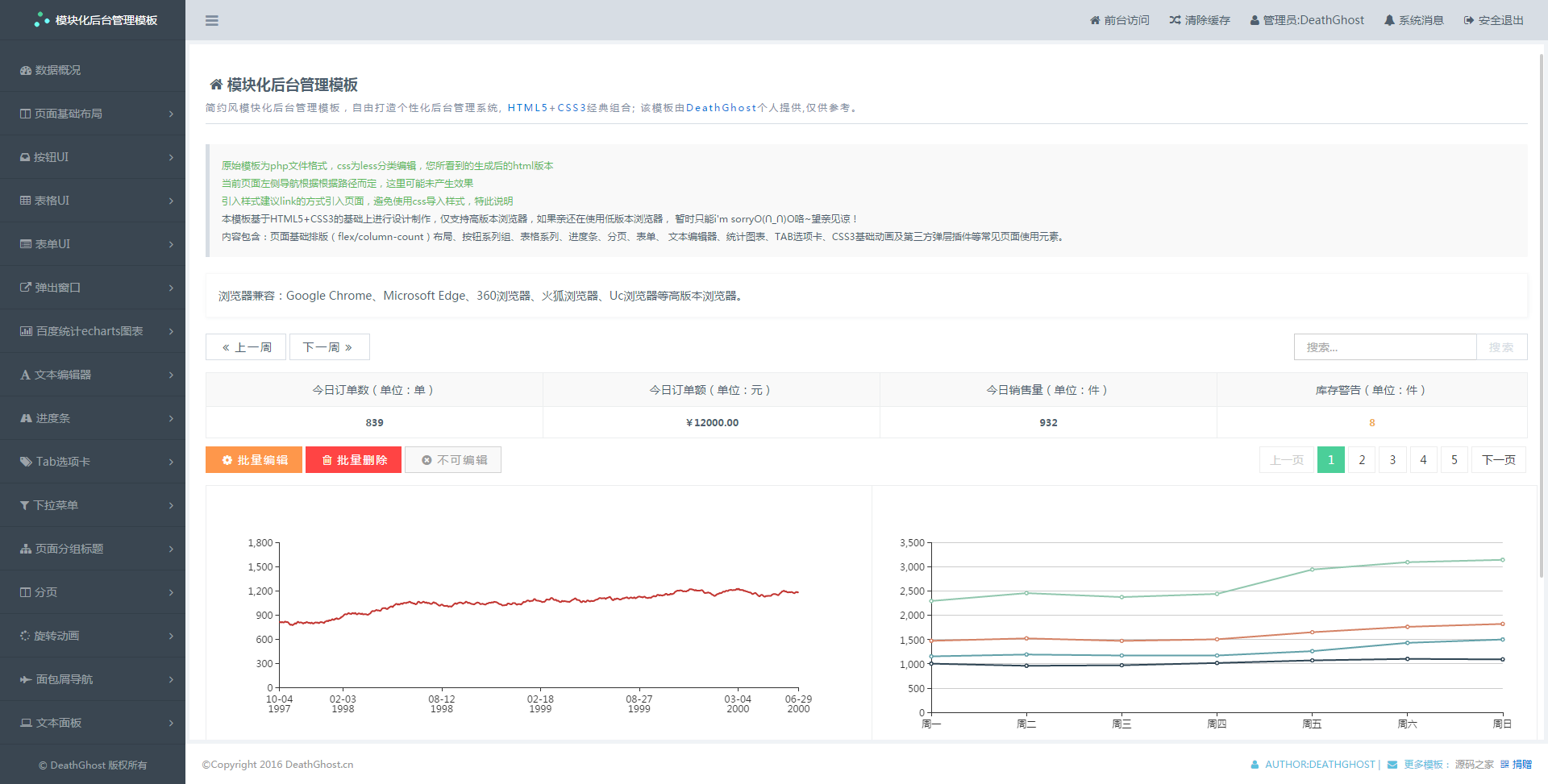
3511866HTML5 シンプル スタイルのモジュラー高速バックエンド管理テンプレート。HTML5+CSS3 に基づいて設計および作成されます。テンプレートの完全なセットには、基本的なページ タイプセット (フレックス/列数) レイアウト、ボタン シリーズ グループ、テーブル シリーズ、プログレス バー、ページング、フォーム、テキスト エディター、統計グラフ、TAB タブ、CSS3 基本アニメーション、サードパーティのエラスティック レイヤー プラグインなどの一般的なページ要素。

 226790
226790steadyJsはソート機能を備えたJS石積みウォーターフォールプラグインです。 StableJs は要素をカード形式で表示し、石積みの滝の流れのように配置することができ、分類ボタンをクリックすることでカードを指定された方法で動的に並べ替えることができます。

 3425784
3425784Boo Admin のレスポンシブ HTML5 バックグラウンド管理テンプレートは、HTML5+Bootstrap2.2.2+jQuery に基づいて設計および作成されており、画面解像度に適応し、PC および携帯電話と互換性があります。PSD ソース ファイルやテンプレート開発技術文書、ユーザーログインあり ページ、ユーザー登録ページ、ダッシュボード、フォーム、コンポーネント、通知、レンジスライダー、ファイルアップロード、サムネイル、ギャラリー、テーブル、統計、ウィジェット、UI要素、ボタン、ICOSアイコン、ラベル、モーダルボックス、プログレスバー、カレンダー、その他の背景テンプレートページ。

 3425583
3425583開発者のレスポンシブ HTML5 バックグラウンド管理テンプレートは HTML5+CSS3+jQuery に基づいており、インターフェイスは非常に美しく、画面解像度に自動的に適応し、PC および携帯電話と互換性があり、テンプレート開発技術ドキュメントが付属しています。ダッシュボード、ユーザー ログイン、ユーザー登録、情報、アジェンダ、テーブル、ファイル ブラウザ、スライダーと進行状況、フォーム要素、カレンダー、活版印刷、ラベル、色と背景、アイコン、ファイルとギャラリー、ボタンを含むテンプレートのフル セット。テキスト エディター、フォーム レイアウト、404 エラー ページを含む合計 36 の背景テンプレート ページ。

 3107899
3107899Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。

 3107989
3107989Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。

 3108359
3108359Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。

 3108026
3108026Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。

 3108741
3108741Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。

 3107957
3107957Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。

 3107760
3107760Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。

 3107176
3107176Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。

 3107856
3107856Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。