イオンラジオボタン
ionic 選択されたボタンは、標準の type="radio" 入力要素と似ています。以下に、最新のアプリ タイプのラジオ ボタンを示します。
各 item-radio の type="radio" の input 要素の name 属性は同じです。 radio-icon クラスはアイコンを表示するために使用されます。
ionic は、単一のオプションで <label> 要素を使用して、クリックしやすくします。
インスタンス
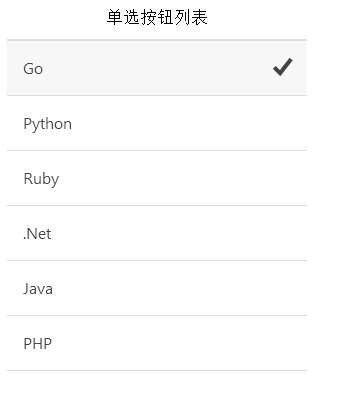
<div class="list"> <label class="item item-radio"> <input type="radio" name="group" value="go" checked="checked"> <div class="item-content"> Go </div> <i class="radio-icon ion-checkmark"></i> </label> <label class="item item-radio"> <input type="radio" name="group" value="python"> <div class="item-content"> Python </div> <i class="radio-icon ion-checkmark"></i> </label> <label class="item item-radio"> <input type="radio" name="group" value="ruby"> <div class="item-content"> Ruby </div> <i class="radio-icon ion-checkmark"></i> </label> <label class="item item-radio"> <input type="radio" name="group" value=".net"> <div class="item-content"> .Net </div> <i class="radio-icon ion-checkmark"></i> </label> <label class="item item-radio"> <input type="radio" name="group" value="java"> <div class="item-content"> Java </div> <i class="radio-icon ion-checkmark"></i> </label> <label class="item item-radio"> <input type="radio" name="group" value="php"> <div class="item-content"> PHP </div> <i class="radio-icon ion-checkmark"></i> </label> </div>
ランニング効果は次のとおりです: