WordPress メディア ライブラリ
この章では、WordPress の メディア ライブラリ について学びます。 メディア ライブラリ メッセージや情報ページを作成するときにアップロードしてコンテンツに追加できる画像、音声、ビデオ、ファイルが含まれています。 必要でなければ、ここでメディア関連オブジェクトを表示、追加、編集、または削除できます。
メディア ライブラリを理解する手順は次のとおりです。
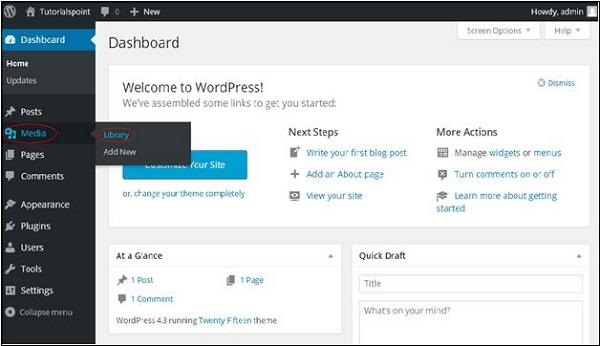
ステップ(1) - WordPressでメディア→ライブラリをクリックします。

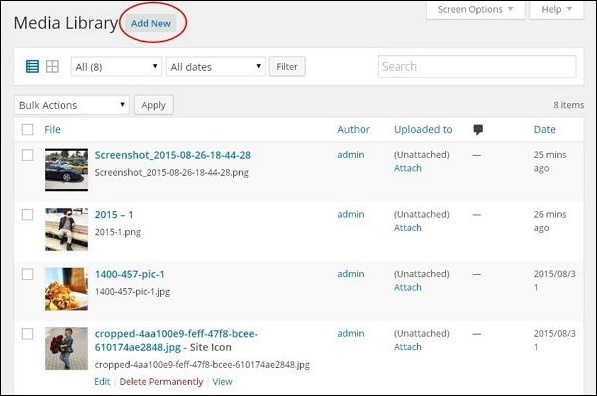
ステップ(2) - 写真、オーディオ、ビデオなどのメディアファイルを表示できます。 メディアを追加 ボタンをクリックします。

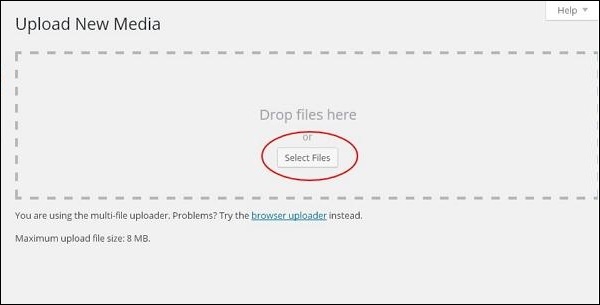
ステップ (3) - 新しいメディアのアップロード ページを表示します。 次の章では、メディアを追加する方法を学習します。

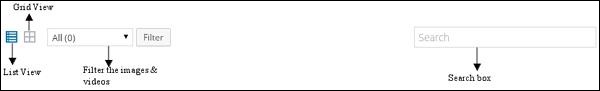
ステップ(4) - 以下のスクリーンショットに示すようにバーが表示されます。

表示されるさまざまなタブには次の機能があります:
リストビュー - 画像やビデオをリスト形式で表示します。

グリッドビュー - 次の画面に示すように、すべての画像をグリッド形式で表示します。

写真とビデオをフィルター - 写真とビデオをフィルターします。
検索ボックス - ボックスに名前を入力すると、特定の画像を検索できます。








