イオンタブ(タブ)
イオンタブ(タブ)は、ページ間のナビゲーションを切り替えるために使用される水平方向に配置されたボタンまたはリンクです。テキストとアイコンの組み合わせを含めることができ、モバイル デバイスで一般的なナビゲーション方法です。
次のタブ コンテナは tabs クラスを使用し、各タブは tab-item クラスを使用します。デフォルトでは、タブはテキストであり、アイコンはありません。
インスタンス
<div class="tabs"> <a class="tab-item"> 主页 </a> <a class="tab-item"> 收藏 </a> <a class="tab-item"> 设置 </a> </div>
デフォルトでは、タブの色はデフォルトですが、次の異なるカラースタイルを設定できます: tabs-default、tabs-light、tabs-stable、tabs-positive、tabs-calm、tabs-balance 、タブ - 活性化、タブ - 積極的、タブ - ロイヤル、タブ - ダーク。
タブバーを非表示にするには、tabs-item-hide クラスを使用します。
アイコンタブ
アイコンタブのみを表示するように設定するには、tabsクラスの後にtabs-icon-onlyクラスを追加します。
<div class="tabs tabs-icon-only"> <a class="tab-item"> <i class="icon ion-home"></i> </a> <a class="tab-item"> <i class="icon ion-star"></i> </a> <a class="tab-item"> <i class="icon ion-gear-a"></i> </a> </div>
トップアイコン+テキストタブ
tabsクラスの後にtabs-icon-topクラスを追加してトップアイコン+テキストタブを設定します。
<div class="tabs tabs-icon-top"> <a class="tab-item" href="#"> <i class="icon ion-home"></i> 主页 </a> <a class="tab-item" href="#"> <i class="icon ion-star"></i> 收藏 </a> <a class="tab-item" href="#"> <i class="icon ion-gear-a"></i> 设置 </a> </div>
左アイコン+テキストタブ
左アイコン+テキストタブを設定するには、tabsクラスの後にtabs-icon-leftクラスを追加します。
<div class="tabs tabs-icon-left"> <a class="tab-item"> <i class="icon ion-home"></i> 主页 </a> <a class="tab-item"> <i class="icon ion-star"></i> 收藏 </a> <a class="tab-item"> <i class="icon ion-gear-a"></i> 设置 </a> </div>
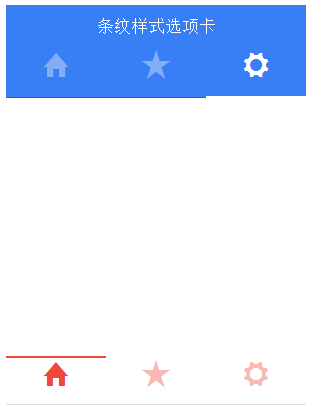
ストライプスタイルのタブ
タブのスタイル名を持つ要素にタブストライプを追加して、Android スタイルのタブを実現できます。 tabs-top を追加して、ページの上部にタブを実装することもできます。
ストライプのタブの色は、tabs-background-{color} と tabs-color-{color} で制御できます。 {color} の値は、デフォルト、明るい、安定した、ポジティブ、穏やか、バランスのとれた、活気のある、積極的、ロイヤル、またはダークです。
注: タブにヘッダー タイトルを設定したい場合は、has-tabs-top クラスを使用する必要があります。
<div class="tabs-striped tabs-top tabs-background-positive tabs-color-light"> <div class="tabs"> <a class="tab-item active" href="#"> <i class="icon ion-home"></i> Test </a> <a class="tab-item" href="#"> <i class="icon ion-star"></i> Favorites </a> <a class="tab-item" href="#"> <i class="icon ion-gear-a"></i> Settings </a> </div> </div> <div class="tabs-striped tabs-color-assertive"> <div class="tabs"> <a class="tab-item active" href="#"> <i class="icon ion-home"></i> Test </a> <a class="tab-item" href="#"> <i class="icon ion-star"></i> Favorites </a> <a class="tab-item" href="#"> <i class="icon ion-gear-a"></i> Settings </a> </div> </div>
操作効果は次のとおりです: