導入
目次
- 1 JavaScript API 関数の概要
- 2 読者向け
- 3 座標変換
- 4 バージョンの説明とアプリケーション API ak
- ##5 JavaScript API サービス メソッドの取得 ##6
- 開発モバイル プラットフォーム用の地図アプリケーション 7
- HTTPS の説明##7.1
- アプリケーション7.2
- 構成 ##8
非同期読み込み - 9 互換性
- 10 テクニカル サポートへのアクセス
JavaScript API 関数の概要
Baidu Map JavaScript API は、JavaScript 言語で書かれたアプリケーション プログラミング インターフェイスのセットで、機能が豊富で非常にインタラクティブな Web サイトの構築に役立ちます。基本的な地図機能を構築するためのさまざまなインターフェイスが含まれており、ローカル検索やルート計画などのデータ サービスを提供します。
基本的な地図機能: 表示 (2D 地図、3D 地図、衛星地図をサポート)、パン、ズーム、ドラッグなど。
マップコントロール表示機能: イーグルアイ、ツールバー、スケール、カスタム著作権、マップタイプ、マップ上の位置コントロールの追加/削除、設定が可能各種コントロールの表示位置。
カバー機能: 地図上の点、線、エリア、ホットエリア、行政区画、ユーザー定義のカバーなどの追加/削除をサポート; オープンソースライブラリ リッチアノテーション、アノテーションマネージャー、集約マーカー、カスタムオーバーレイなどの機能を提供します。
ツール機能: 緯度と経度の座標および画面座標を変換するための関数を提供します。オープンソース ライブラリでは、測距、幾何学的操作、および GPS 座標/国家測量局座標を提供します。 Baidu 座標の変換やその他の機能。
測位機能: IP測位およびブラウザ(html5機能ブラウザをサポート)測位機能をサポートします。
右クリック メニュー機能: マップ上での右クリック メニューの追加をサポートします。
マウスインタラクション機能: マウススタイルの動的変更、マップのマウスドラッグ/ズーム、マウス描画などの機能をサポートします。
レイヤー関数: マップ ベース マップのリセット、マップ上でのリアルタイム交通レイヤーのオーバーレイ、またはレイヤー関数のカスタマイズをサポートします。
ローカル検索機能: 都市、長方形範囲、円形範囲などの条件に基づくPOI検索を含み、ユーザーが所有するデータの検索をサポートします。
公共交通機関検索: 始点座標、始点名、LocalSearchPoi インスタンスの 3 つの検索条件の検索に対応し、検索結果の利便性、転送性、利便性をサポート歩く時間が減り、地下鉄に乗らずに4つの選択肢があります。
ドライブ検索: 始点座標、始点名、LocalSearchPoi インスタンスの 3 つの検索条件の検索に対応し、最短時間、最短距離、回避を返します。高速道路の運転ナビゲーション結果、タクシー料金計算サービスの提供。
ウォーキング ナビゲーション: ウォーキング ナビゲーション ソリューションを提供します。
リバース/ジオコーディング: Baidu 座標と住所記述情報の間の変換サービスをサポートします。
パーソナライズされたデータ表示機能: ユーザー自身のデータが LBS. クラウドに保存された後、JavaScript API は独自のデータを LBS. クラウドに表示する機能を提供できます。あばた図の形式。
読者向け
API は、JavaScript プログラミングの経験があり、オブジェクト指向の概念を理解している読者に提供されます。さらに、読者は地図製品に関するある程度の知識を持っている必要があります。
使用中に問題が発生した場合は、API フォーラムを通じてフィードバックをお送りください。
座標変換
国際的な緯度と経度の座標標準は WGS-84 です。国内諸国は、少なくとも国家測量局が開発した GCJ-02 を使用して暗号化する必要があります。初めて知る地理的位置。これに基づいて、百度座標は個人のプライバシーをさらに保護するために BD-09 二次暗号化対策を実装しました。 Baidu の外部インターフェイスの座標系は、GPS によって収集された実際の経度と緯度ではないため、座標変換インターフェイスを通じて変換する必要があります。
座標変換および一括座標変換の例については、JavaScript API サンプル [マップ例_座標変換]を参照してください。
バージョンの説明とアプリケーション API ak
プラットフォーム サービスのクォータ管理を統合するために、JavaScript API の新しいバージョンでは ak メカニズムが導入されています。 JavaScript API v1.4 以前のバージョンではキー (ak) の申請は必要ありませんでしたが、バージョン v1.5 以降では、使用する前にキー (ak) の申請が必要になります。クォータがある場合は、「認定エンタープライズ ユーザーに申請」をクリックしてください。
アドレス:
http://api.map.baidu.com/api?v=1.4 //参数v表示您加载API的版本,使用JavaScript APIv1.4及以前版本可使用此方式引用。 http://api.map.baidu.com/api?v=2.0&ak=您的密钥 //使用JavaScript APIv2.0请先申请密钥ak,按此方式引用。
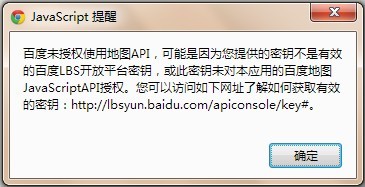
権限の検証 (ak) が失敗すると、次のエラーが報告されます:

検証失敗の考えられる理由include :
は API コンソールの ak に適用されていません。つまり '...ak=';
キー設定E4805d16520de693a3fe707cdc962045 のような誤りです。正しい ak ですが、設定中に入力された ak は E4805d16520de693a3fe707cdc962045xx;
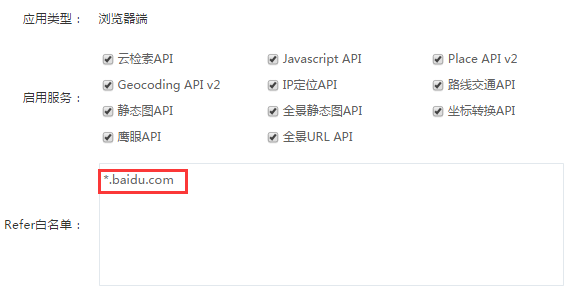
です。キーはホワイトリストを通過しません。下の図の ak はエラーを報告します。 baidu.com 以外のドメイン名で。

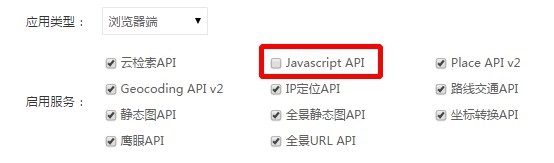
API コンソールは、JavaScript API を閉じるときにエラーを報告します;

API がアップグレードされ、既存のインターフェースの使用法や名前などに変更があった場合、新しいバージョン番号が追加されますが、既存のアプリケーションには影響しません。アップグレードによって一部のバグが修正されるか、既存の機能に影響を与えずにインターフェイスが追加され、パフォーマンスが向上するだけの場合、バージョン番号は変更されません。バージョンの変更は更新ログ ページで確認できます。
JavaScript API の「サーバーサイド AK」の誤った使用。JS API はブラウザー タイプ ak のみをサポートします (2016 年 1 月 15 日以降にアップグレードされました)新しいシステムのアップグレードにより、新しく作成された「サーバー側 AK」はブラウザ側での使用をサポートしなくなりました。ブラウザ側で使用するには、「ブラウザ側 AK」を選択してください。 API はブラウザ側の AK のみをサポートします。
以前に適用されたサーバー AK については、変更されなければ影響を受けず、引き続きブラウザーの使用をサポートします。古いサーバー AK が更新され、再度保存されると、新しく作成されたサーバー AK として処理されます。 AK、およびブラウジングはサポートされなくなりました。デバイスで使用されます。
JavaScript API サービス メソッドの取得
JS APIv1.5、最新バージョンは 2.0 であるため、正常に実行するには、まずキー (ak) を申請する必要があります。 API JS ファイルをロードします。 ak の使用方法は次のとおりです。
<script src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥" type="text/javascript"></script>
パラメータ v は API の現在のバージョン番号で、最新バージョンは 2.0 です。バージョン 1.2 より前では、services パラメーターを設定して、サービス部分をロードするかどうかを API に指示することもできます。true はロードすることを意味し、false はロードしないことを意味し、デフォルトは true です。
地図 API は JavaScript 言語で記述されています。使用する前に、<script> タグを使用して API をページに参照する必要があります:
V1.4 の参照メソッドを使用し、以前のバージョン:
<script src="http://api.map.baidu.com/api?v=1.4" type="text/javascript"></script>
V2.0 バージョンの参照方法を使用:
<script src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥" type="text/javascript"></script>
パラメータ v は API の現在のバージョン番号で、最新バージョンは 2.0 です。バージョン 1.2 より前では、services パラメーターを設定して、サービス部分をロードするかどうかを API に指示することもできます。true はロードすることを意味し、false はロードしないことを意味し、デフォルトは true です。
モバイル プラットフォームでの地図アプリケーションの開発
API は、バージョン 1.1 以降、iPhone や Android などのモバイル プラットフォームをサポートしています。ユーザーは、モバイル ブラウザーを介して、マップ API によって作成されたアプリケーションにアクセスできます。モバイルプラットフォームの画面サイズは通常、PCやノートPCに比べて小さく、操作方法も異なります。モバイル ブラウザーでマップをより適切に表示するために、次の提案があります:
マップ コンテナーの高さを 100% に設定して、画面全体を埋めるようにします。または、次のこともできます。ブラウザウィンドウの閲覧サイズを計算して設定します。
次のメタ タグを追加します: <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> これは、ページ 通常の比率で表示し、ユーザーがページをズームできないようにします。
詳細については、Apple の開発者向けドキュメントと Android ドキュメントを参照してください。

#モバイル端末開発の具体的な実装については、関連する download_sample コードで提供されるデモ ソース コードを参照してください。
Https の説明
アプリケーション
JavaScript API は、HTTPS をサポートする最初のものであり、完全にオープンです。 https に申し込む必要があります。このサービスは から直接使用できます。
より高いクォータが必要な場合は、エンタープライズ情報を認証してください。エンタープライズ認定ユーザーになると、より高いサービス クォータが得られます。
注: https をサポートしているのは JavaScript API V2.0 バージョンのみであり、他の JavaScript API バージョンはサポートしていません。 httpsサービスを利用するには、まずバージョンを確認してください。構成
1. JavaScript APIを使用する場合は、特別なフィールド(s=1)を追加する必要があります: https:// api.map .baidu.com/api?v=2.0&ak=Your key&s=1;2. Web API の場合、特別なフィールドを追加する必要はなく、HTTPS プロトコルを使用して直接アクセスするだけですジオコーディングなど:
https://api.map.baidu.com/geocoder/v2/?ak=your Secret key&callback=renderReverse&location=39.983424,116.322987&output=xml&pois=1 3. データが安全である場合要件が高いため、リクエスト パラメータを URI に入れると機密情報が漏洩することを避けるために POST リクエストを使用することをお勧めします; #非同期読み込みJavaScript API は非同期読み込みをサポートしており、スクリプトを参照するときにコールバック パラメーターを追加できます。コールバック関数は、スクリプトが読み込まれた直後に呼び出されます。次の使用例を参照してください:
##<!DOCTYPE html><html>
<head>
<meta charset="utf-8"/> ;
<title>非同期読み込み</title>
<script type="text/javascript">
functionInitialize() {
var mp = new BMap.Map(' マップ' );
mp.centerAndZoom(new BMap.Point(121.491, 31.233), 11);
}
functionloadScript() {
var script = document.createElement(" script" );
script.src = "http://api.map.baidu.com/api?v=2.0&ak=your key&callback=initialize";//これは v2.0 バージョンへの参照です メソッド
// http://api.map.baidu.com/api?v=1.4&ak=your key&callback=initialize"; //これは v1.4 以前のバージョンの参照メソッドです
document.body.appendChild (スクリプト);
}
window.onload =loadScript;
</script>
</head>
<body>
<div id ="map" style="width:500px;height:320px"></div>
</body>
</html>互換性
ブラウザ: IE 6.0、Firefox 3.6、Opera 9.0、Safari 3.0、Chrome
#Operatingシステム: Windows、Mac、Linux
##モバイル プラットフォーム: iPhone、Android
テクニカル サポートを受ける
使用中に問題が発生した場合Baidu Map API。次の方法で問題を解決してください:正しい Map API アドレスを使用していることを確認してください。
Baidu Map API フォーラムにアクセスして関連問題に関する投稿を検索するか、Tieba に質問を投稿してください。
#よくある質問をご覧ください。
Baidu HI グループに参加してください。








