AppMLの使い方
この章では、次の 4 つの簡単な手順で <AppML> アプリケーションを作成する方法を説明します。
次の章では、<AppML> をダウンロードして、自分のコンピュータで Web アプリケーションの開発を開始する方法を紹介します。
1. モデル(Model)を作成します
以下の内容のファイルを作成します
<datasource>
<database>
<connection>デモ</connection>
<sql>顧客から顧客名、連絡先名、市、国を選択</sql>
<orderby>顧客名</orderby>
</database>
</datasource>
<フィルター>
<クエリ>
<field>顧客名</field>
</query>
</filters>
</appml>
Models サブディレクトリ (推奨) に、ファイルを Customers.xml として保存します。
モデル解析
<appml> タグはモデルを定義します。
<database> タグはデータベースを定義します。
<connection> タグはデータベースへのリンクを定義します。
<sql>タグはデータクエリを定義します
<orderby>タグはデフォルトの並べ替えを定義します。
<query> タグは正当なクエリ フィルタを定義します。
2. WEB ページを作成します
最初の <AppML> アプリで、HTML ページを作成します:
インスタンス
<!DOCTYPE html> <html> <body> <h1>My First Web Application</h1> <table> <tr> <th>Customer</th> <th>City</th> <th>Country</th> </tr> <tr> <td>Alfreds Futterkiste</td> <td>Berlin</td> <td>Germany</td> </tr> </table> </body> </html>
[インスタンスを実行] ボタンをクリックして、オンライン インスタンス
Web ページにカスケード スタイルを追加し、<AppML> アプリを実行します:
インスタンス
<AppML> アプリを実行するスクリプトを Web ページに追加します:Instance
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="appml.css"> </head> <body> <h1>My First Web Application</h1> <table class="appmltable"> <tr> <th>Customer</th> <th>City</th> <th>Country</th> </tr> <tr> <td>Alfreds Futterkiste</td> <td>Berlin</td> <td>Germany</td> </tr> </table> </body> </html>
Runインスタンス»
分析例
<AppML> ライブラリには多数の関数が含まれています。これらの関数は Web ページから呼び出すことができます。
<script src="appml.js"> <AppML> ライブラリを読み込みます。
JavaScript ステートメント: app=new AppML("appml.htmlx","Models/Customers.xml"); AppML アプリケーション オブジェクトを作成します。 次に、Web サーバー スクリプト「appml.htmlx」を実行して、「Customers.xml」ファイルのデータを読み込みます。
JavaScript ステートメント app.run("Place01","Template01"); id="Place01" を使用して HTML 要素にデータを挿入します。 id="Template01" 属性要素をテンプレートとして使用します。
属性 id="appml_row" は、HTML 要素に挿入される各データを定義します。
# タグ内のデータがモデルのデータに置き換えられます。
上記すべてを踏まえて、より高速なプロトタイプを想像できますか?
それはどのように機能しますか?
Web ページが読み込まれると、ページ内に <AppML> コントローラーを読み込むことができます。
<AppML> コントローラーを使用して、ページ上に <AppML> オブジェクトを作成できます。
ページ内で <AppML> オブジェクトを実行すると、サーバー側のデータ コントローラーが要求されます。
<AppML> オブジェクトは (データ モデルを使用して) サーバーからデータを受け取ります。
<AppML> オブジェクト (またはコード) はページにデータを表示します。
(オプション) Web ユーザーはデータを変更できます。
(オプション) <AppML> はサーバーのバックグラウンドでデータを送信できます。
(オプション) サーバーコントローラーはサーバー側にデータを保存できます。
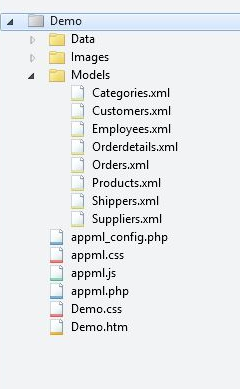
典型的な Web ファイルとフォルダー:
制限なし
<AppML> オブジェクトを HTML ページに配置できます。 <AppML> はページの他の部分には影響しません。
<AppML> ソリューション ページが存在しない場合、デフォルトで標準表示ページになります。 これはラピッドプロトタイピングに最適です。
しかし、<AppML> の主な機能はページの表示ではありません。 <AppML>は主に読み取ります。 アプリケーション データ: 提供されるデータは、HTML、CSS、JavaScript を使用してプレゼンテーション用に自由にデザインできます。次のことが可能です:
自分で HTML を記述し、AppML にデータを処理させます。
モデルを呼び出して、すべての表示を処理します。
AppML のプロパティとメソッドを使用して、他の組み合わせを作成します。
<AppML> には、Web アプリケーションにデータとデータ モデルを提供できる強力な機能があることがすぐにわかります。次のことが可能です:
ユーザーまたはユーザー グループのデータ セキュリティを定義する
Access、MySQL、SQL、Oracle などのあらゆる種類のデータベースに接続する
XML ファイルおよびテキスト ファイルに接続する
-
データ型、データ形式、データ制限を定義します。
新しい要素をモデルに追加します。
|
data フォルダー: 画像フォルダー:画像 モデルフォルダー:モデル アプリケーション:Demo.htm スタイル:Demo.css <AppML>設定ファイル:appml_config .php (または .htmlx ) <AppML> ; スタイル ファイル:appml.css <AppML> ブラウザ コントローラ:appml.js<AppML> サーバー コントローラ: appml.php(または .htmlx ) |