transitionend 事件
transitionendイベント
インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#myDIV {
width: 100px;
height: 100px;
background: red;
-webkit-transition: width 2s; /* For Safari 3.1 to 6.0 */
transition: width 2s;
}
#myDIV:hover {
width: 400px;
}
</style>
</head>
<body>
<p>鼠标移动到 div 元素上,查看过渡效果。</p>
<div id="myDIV"></div>
<p><b>注意:</b>该实例无法在 Internet Explorer 9 及更早 IE 版本上工作。</p>
<script>
// Safari 3.1 到 6.0 版本代码
document.getElementById("myDIV").addEventListener("webkitTransitionEnd", myFunction);
// 标准语法
document.getElementById("myDIV").addEventListener("transitionend", myFunction);
function myFunction() {
this.innerHTML = "过渡事件触发 - 过渡已完成";
this.style.backgroundColor = "pink";
}
</script>
</body>
</html>インスタンスを実行する»
「インスタンスを実行」ボタンをクリックしてオンラインインスタンスを表示します
定義と使用法
C後のtransitionendイベントSS移行トリガー。
注: 完了前にトランジションが削除された場合 (たとえば、CSS トランジション プロパティ プロパティが削除された場合)、トランジション イベントはトリガーされません。
CSS トランジションの詳細については、CSS3 トランジションをご覧ください。
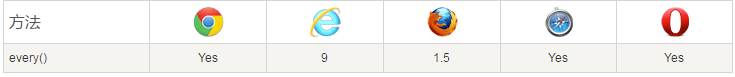
ブラウザのサポート
表内の数字は、イベントをサポートする最初のブラウザのバージョン番号を示します。
「webkit」または「moz」または「o」で指定された番号は、このイベントをサポートする最初のバージョン番号プレフィックスです。

注: Safari バージョン 3.1 ~ 6.0 のみがこのイベントをサポートしています。 webkitTransitionEnd プレフィックスを使用します。
文法
object.addEventListener("webkitTransitionEnd", myScript);
// Safari 3.1 ~ 6.0 code
object.addEventListener("transitionend", myScript); // 標準構文
object.addEventListener("transitionend", myScript); // 標準構文
注: Internet Explorer 8 以前の IE バージョンは、addEventListener() メソッドをサポートしていません。
技術的な詳細
| バブリングがサポートされているかどうか: | はい |
|---|---|
| キャンセル可能: | はい |
| イベントタイプ: | TransitionEvent |
関連ページ
CSS チュートリアル: CSS3 トランジション
CSS リファレンスマニュアル: CSS3 トランジションプロパティ
CSS リファレンスマニュアル: CSS3 トランジションプロパティプロパティ








