イオンサイドバーメニュー
コンテナ要素には、サイド メニューとメイン コンテンツが含まれます。メインコンテンツ領域を左右にドラッグして、左または右のサイドバーメニューを切り替えます。
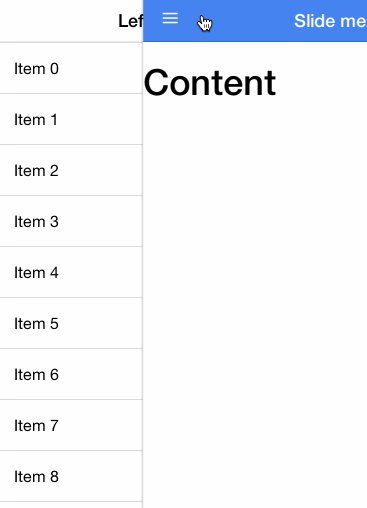
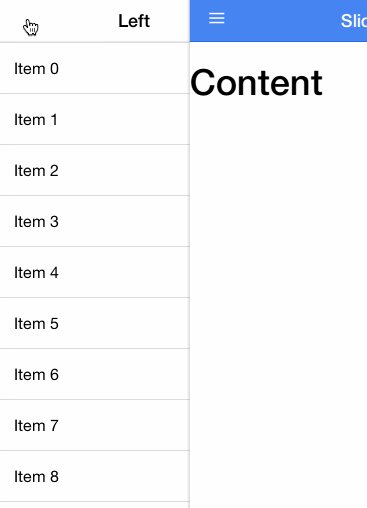
レンダリングは次のようになります:

使用方法
サイドバー メニューを使用するには、親要素 <ion-side-menus>、中間コンテンツ <ion-side-menu-content>、および or を追加します。その他の <ion-side-menu> ディレクティブ。
<ion-side-menus> <!-- 中间内容 --> <ion-side-menu-content ng-controller="ContentController"> </ion-side-menu-content> <!-- 左侧菜单 --> <ion-side-menu side="left"> </ion-side-menu> <!-- 右侧菜单 --> <ion-side-menu side="right"> </ion-side-menu> </ion-side-menus>rree
API
| プロパティ | タイプ | 詳細 |
|---|---|---|
| バックビュー付きメニューを有効にする (オプション) | boolean< /code > | 在返回按钮显示时,确认是否启用侧边栏菜单。 |
| delegate-handle | 字符串 | 该句柄用于标识带有$ionicScrollDelegate的滚动视图。 |
ion-side-menu-content
一个可见主体内容的容器,同级的一个或多个ionSideMenu 指令。
用法
function ContentController($scope, $ionicSideMenuDelegate) {
$scope.toggleLeft = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}API
| 属性 | 类型 | 详情 |
|---|---|---|
| drag-content (可选) | 布尔值 | 内容是否可被拖动。默认为true。 |
ion-side-menu
一个侧栏菜单的容器,同级的一个ion-side-menu-content 指令。
用法
<ion-side-menu-content drag-content="true"> </ion-side-menu-content>
API
| 属性 | 类型 | 详情 |
|---|---|---|
| side | 字符串 | 侧栏菜单当前在哪一边。可选的值有: 'left' 或 'right'。 |
| is-enabled (可选) | 布尔值 | 该侧栏菜单是否可用。 |
| width (可选) | 数值 | 戻るボタン表示時にサイドバーメニューが有効になっているか確認してください。 |
ion-side-menu-content
🎜 表示される本文コンテンツ、同じレベルにある 1 つ以上の ionSideMenu ディレクティブのコンテナー。 🎜🎜使用法🎜<ion-side-menu side="left" width="myWidthValue + 20" is-enabled="shouldLeftSideMenuBeEnabled()"> </ion-side-menu>🎜API🎜🎜🎜🎜🎜プロパティ🎜🎜タイプ🎜🎜詳細🎜🎜🎜🎜🎜🎜ドラッグコンテンツ🎜🎜(オプション)🎜🎜🎜🎜 < code> boolean 🎜🎜🎜コンテンツをドラッグできます。デフォルトは true です。 🎜🎜🎜🎜🎜
ion-side-menu
🎜 サイド メニューのコンテナ、同じレベルの ion-side-menu-content ディレクティブ。 🎜🎜使用法🎜<ion-view> <ion-nav-buttons side="left"> <button menu-toggle="left" class="button button-icon icon ion-navicon"></button> </ion-nav-buttons> ... </ion-view>🎜API🎜🎜🎜🎜🎜プロパティ🎜🎜タイプ🎜🎜詳細🎜🎜🎜🎜🎜🎜side🎜🎜
String🎜🎜🎜どちらの側か現在表示されているサイドバーメニュー。オプションの値は「left」または「right」です。 🎜🎜🎜🎜🎜is-enabled🎜🎜(オプション)🎜🎜🎜🎜boolean🎜🎜🎜サイドバーメニューが利用可能かどうか。 🎜🎜🎜🎜🎜幅🎜🎜(オプション)🎜🎜🎜🎜数値🎜🎜🎜サイドバーメニューの幅をピクセル数で指定します。デフォルトは 275 です。 🎜🎜🎜🎜🎜menu-toggle
指定したサイドバーのメニューを切り替えます。
使用方法
以下は、ナビゲーション バーのリンクの例です。このリンクをクリックすると、指定されたサイドバー メニューが自動的に開きます。
<a menu-close href="#/home" class="item">首页</a>
menu-close
現在開いているサイドバーメニューを閉じます。
使用方法
以下は、ナビゲーション バーのリンクの例です。このリンクをクリックすると、指定されたサイドバー メニューが自動的に開きます。
<body ng-controller="MainCtrl"> <ion-side-menus> <ion-side-menu-content> 内容! <button ng-click="toggleLeftSideMenu()"> 切换左侧侧栏菜单 </button> </ion-side-menu-content> <ion-side-menu side="left"> 左侧菜单! <ion-side-menu> </ion-side-menus> </body>
$ionicSideMenuDelegate
このメソッドは、$ionicSideMenuDelegate サービスを直接トリガーして、すべてのサイドバー メニューを制御します。特定の状況下で ionSideMenus を制御するには、$getByHandle メソッドを使用します。
使用法
function MainCtrl($scope, $ionicSideMenuDelegate) {
$scope.toggleLeftSideMenu = function() {
$ionicSideMenuDelegate.toggleLeft();
};
}toggleLeft([isOpen])
方法
toggleRight([isOpen])
左側のサイドバーメニューがある場合は切り替えます。
| パラメータ | タイプ | 詳細 |
|---|---|---|
| isOpen (オプション) | Boolean布尔值 | 是否打开或关闭菜单。默认:切换菜单。 |
getOpenRatio()
切换右侧侧栏菜单(如果存在)。
| 参数 | 类型 | 详情 |
|---|---|---|
| isOpen (可选) | 布尔值 | 是否打开或关闭菜单。默认:切换菜单。 |
isOpen()
获取打开菜单内容超出菜单宽度的比例。比如,一个宽度为100px的菜单被宽度为50px以50%的比例打开,将会返回一个比例值为0.5。
返回值: 浮点 0 表示没被打开,如果左侧菜单处于已打开或正在打开为0 到 1,如果右侧菜单处于已打开或正在打开为0 到-1。
isOpenLeft()
返回值: 布尔值,判断左侧或右侧菜单是否已经打开。
isOpenRight()
返回值: 布尔值左侧菜单是否已经打开。
canDragContent([canDrag])
返回值: 布尔值右侧菜单是否已经打开。
$getByHandle(handle)
| 参数 | 类型 | 详情 |
|---|---|---|
| canDrag (可选) | 布尔值 | 设置是否可以拖动内容打开侧栏菜单。 |
返回值: 布尔值,是否可以拖动内容打开侧栏菜单。
$ionicSideMenuDelegate.$getByHandle('my-handle').toggleLeft();| 参数 | 类型 | 详情 |
|---|---|---|
| handle | 字符串 | メニューを開くか閉じるか。デフォルト: トグルメニュー。 |
右側のサイドバーメニューがある場合はそれを切り替えます。
Boolean🎜🎜🎜メニューを開くか閉じるか。デフォルト: トグルメニュー。 🎜🎜🎜🎜🎜rrreee🎜 開いているメニュー内容がメニュー幅を超える割合を取得します。たとえば、幅 100 ピクセルのメニューを幅 50 ピクセル、スケール 50% で開くと、スケール値 0.5 が返されます。 🎜🎜戻り値: 浮動小数点 0 は、左側のメニューが開いているか開いている場合は 0 ~ 1 です。右側のメニューが開いているか開いている場合は 0 ~ - です。 1. 🎜rrreee🎜戻り値: 左または右のメニューが開いているかどうかを判断するブール値。 🎜rrreee🎜戻り値: 左側のメニューが開いているかどうかのブール値。 🎜rrreee🎜戻り値: 正しいメニューが開いているかどうかのブール値。 🎜rrreee🎜🎜🎜🎜パラメータ🎜🎜タイプ🎜🎜詳細🎜🎜🎜🎜🎜🎜canDrag🎜🎜(オプション)🎜🎜🎜🎜Boolean🎜🎜🎜ドラッグするかどうかを設定ジンギングが可能 コンテンツサイドバーメニューを開く。 🎜🎜🎜🎜🎜🎜戻り値: コンテンツをドラッグしてサイドバー メニューを開くことができるかどうかのブール値。 🎜rrreee🎜🎜🎜🎜Parameters🎜🎜Type🎜🎜Details🎜🎜🎜🎜🎜🎜handle🎜🎜String🎜🎜🎜🎜🎜🎜🎜🎜例: 🎜リーリー🎜







