WeChat Web 開発スタイル ライブラリ
WeChat Web開発スタイルライブラリ
WeUI は、WeChat のネイティブなビジュアル エクスペリエンスと一致する基本的なスタイル ライブラリのセットであり、WeChat 内での Web 開発のために WeChat 公式デザイン チームによって設計されており、ユーザーが使用できるようになります。認識がより統一されます。 WeChat Web 開発で WeUI を使用すると、次のような利点があります:
1. WeChat クライアントと同じ視覚効果により、すべての WeChat ユーザーが Web サイトを使いやすくなります
2. 便利なアクセスと迅速な使用により、開発と設計のコストが削減されます。
3. WeChat デザイン チームは、明確、簡潔、エレガントになるように慎重に作成しました
このスタイル ライブラリには現在、ボタン、セル、ダイアログ、進行状況、トースト、記事、アイコンなどのさまざまな要素が含まれており、オープンソース化されています。 GitHub 上で。

方法 1: bower を使用してインストールします
bower install --save weui
方法 2: npm を使用してインストール
npm インストール - - ウィーを救ってください
インストール方法を選択したら、dist/style/weui.css または dist/style/weui.min.css のいずれかをページに導入するだけで済みます。例:
gulp -ws コマンドを実行すると、src ディレクトリ内のすべてのファイルの変更が監視され、デフォルトでポート 8080 でサーバーが起動され、ブラウザで http://localhost:8080/example が開きます。
Buttonはボタンタグまたはボタンタグを使用できます。 WAP 上のボタンのアクティブ状態をトリガーするには、ontouchstart イベントをトリガーする必要があります。本体に ontouchstart="" を追加してグローバルにトリガーできます。
ボタンの一般的な操作シナリオ: OK、キャンセル、警告、それぞれクラスに対応: weui_btn_primary、weui_btn_default、weui_btn_warn。 さらに、クライアント Web ビューには、中空のボタン weui_btn_plain_xxx もあります。ボタンのサイズは 2 種類あり、デフォルトの幅は 100%、小さなボタンの幅は適応可能、両側の境界線とテキストの間隔は 0.75em です:

<a href="#" class="weui_btn weui_btn_primary">按钮</a>
<a href="#" class="weui_btn weui_btn_disabled weui_btn_primary">按钮</a>
<a href="#" class="weui_btn weui_btn_warn">确认</a>
<a href="#" class="weui_btn weui_btn_disabled weui_btn_warn">确认</a>
<a href="#" class="weui_btn weui_btn">
<a href= "#" class="weui_btn weui_btn_disabled weui_btn_default">按钮</a>
<div class="button_sp_area"><a href="#" class="weui_btn weui_btn_plain_default">按钮</a>
<a href="#" class="weui_btn weui_btn_plain_primary">按钮</a>
<a href="#" class="weui_btn weui_btn_mini weui_btn_primary">按钮</a>
<a href="#" class="weui_btn weui_btn_mini weui_btn_default">按钮</a> </div>
セル、リストビューは、ページ上の情報をリスト構造で表示するために使用されます。これは、wap で最も一般的に使用されるコンテンツ構造です。セルは複数のセクションで構成され、各セクションにはセクション ヘッダー weui_cells_title とセル weui_cells が含まれます。
セルは、サムネイル weui_cell_hd、本体 weui_cell_bd、アクセサリ weui_cell_ft の 3 つの部分で構成されます。セルは、適応する必要がある部分にクラス weui_cell_primary を追加するだけです:

説明付きのリスト項目。 ;div class="weui_cells_title">説明付きのリスト項目</div>
<div class="weui_cells"><div class="weui_cell_bd weui_cell_primary"> ;
</div>
</div> ;
Cell は、補助命令、ジャンプ、ラジオ選択、チェック選択などを含む、必要に応じてさまざまなカスタマイズされた拡張を実行できます。以下は、アイコン、説明、およびジャンプを含むリスト項目です。他の場合は、例のコードを直接参照できます。
<div class="weui_cells weui_cells_access"> "icon" style="width:20px;margin-right:5px;display:block">
;
#">
;div class="weui_cell_bd weui_cell_priメアリー>
/a>
</div>
システム アラート フォームが Web ページの一時表示コンテンツ要件を満たせない場合は、アラート フォームと同様のダイアログをカスタマイズし、ダイアログ内のさまざまなコントロールを使用してシステムのニーズを満たすことができます。 。 必要。

<div class="weui_dialog_bd ">ポップアップ ウィンドウの内容、左揃え表示、確認が必要であることを通知する情報などをカスタマイズします。</div>
" class="weui_btn_dialog プライマリ">OK</a>
" </ div>
" </div>
</div>
<div class="weui_mask"></div>
<div class="weui_dialog">
;strong class="weui_dialog_title">ポップ-アップ ウィンドウ タイトル</strong></div>
div class="weui_dialog_ft">
進捗状況は、アップロード、ダウンロード、および進捗状況を表示する必要があるその他の時間のかかるシナリオに使用され、ユーザーはいつでも操作を中断できます。

<div class="weui_progress_bar">
;
</div>
<a href="#" class="weui_progress_opr">
<i class="weui_icon_cancel"></i>
</a>
</div> ;
トーストは、特定の情報を一時的に表示するために使用され、数秒後に自動的に消えます。この情報は通常、軽量操作の成功、失敗、または待機ステータス情報です。

<div class="weui_mask_transparent"></div>
<div class="weui_toast">
<div class="weui_mask_transparent"></div>
<div class="weui_toast"> ;
<div class="weui_loading">
<!-- :) -->
<div class="weui_loading_leaf weui_loading_leaf_0"></div>
<div class="weui_loading_leaf weui_loading_leaf_1 "></div>
<div class="weui_loading_leaf weui_loading_leaf_2"></div>
<div class="weui_loading_leaf weui_loading_leaf_3"></div&g t;
<div class="weui_loading_leaf weui_loading_leaf_4"></div>
<div class="weui_loading_leaf weui_loading_leaf_5"></div>
<div class="weui_loading_leaf weui_loading_leaf_6"&g t;</div>
<div class=" weui_loading_leaf weui_loading_leaf_7"></div>
<div class="weui_loading_leaf weui_loading_leaf_8"></div>
<div class="weui_loading_leaf weui_loading _leaf_9"></div>
<div class= "weui_loading_leaf weui_loading_leaf_10"></div>
<div class="weui_loading_leaf weui_loading_leaf_11"></div>
</div>
<p class="weui_toast_content">データ追加ダウンロード中< /p>
一般に、結果ページは、一連の操作ステップ後のプロセスの最後にある概要ページと考えることができます。結果ページの主な機能は、プロセスが一部の重要な機能をオンまたはオフにするために使用される場合、操作の処理結果と必要な関連詳細をユーザーに通知することです (前の操作が間違っていたかどうかを確認するために使用できます)。結果ページには、機能に関連する説明コンテンツを追加できます。また、結果ページには、宝くじの抽選、公開アカウントのフォロー、その他の機能の入り口など、追加の価値のある操作も含めることができます。

<div class="weui_icon_area"><i class="weui_icon_success weui_icon_msg"></i></div>
div クラス="weui_text_area">
; <h2 class="weui_msg_title">操作は成功しました</h2>
; <p class="weui_msg_desc">コンテンツの詳細は実際のニーズに応じて調整できます</p> </div>
<div class="weui_opr_area">
<p class="weui_btn_area">
<a href="#" class="weui_btn weui_btn_primary">OK< ;/a> ;
;
<div class="weui_extra_area">
<a href="">詳細を見る</a>
</div>
</div>
テキスト ビューには、通常、ページのメイン コンテンツである大きなテキスト ブロックが表示されます。記事は、段落、複数レイヤーのタイトル、引用、インライン画像、順序付き/順序なしリストなどのリッチ テキスト スタイルをサポートし、ユーザーの選択操作に応答できます。
WeChat クライアントの Web ビューで記事を使用する場合は、テキストが十分に読みやすく読みやすいこと、標準フォントを使用すること、十分な段落間隔を確保すること、段落の先頭にインデントがないことを確認する必要があります。

<h1>大标题</h1>
<h3>1.1 节标题</h3>
<p>痛いかもしれない、アディピシングは続きますが、この方法では
時間は大変な仕事と苦痛のように減少します。というのは、最も細かいことを言えば、何らかの利益が得られない限り、いかなる種類の運動にも従事する人はいないからである。 Duis aute</p>
</section>
<section>
<h3> それらはかなりの陣痛と痛みを伴って起こりました。最小のものにすると、
情欲に目がくらんで出て行かない限り、義務を放棄して心を和らげる者たちが悪い、それが労苦である。
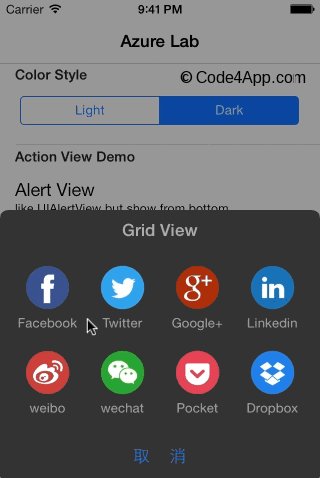
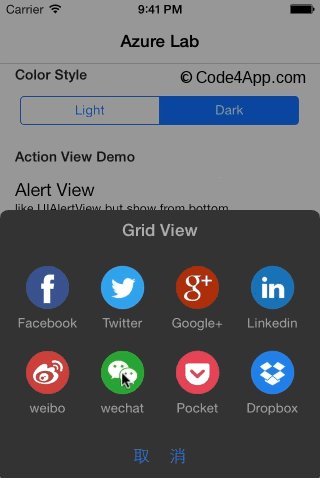
ActionSheet は、指示、ジャンプなどを含む一連のインタラクティブなアクションのコレクションを表示するために使用されます。下からポップアップします。通常は、ページ上のユーザーのクリックに応答するために使用されます。

<div class="weui_mask_transition" id="mask"></div>
<div class="weui_actionsheet" id="weui_actionsheet" >
<div class="weui_actionsheet_cell">メニューの例</div>
>

<i class="weui_icon_msg weui_icon_info"></i>
<i class="weui_icon_msg weui_icon_waiting"></i>
<i class="weui_icon_safe weui_icon_safe_success"></i>
<i class ="weui_icon_safe weui_icon_safe_warn"></i>
<div class="icon_sp_area">
<i class="weui_icon_success"></i>
<i class="weui_icon_success_circle"> </i>
<i class="weui_icon_success_no_circle"></i>
<i class="weui_icon_info"></i>
<i class="weui_icon_waiting">< /i>
<i class="weui_icon_waiting_circle"></i>
<i class="weui_icon_circle"></i>
<i class="weui_icon_warn"></i> ;
<i class="weui_icon_download"></i>
<i class="weui_icon_info_circle"></i>
<i class="weui_icon_cancel"></i>
</div>








