
 3574101
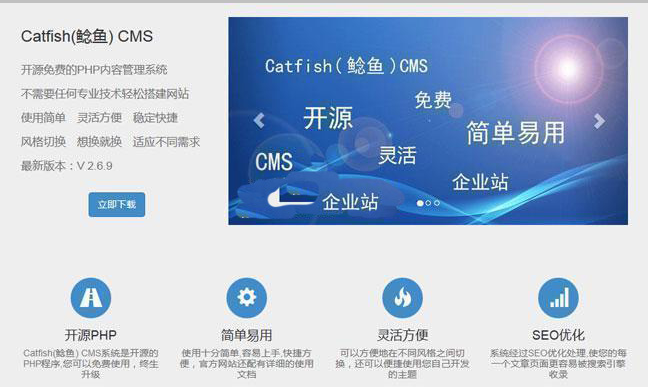
3574101Catfish CMS は、CMS、ブログ、企業 Web サイトなど、さまざまな種類の Web サイト構築に適したオープンソースの PHP コンテンツ管理システムです。 CMS、ブログなどWebサイトの種類を自動判別し、テーマを切り替えるだけでWebサイトの種類の切り替えが完了します。簡体字中国語、繁体字中国語、ロシア語、ドイツ語、フランス語、韓国語、日本語、英語を含む多言語サポート。

 3572905
3572905Dream Weaver を核としたメイクアップとマニキュアの専門学校のソース コード (サイト全体のコラム データを含む) デモ サイトはコラム ページとホームページのみを生成し、記事ページは生成しません。 , 彼は自分でデバッグできます; スクリーンショットはローカル テスト用です, 正常に使用できることを確認します. テンプレート ファイルはテンプレート フォルダーの下のパン フォルダーにあります; メッセージはコア - チャネル テンプレート - 無料リストで表示できます。

 3116022
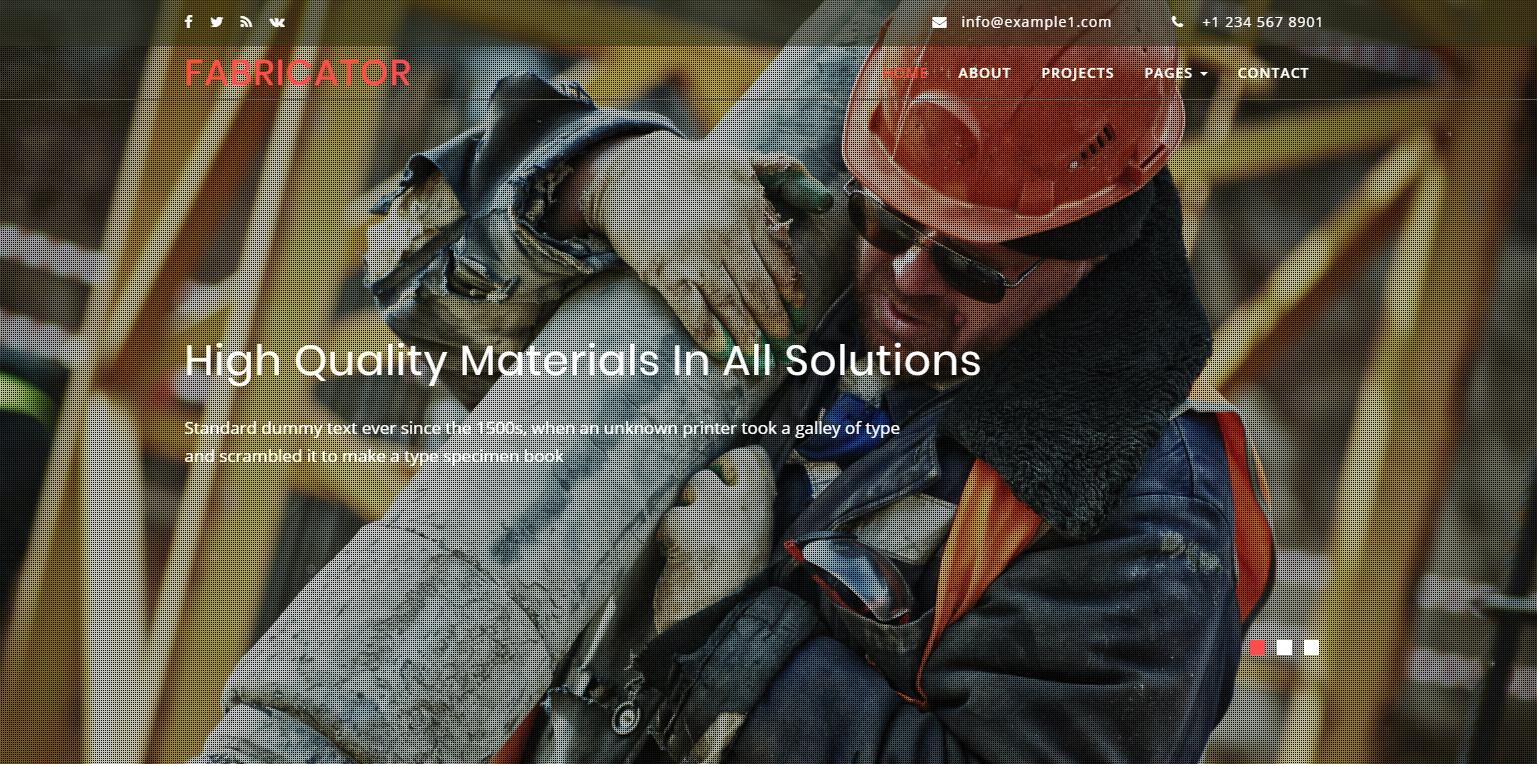
3116022大気産業産業用の Web サイト テンプレート: 産業とは、原材料を収集して製品に加工する作業とプロセスを指します。工業は社会的分業の発展の産物であり、手工業、機械工業、近代工業といういくつかの発展段階を経てきました。 工業は第二次産業の重要な部分を占めており、軽工業と重工業の 2 つのカテゴリーに分けられます。 2014年、中国の工業生産総額は4兆ドルに達し、米国を抜き世界最大の工業生産国となった。

 2371012
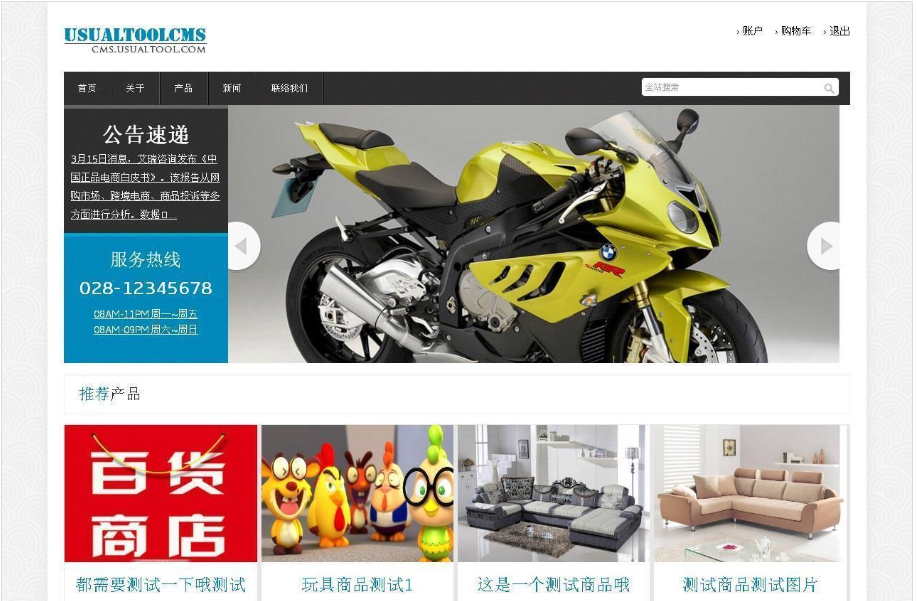
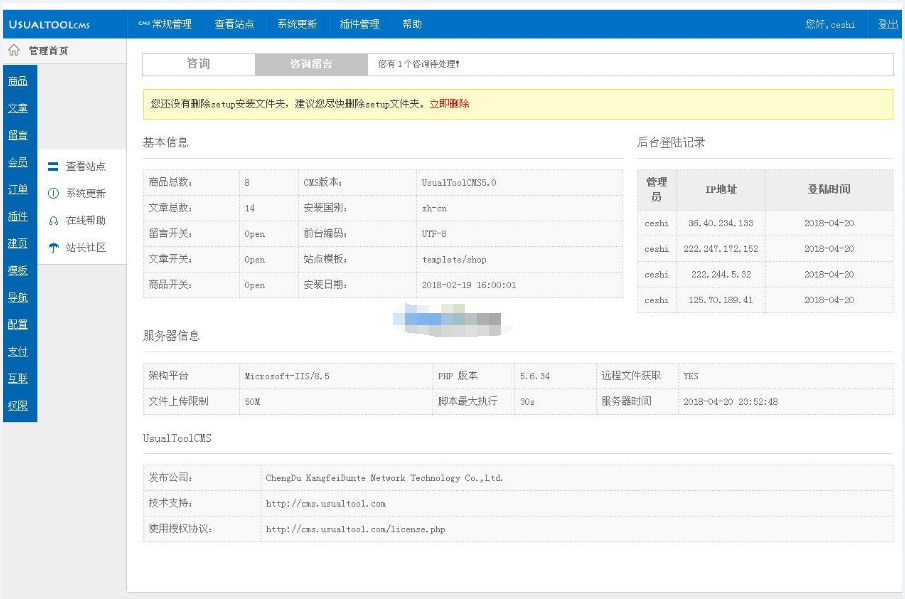
2371012UsualToolCMS は、PHP+MYSQL で書かれたエンタープライズ レベルの Web サイト コンテンツ管理システムで、テンプレート分離テクノロジを使用して、複数タイプのサイトの作成をサポートします。 UsualToolCMS を使用すると、携帯電話とコンピュータで同時に Web サイトをすばやく構築でき、公開アカウントにすばやくアクセスし、WeChat アプレットと WEBAPP をすばやく生成して、複数のサイトを 1 つに真に統合できます。インターネット技術はよりシンプルになりました。 アップグレード手順: UsualToolCMS7.0.0604 はテキスト/画像の自動透かしシステムを追加します

 2474326
2474326UsualToolCMS は、PHP+MYSQL で書かれたエンタープライズ レベルの Web サイト コンテンツ管理システムで、テンプレート分離テクノロジを使用して、複数タイプのサイトの作成をサポートします。 UsualToolCMS を使用すると、携帯電話とコンピュータで同時に Web サイトをすばやく構築でき、公開アカウントにすばやくアクセスし、WeChat アプレットと WEBAPP をすばやく生成できるため、インターネット テクノロジーがよりシンプルになります。

 3163680
3163680FrozenUI は、オープンソースで使いやすく、軽量かつ高速なモバイル WEB 開発フレームワークです。 Mobile QQ スタイルの仕様に基づいて、最も一般的に使用されるコンポーネントが選択され、Mobile QQ のパブリック オフライン パッケージとしてリクエストを削減します。アップグレード方法はフレンドリーで、ドキュメントは完全です。現在、Tencent Mobile QQ の値で完全に使用されています。 - サービスの追加。

 3428977
3428977BUI バックグラウンド管理システムのフロントエンド フレームワークは、BUI を使用して Liangwuwu のバックグラウンド システムによって構築されたバックグラウンド管理システムのフロントエンド フレームワークに基づいています。 特徴: 柔軟で便利なメニュー システム、強力なラベル。 多数のビジネス慣行とフロントエンド ソリューションを統合します。 詳細フォームページ、検索ページ、詳細ページ; 豊富なドキュメント。

 3107932
3107932Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。

 3107356
3107356Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。

 3108041
3108041Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。

 3108801
3108801Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。

 3108475
3108475Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。

 3108178
3108178Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。

 3108294
3108294Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。

 3108478
3108478Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。

 3108223
3108223Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。

 3108923
3108923Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。

 3108056
3108056Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。

 3108506
3108506Web サイトのテンプレートがインタラクティブで、よりアクティブな要素を含むことができる場合は、Web ページに他のテクノロジを埋め込む必要があります。例: Javascript、VBScript、ドキュメント オブジェクト モデル (DOM、ドキュメント オブジェクト モデル)、レイヤーおよびカスケード スタイル シート (CSS、カスケード スタイル シート) ここでは主に Javascript について説明します。では、JavaScript とは何でしょうか? Javascript は、動的な Web ページ制作のニーズを満たすために生まれました。


