探求的なイベント
募集中 イベント
インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>该实例演示了如何向 video 元素添加 "onseeking" 事件。</p>
<p>视频移动到新的播放位置。</p>
<video controls onseeking="myFunction()">
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video。
</video>
<script>
function myFunction() {
alert("寻址操作完成!");
}
</script>
</body>
</html>インスタンスの実行 »
オンライン インスタンスを表示するには、[インスタンスの実行] ボタンをクリックしてください
その他の例は、この記事の下部に記載されています。
定義と使用法
onseeking イベントは、ユーザーがビデオ/オーディオ (オーディオ/ビデオ) の位置を変更し始めるとトリガーされます。
ヒント: オンシークイベントの反対は、オンシークイベントです。
ヒント: currentTime を使用して、ビデオ/オーディオ (オーディオ/ビデオ) 再生の現在位置を設定または返します。
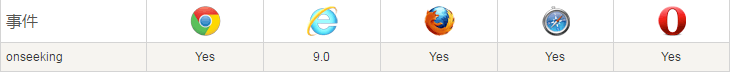
ブラウザのサポート
表内の数字は、イベントをサポートする最初のブラウザのバージョン番号を示します。

構文
HTML:
<element onseeking="myScript">試してみる
JavaScript
object.onsee king =function(){ myScript試してみましょう
JavaScript では、addEventListener() メソッドを使用します:
object.addEventListener("seeking", myScript); 注:
Internet Explorer 8 以降IE バージョンは addEventListener() メソッドをサポートしていません。 技術的な詳細
バブリングがサポートされているかどうか:
| キャンセル可能: | |
| イベントタイプ: | |
| サポートHTML タグ: | |
インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>以下实例演示了 onseeking 事件和 onseeked 事件的区别。</p>
<p> onseeking 事件在用户开始重新定位视频/音频(audio/video)的播放位置触发。</p>
<p> onseeked 事件在用户重新定位视频/音频(audio/video)的播放位置后触发。</p>
<p>移动视频新的播放位置。 <strong>提示:</strong> 尝试按下鼠标设置视频的不同播放位置。</p>
<video controls onseeking="myFunction()" onseeked="mySecondFunction()">
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video。
</video>
<p>seeking 触发: <span id="demo"></span> 次。</p>
<p>seeked 触发: <span id="demo2"></span> 次。</p>
<script>
x = 0;
function myFunction() {
document.getElementById("demo").innerHTML = x += 1;
}
y = 0;
function mySecondFunction() {
document.getElementById("demo2").innerHTML = y += 1;
}
</script>
</body>
</html>rree インスタンス
<!DOCTYPE html>
<html>
<body>
<p>该实例中,我们向 video 元素添加了 "seeking" 事件。 currentTime 属性返回视频播放的当前位置。</p>
<p>移动视频新的播放位置。</p>
<video id="myVideo" controls>
<source src="mov_bbb.mp4" type="video/mp4">
<source src="mov_bbb.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video。
</video>
<p>播放位置: <span id="demo"></span></p>
<script>
// 获取 id="myVideo" 的 <video> 元素
var x = document.getElementById("myVideo");
// 如果寻找完成,即向视频添加 seeked 事件,并执行响应的函数
x.addEventListener("seeking", myFunction);
function myFunction() {
// 显示 id="demo" 的 p 元素中的视频当前播放位置
document.getElementById("demo").innerHTML = x.currentTime;
}
</script>
</body>
</html>







