イオンローディングアニメーション
ion-spinner
ionSpinner は、さまざまな種類の回転読み込みアニメーション アイコンを提供します。インターフェイスが読み込まれると、対応する読み込みアイコンをユーザーに表示できます。
このアイコンはSVGを使用しています。
使用法
<ion-spinner icon="spiral"></ion-spinner> //默认用法
他のほとんどの ionic コンポーネントと同様に、スピナーは次のように ionic の標準色の名前付けルールも使用できます:
<ion-spinner class="spinner-energized"></ion-spinner>
例
HTML コード
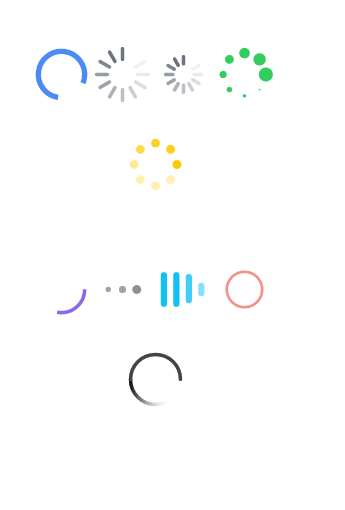
<ion-content scroll="false" class="has-header"> <p> <ion-spinner icon="android"></ion-spinner> <ion-spinner icon="ios"></ion-spinner> <ion-spinner icon="ios-small"></ion-spinner> <ion-spinner icon="bubbles" class="spinner-balanced"></ion-spinner> <ion-spinner icon="circles" class="spinner-energized"></ion-spinner> </p> <p> <ion-spinner icon="crescent" class="spinner-royal"></ion-spinner> <ion-spinner icon="dots" class="spinner-dark"></ion-spinner> <ion-spinner icon="lines" class="spinner-calm"></ion-spinner> <ion-spinner icon="ripple" class="spinner-assertive"></ion-spinner> <ion-spinner icon="spiral"></ion-spinner> </p> </ion-content>
CSS コード
body {
cursor: url('../style/images/finger.png'), auto;
}
p {
text-align: center;
margin-bottom: 40px !important;
}
.spinner svg {
width: 19% !important;
height: 85px !important;
}JavaScript コード
angular.module('ionicApp', ['ionic'])
.controller('MyCtrl', function($scope) {
});効果は次のとおりです: