onbeforeunloadイベント
onbeforeunloadイベント
インスタンス
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body onbeforeunload="return myFunction()">
<p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p>
<a href="http://www.w3cschool.cc">点击跳转到w3cschool.cc</a>
<script>
function myFunction() {
return "我在这写点东西...";
}
</script>
</body>
</html>インスタンスの実行»
オンラインインスタンスを表示するには、[インスタンスの実行]ボタンをクリックしてください
定義と使用法
onbeforeunloadイベントを出発しようとしています現在のページ (更新またはオフになったときにトリガーされます)。
このイベントは、ページの閲覧を続けるか現在のページから離れるかをユーザーに尋ねるダイアログ ボックスをポップアップするために使用できます。
ダイアログ ボックスのデフォルトのプロンプト メッセージはブラウザによって異なります。標準のメッセージは「このページを離れてもよろしいですか?」に似ています。この情報は削除できません。
ただし、一部のメッセージ プロンプトをカスタマイズして、標準情報とともにダイアログ ボックスに表示することができます。
注: <body> 要素に onbeforeunload イベントを指定しない場合は、window オブジェクトにイベントを追加し、returnValue を使用する必要があります。 プロパティはカスタム情報を作成します (構文例については以下を参照)。
注: Firefox ブラウザでは、デフォルトのリマインダー情報のみが表示されます (カスタマイズされた情報は表示されません)。
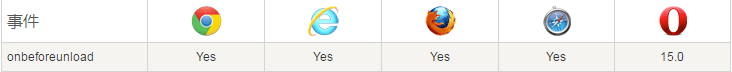
ブラウザのサポート
表内の数字は、イベントをサポートする最初のブラウザのバージョン番号を示します。

構文
HTML:
<elementonbeforeunload="myScript">試してみる
JavaScript:
object.on unload=function(){ myScript の前}; 試してみる
JavaScript では、addEventListener() メソッドを使用します:
object.addEventListener("beforeunload", myScript); 注:
Internet Explorer 8 以降以前の IE バージョンは、addEventListener() メソッドをサポートしていません。 技術的な詳細
バブリングがサポートされているかどうか:
| キャンセル可能: | |
| イベントタイプ: | |
| サポートHTML タグ: | |








