待機中のイベント
OnWaitinga インシデント R
OnWaiting イベントは次のフレームを再生します。バッファリングが必要な場合にトリガーされます。 このイベントは <audio> 要素に使用できますが、通常はビデオ (<video> 要素) の再生中に使用されます。ブラウザのサポート
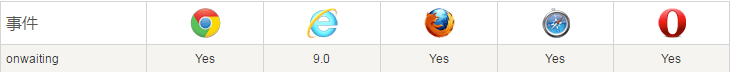
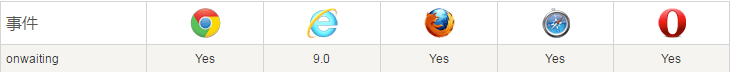
表内の数字は、イベントをサポートする最初のブラウザのバージョン番号を示します。
HTML: onwaiting="
onwaiting="
myScript
">試してみる
イベントタイプ:
R<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>该实例演示了如何向 video 元素添加 "onwaiting" 事件。</p>
<p>播放视频。</p>
<video controls onwaiting="myFunction()">
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video。
</video>
<script>
function myFunction() {
alert("稍等! 我需要缓冲下一帧");
}
</script>
</body>
</html>E
実行例 »
「実行例」ボタンをクリックすると、オンライン インスタンスの定義と使用法が表示されます。
OnWaiting イベントは次のフレームを再生します。バッファリングが必要な場合にトリガーされます。 このイベントは <audio> 要素に使用できますが、通常はビデオ (<video> 要素) の再生中に使用されます。
表内の数字は、イベントをサポートする最初のブラウザのバージョン番号を示します。
構文
HTML:
<
element onwaiting="
onwaiting="myScript
">試してみる
JavaScript
object.onwait ing =function(){ myScript試してみましょう
JavaScript では、addEventListener() メソッドを使用します:
object.addEventListener("waiting", myScript); 注:
Internet Explorer 8 以降IE バージョンは addEventListener() メソッドをサポートしていません。 技術的な詳細
バブリングがサポートされているかどうか:いいえ
キャンセル可能:いいえ
| イベント | |
|---|---|
| < ;, <ビデオ> | |








