設計仕様を適用する
#A インタラクション仕様
#A1 使用説明書
- ##このドキュメントは、Weibo のサードパーティ製品のインタラクティブ フレームワーク構造を定義します。関連コンテンツのサイズ定義とビジュアル スタイルについては、Weibo のビジュアル仕様と PSD ソース ファイルを参照してください。この文書のセクション 02、03、および 04 は必須であり、製品を設計する際には従う必要があります。パート 05 はオプションで、設計時の参考として Weibo の既存のレイアウトとコンポーネント/コントロール スタイルをリストします。
- サードパーティ製品は、以下に加えて設計されています。この文書には、記載されている一般的な仕様に加えて、より大きな設計の自由度があります。 Weibo デザイン部門では、参考として次のインタラクション デザイン原則を提供しています:
- #Unity と標準
- 同じタイプのページは同じまたは類似のレイアウト構造を採用し、同様の操作の応答方法は一貫したままです; グローバル ナビゲーション、検索を含むナビゲーション構造は一貫したままです、フィルタリングなど。;情報プロンプト、タイトル、メニュー、文法上の句読点、関数名などを含む、コピーライティングの表現が統一されており、理解しやすいです。;
- #明確な情報と明確なガイダンス
- 一次コンテンツと二次コンテンツが適切にレイアウトされ、あらゆる種類のコンテンツが用意されている多くの情報が論理的に整理されている;#Clear 現在のページのステータスを把握します。第 2 レベル以下のページには、統合ナビゲーション、パンくずリストなどの明確なナビゲーション階層が必要です。
#フィードバックはタイムリーかつ効果的です
- ##ユーザー操作に関する迅速なフィードバック;
- フィードバック情報は正確、簡潔、簡単で、ユーザー操作のガイダンスを提供します。
- #エラーと安全の防止 重大な結果をもたらす操作について必要なリマインダーを提供する;エラーを防止または修正する方法を提供する;プライバシー保護措置を提供する;
- A3.1 全体的なフレームワークのレイアウト
- サードパーティ 製品には、Weibo トップ ガイド、ページ ヘッダー、コンテンツ、ボトム ガイド、Weibo ページ フッターの 5 つの部分が厳密に含まれている必要があります。このうち、Weiboのトップガイドとフッターについてはインターフェースを直接呼び出してください、ページのヘッダー、コンテンツ、ボトムガイドについては、インタラクティブフレームワークの原則に従って、具体的な構造コンテンツをご自身で設計してください。
A3.2 Weibo トップガイド
- 原則として第三者商品については、Weiboの簡易版トップガイドに直接お電話ください。特別なニーズがあり、トップガイドの完全版を使用したい場合は、関連する Weibo インターフェース担当者に連絡して確認してください。

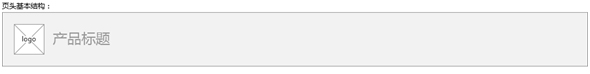
##A3.3 ヘッダー
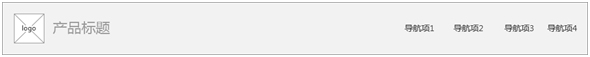
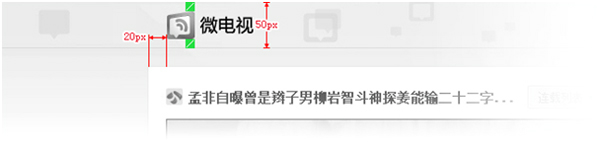
- ヘッダーは製品全体のグローバル ナビゲーション領域であり、製品のロゴとタイトルを含める必要があります。その他、キャッチコピー、ブランドヘッダー画像の表示、検索ボックス、操作位置などの要素は、ページヘッダー全体の構造を損なわない範囲でご自身でレイアウトしてください。

- #ヘッダーがあります標準ヘッダーとナローヘッダーの 2 つのサイズが利用可能です。標準ヘッダーは製品の第 1 レベルのページに適しており、ナロー ヘッダーは第 2 レベルのページに適しています。幅の狭いヘッダーを設計する目的は、2 次ページにより多くのコンテンツを表示することであるため、ヘッダーの高さは低くなります。特定の商品では、次の原則に従ってください。商品ページではナロー ヘッダーのみを使用できません。また、商品の最初のレベルのページではナロー ヘッダーを使用できません。
- #製品の第 1 レベルのナビゲーションがヘッダー領域に配置されている場合は、次の構造を参照してください:
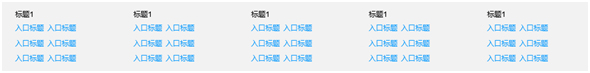
- 左側用ナビゲーション、中央がメインコンテンツ領域、右側が推奨事項やヘルプなどの二次コンテンツです。 ################################################ #二-column version-狭い左と広い右
- ナビゲーションは左側にあり、コンテンツ領域は右側にあります。製品内容に合わせて、左が狭く右が広い2段レイアウトを以下の4種類からお選びいただけます。 ################################################ #二-列バージョン - 左側が広く、右側が狭い 左側はコンテンツ領域、右側はナビゲーションです。商品内容に応じて、左が広く右が狭い2段レイアウトを以下の4種類からお選びいただけます。

- ##空のバージョン There の空の構造ナビゲーションや一次コンテンツと二次コンテンツに関する明確な標準はないため、独自に設計してください。原則として、情報構造は明確であり、ナビゲーション ガイダンスも明確です。
- #上記の列構造が製品の実際のニーズを満たすことができない場合は、30px をモジュール単位としてこのグリッド システムに基づいて変更できます。 . 720/260など。

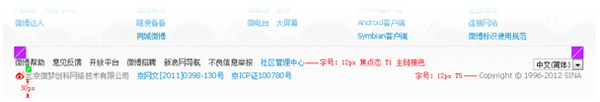
##A3.5 ボトムガイド
- 下部のガイドは、他のサードパーティ製品へのリンク、モバイル ダウンロード リンクなど、製品に関連する外部ナビゲーション ポータルとして機能します。次の構造を参照してください:
A4.1 全体フレームレイアウト
下図の点線で選択した部分がインライン用となります。アプリケーションのコンテンツ領域。独立した Web ページのデザインとは異なり、埋め込みアプリケーションのインタラクティブ コンポーネント/コントロールとビジュアル スタイルは、Weibo のデザイン仕様に厳密に準拠する必要があります。再利用された部分については、Weibo の関連インターフェイスを直接呼び出してください。
コンテンツ領域を適用する2 つの列レイアウト (560-20-380 の 2 列と 940 の 1 列) を使用することをお勧めします。
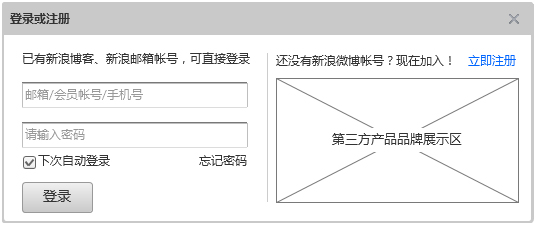
#ログインには、ページとダイアログ ボックスの 2 つのフォームがあります。
ログインページを使用する必要がある場合は、Weibo Mini ログインページを呼び出してください。このページは、操作領域を除いてカスタマイズでき、その他の部分は変更できません。 A5.2 Weibo パブリッシャー
A5.2 Weibo パブリッシャー
A5.3 ダイアログ ボックスとポップアップ レイヤ
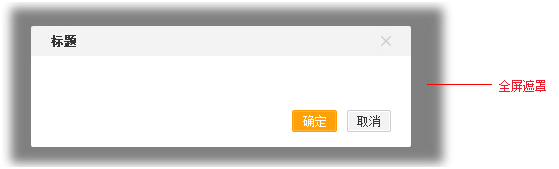
- ダイアログボックス レイヤーとポップアップ レイヤーは、特定の情報プロンプトやタスクを完了するために使用されるインタラクティブなキャリアです。違いは、ダイアログ ボックスがより重要な操作や情報動作になる傾向があることです。ダイアログ ボックスはページの中央または操作オブジェクトの近くに表示され、ユーザーが現在の状況を中断するタスク。ポップアップ層は素早い操作や情報の動作を重視しており、ユーザーの現在の作業をできるだけ中断しないように操作オブジェクトの近くに表示されます。
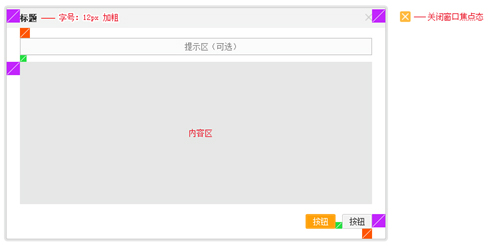
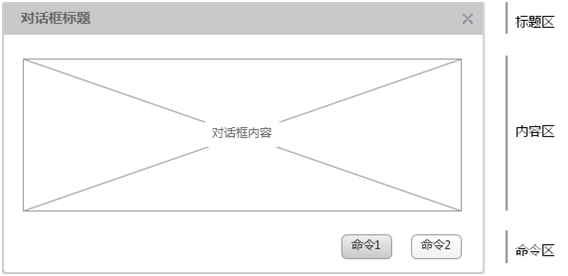
- ダイアログ ボックス 次は、ダイアログ ボックスの基本構造:

- ##ダイアログ ボックスには、タイトル、「X」ボタン、内容、コマンドが含まれている必要があります。タイトルとコンテンツは左揃え、終わりとコマンドは右揃えです。コマンド領域には、ダイアログ ボックスを閉じる操作が含まれている必要があります。原則として、ダイアログ ボックスの高さをユーザーの画面を超えるほど高くすることはできません。
- # ダイアログ ボックスは、主に、情報ダイアログ ボックスとタスク ダイアログ ボックスの 2 つのカテゴリに分類されます。
- 情報ダイアログ ボックスは、重要なプロンプト、確認、警告、フィードバックなどのシナリオに適しており、そのコンテンツ領域は主にテキスト情報の説明です。文字情報の左側には種類アイコンが存在する必要があり、例えば削除、確認、警告の操作でアイコンを分けて種類を区別する必要がある。タスク ダイアログ ボックスは、オブジェクトの選択、フォームへの入力、その他のシナリオに適しています。
- ##弾性レイヤー
- 弾性レイヤーは次の場所にあります操作オブジェクトの近くに表示されます。弾性層の基本的な構造は次の 2 つです。 ##コマンド ポップアップ レイヤーがある場合は、タスク タイプの動作に適しており、コマンド ポップアップ レイヤーがない場合は、成功プロンプトのフィードバックに適しています。 。ポップアップ レイヤーはコマンドを入力しなくても自動的に消えるため、このプロンプト コピーはユーザーに表示される必要はありません。

- B1 使用説明書
ビジュアル仕様では 3 つの単位サイズのブロックが使用されており、緑は 10 ピクセル、赤は 15 ピクセル、紫は 20 ピクセルです。
B2 グリッド システム
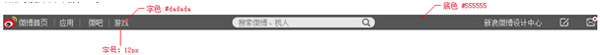
B3.1 Weibo トップ ガイド
- 上部のナビゲーションは中央に配置され、高さは 25 ピクセルです。
- 標準ヘッダー
B5.1 フォロー ボタンの追加


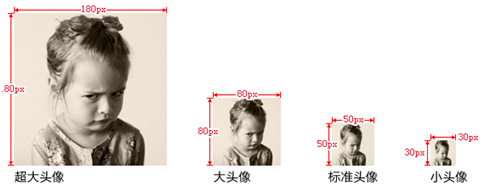
 #B5.2 アバター
#B5.2 アバター
- ##B6 Weibo 個人ホームページを埋め込むためのアプリケーション仕様

アイコンの高さ制限: 20px、投影を含む高さは 22 である必要があります *22px
- 以内
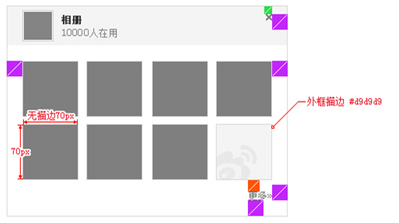
 #B6.2 ページ モジュールの間隔
#B6.2 ページ モジュールの間隔
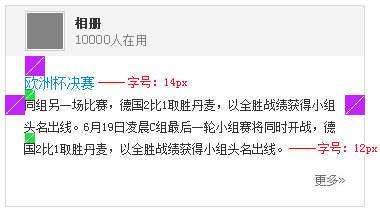
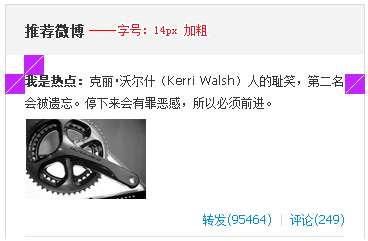
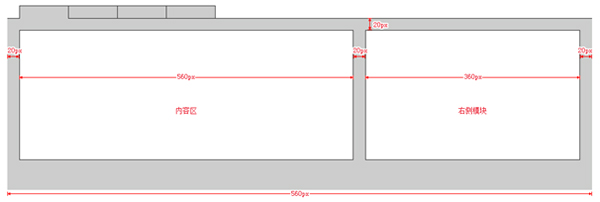
- B6.3 右側モジュール仕様
- # ##################################

B6.4 適切なモジュール設計例 (オプション)
- aユーザー関係コンテンツ

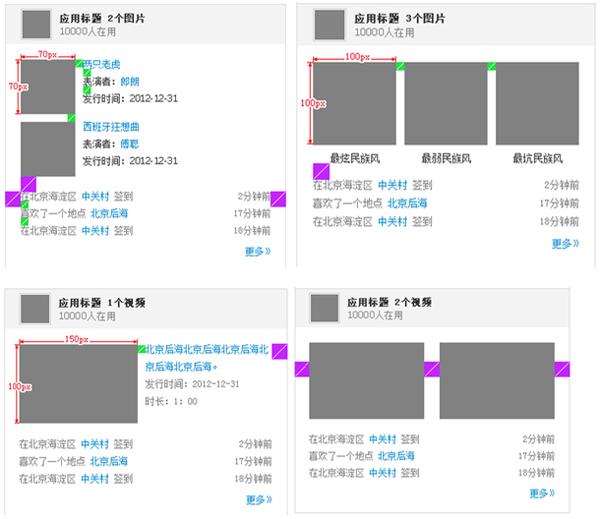
- b マルチメディア コンテンツ


- ##c トピックの内容
- ##d Weibo コンテンツ
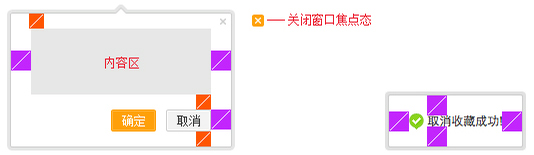
##B7 ダイアログ ボックスとポップアップ レイヤー
B7.1 ダイアログ ボックスとエラスティック レイヤー サイズの定義
標準ダイアログ ボックス
##モーダル ダイアログ ボックス (強制的に黒の背景)
#弾性層
- ##B7.2 デザイン例 (オプション)

テンプレート選択ダイアログ ボックス
 B8 ロゴ仕様
B8 ロゴ仕様
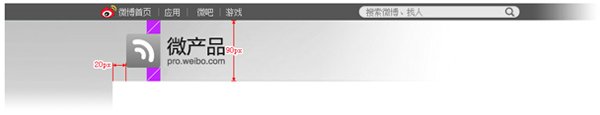
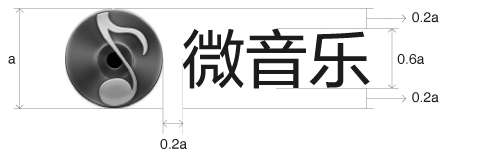
B8.1 ロゴの比率と光源
中国語と英語のドメイン名の組み合わせの比例関係 (これは推奨される組み合わせ):
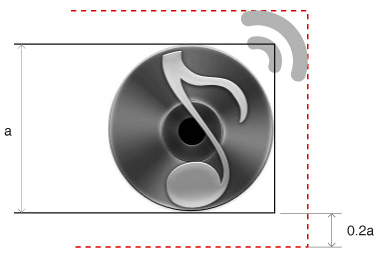
B8.2 ロゴグラフィック本体と拡張領域の安全範囲
- ##図に示すように、ロゴ本体の高さを基準として、その延長範囲は本体の高さの 20% を超えないものとします。

B8.3 ロゴフォント
- 背景輝度範囲 B70~B100 、次の仕様を使用します:
- 推奨されるデザイン スタイルは次のとおりです。そして薄く、平坦化。激しいグラデーションのテクスチャ、クリスタル、グローは避けてください。
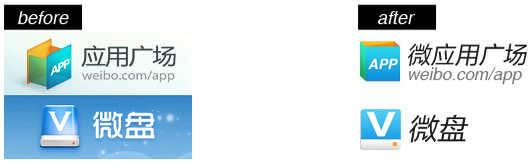
 以下は、参考までに、マイクロ アプリケーションとマイクロ ディスクの設計前後の比較です:
以下は、参考までに、マイクロ アプリケーションとマイクロ ディスクの設計前後の比較です: - ##

- 推奨されるデザイン スタイルは次のとおりです。そして薄く、平坦化。激しいグラデーションのテクスチャ、クリスタル、グローは避けてください。