著者:php.cn 更新時間:2022-04-12 14:10:50
広告モジュール
共通モジュール操作
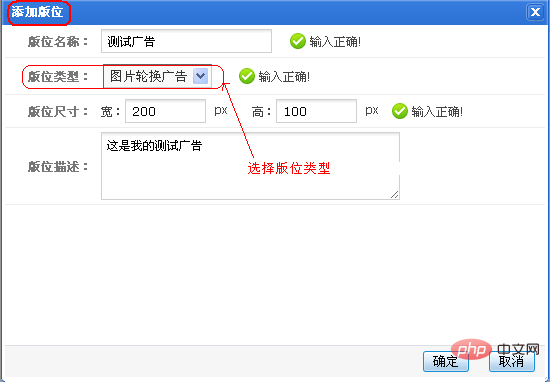
1. スロットを追加します
広告スロットのタイプを選択し、タイプの設定に従って必要なパラメータを入力します。
2. 配置管理
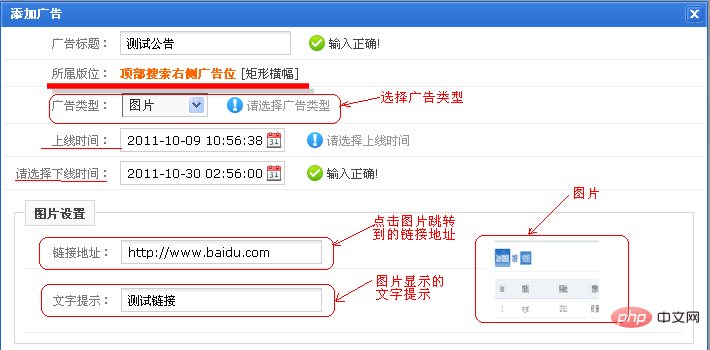
3. 広告を追加します
広告スペースを追加した後、以下に示すように、その場所に広告を追加できます:
A. 広告スペースの選択
B. 広告を追加


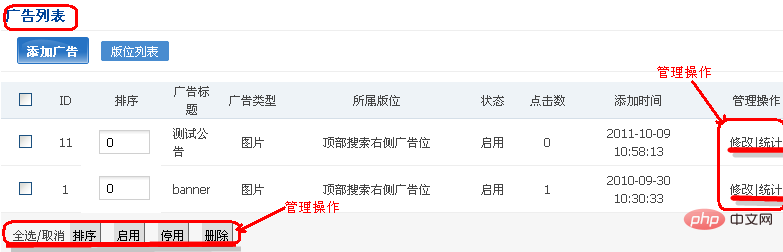
4. 広告管理
広告はカウント、非アクティブ化、編集、削除などが可能です。
5. JS コードの生成 
広告スペースのJSコードは再生成可能
#6. 構成
#
次のように、アップロード ファイルの種類とファイル サイズを設定できます。