イオントグル
トグル スイッチは HTML チェックボックス タグに似ていますが、モバイル デバイスでの使用がより簡単です。
トグルスイッチは、トグルアサートを使用して色を指定できます。
<label class="toggle"> <input type="checkbox"> <div class="track"> <div class="handle"></div> </div> </label>
この例には複数のトグル スイッチ リストがあります。 item-toggle クラスは、各オプションの item クラスの後に追加する必要があることに注意してください。
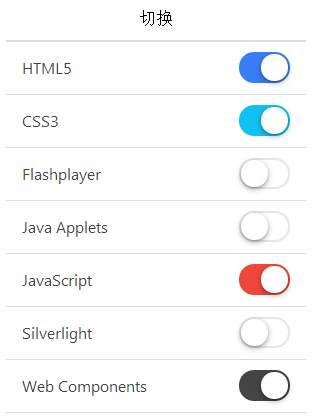
<ul class="list"> <li class="item item-toggle"> HTML5 <label class="toggle toggle-assertive"> <input type="checkbox"> <div class="track"> <div class="handle"></div> </div> </label> </li> ... </ul>
操作効果は次のとおりです: