マップレイヤー
マップ レイヤーの概念
マップには 1 つ以上のレイヤーを含めることができます。各レイヤーは、各レベルの複数のタイルで構成されます。それらは地球の表面全体をカバーします。例えば、街路、名所、学校、公園などの地図表示はレイヤーですが、交通の流れの表示もレイヤーによって実現されます。
Baidu Maps によって現在提供されているレイヤーには次のものがあります:
TrafficLayer: トラフィック フロー レイヤー。
レイヤーの追加と削除
map.addTileLayer メソッドを使用してマップにレイヤーを追加できます。たとえば、次のコードは北京の交通の流れを表示します。
var map = new BMap.Map("l-map"); // 创建地图实例
var point = new BMap.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
var traffic = new BMap.TrafficLayer(); // 创建交通流量图层实例
map.addTileLayer(traffic); // 将图层添加到地图上マップからレイヤーを削除するには、map.removeTileLayer メソッドを呼び出す必要があります。
map.removeTileLayer(traffic); // 将图层移除
カスタムレイヤー
地図座標系
使用する前にカスタム レイヤーを使用するには、Baidu Map の地図座標系を理解する必要があります。Baidu Map の座標系には次のものが含まれます:
▪ 緯度と経度の球面座標系
▪ メルカトル面座標系
#タイル番号付けシステム
緯度と経度は、3 次元の球面を使用して空間を定義する球面です。地球: 地球上の任意の場所をマークできる座標系。ロンドンのグリニッジ天文台の本来の敷地を通る経度が経度0度であり、経度0度から東西180度に分けられます。赤道は緯度0度で、赤道より北の緯度を北緯、赤道より南の緯度を南緯といいます。百度地図では、東経と北緯は正の数値で表され、西経と南緯は負の数値で表されます。たとえば、北京の位置は北緯約 39.9 度、東経 116.4 度であるため、数値表現は経度 116.6、緯度 39.9 となります。 Baidu 地図では、経度を最初に、緯度を最後に置くのが通例です。例:
var point = new BMap.Point(116.404, 39.915); // 创建点坐标,经度在前,纬度在后
Baidu 地図は平面上に表示されるため、内部の地図システムで球面座標を平面座標に変換する必要があり、この変換処理を投影と呼びます。 Baidu Maps はメルカトル図法を使用します。メルカトル図の座標は下図のようになり、緯度経度座標系の原点と一致します。

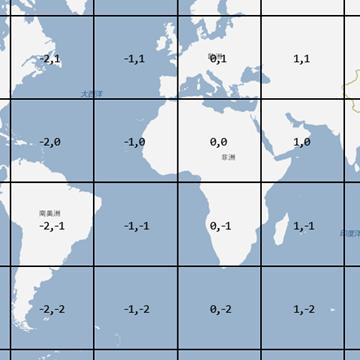
Baidu Map は、地図全体を各レベルの複数のタイルに分割し、番号付けシステムを通じてタイル全体を統合して完全な地図を表示します。マップがドラッグされるか、レベルが変更されると、マップ API は平面座標に基づいて現在の視野に表示する必要があるタイルの数を計算します。 Baidu マップのタイル番号付け規則は次の図に示すとおりです。

#平面座標原点から右上方向のタイルに 0 が付けられます。 、0など。最も低いズーム レベル (レベル 1) では、地球全体が 4 つのタイルで構成されます。レベルが上がると、マップで使用されるタイルの数も増えます。
画像取得ルールの定義
開発者は、TileLayer クラスを通じてカスタム レイヤーを実装できます。このうち、TileLayer インスタンスの getTilesUrl メソッドは、API に描画ルールを伝えるために実装する必要があります。 getTilesUrl メソッドのパラメーターには、tileCoord とzoom が含まれます。tileCoord はタイルの番号付け情報、zoom はタイルのレベルです。マップが特定のレベルの特定の場所にタイルを表示する必要がある場合、このメソッドは常に自動的に呼び出されます。 、これら 2 つのパラメータが提供されます。 API がカスタム レイヤーを正常に表示できるように、ユーザーは特定の番号とレベルに対応するタイルのアドレスを API に通知する必要があります。
カスタム レイヤーの追加と削除
次のコードは、小さな浮遊赤色を使用して、すべてのズーム レベルで各タイルに単純な透明なオーバーレイを表示します。水滴は輪郭を表します。タイルの。








