jQueryモバイルフォームの選択
jQuery Mobile 選択メニュー

<select> 要素は、いくつかのオプションを含むドロップダウン リストを作成します。
<select> 要素内の <option> リストで使用できるオプションを定義します。
ヒント: 関連するオプションを含む長いリストがある場合は、<select> 内で <optgroup> 要素を使用します。
カスタム選択メニュー
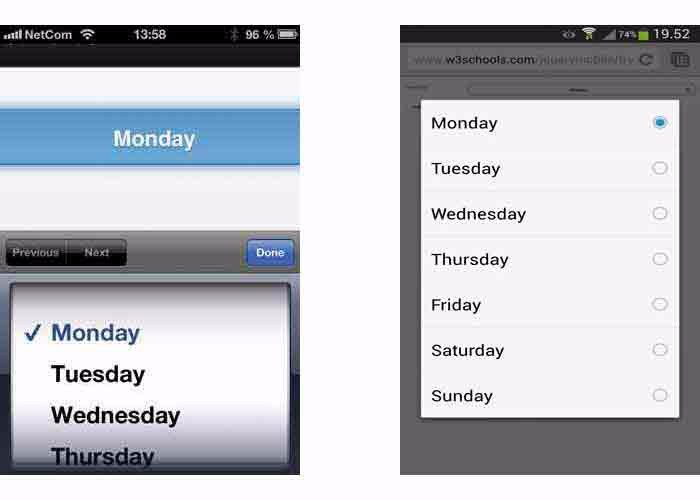
このページの上部の画像は、モバイル プラットフォームでこれらを使用して選択メニューを表示する方法を示しています。
選択メニューをすべてのモバイル デバイスで同じに表示したい場合は、data-native-menu="false" 属性を指定した jQuery 独自のカスタム選択メニューを使用します。
複数の選択肢
選択メニューで複数のオプションを選択するには、<select> 要素の multiple 属性を使用します。
他の例
使用 data-role="コントロールグループ"
1 つまたは複数の選択メニューを組み合わせる方法。
使用 データ型="水平"
選択メニューを水平方向に結合する方法。
事前に選択されたオプション
オプションを事前に選択する方法。
使用 データ型="ミニ"
オプションメニューを縮小する方法
ポップアップオプション
ポップアップ オプション メニューを作成する方法。
折りたたみ可能なフォーム
折りたたみ可能なフォームを作成する方法
デフォルトの選択アイコンを変更する
オプションメニューアイコン(デフォルトは「arrow-d」)を変更する方法。
アイコンの位置を変更する
アイコンの表示位置を変更する方法(デフォルトは右側)。








