プレイ中のイベント
onplaying イベント
インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>该实例演示了如何向 video 元素添加 "onplaying" 事件。</p>
<p>尝试播放,暂停然后再次播放视频。</p>
<video controls onplaying="myFunction()">
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
您的浏览器不支持 HTML5 video。
</video>
<script>
function myFunction() {
alert("视频正在播放");
}
</script>
</body>
</html>インスタンスの実行 »
オンライン インスタンスを表示するには、[インスタンスの実行] ボタンをクリックします
この記事の最後に他の例が含まれています。
定義と使用法
onplaying イベントは、ビデオ/オーディオ (オーディオ/ビデオ) が一時停止されたとき、またはバッファリング後に再開する準備ができたときにトリガーされます。
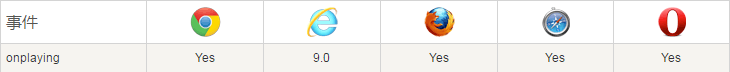
ブラウザのサポート
表内の数字は、イベントをサポートする最初のブラウザのバージョン番号を示します。

構文
HTML:
<要素
onplaying="myScript">
JavaScript で試してみる:
object.onplaying=function(){myScript};
JavaScript で試してみるには、addEventListener() メソッドを使用します。
object.addEventListener("playing", myScript); 試してみましょう
注: Internet Explorer 8 以前の IE バージョンは、addEventListener() メソッドをサポートしていません。
技術的な詳細| いいえ | |
|---|---|
| いいえ | |
| イベント | |
| < ;, <ビデオ> |
その他の例
インスタンス
インスタンスの実行»オンラインの例を表示するには、[インスタンスの実行]ボタンをクリックしてください
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p>该实例演示了如何向 audio 元素添加 "onplaying" 事件。</p>
<p>尝试播放,暂停然后再次播放视频。</p>
<audio controls onplaying="myFunction()">
<source src="horse.ogg" type="audio/ogg">
<source src="horse.mp3" type="audio/mpeg">
您的浏览器不支持 HTML5 video。
</audio>
<script>
function myFunction() {
alert("视频正在播放");
}
</script>
</body>
</html>インスタンスの実行»オンラインの例を表示するには、[インスタンスの実行]ボタンをクリックしてください








