jEasyUI はダイアログ ボックスを作成します
ダイアログは、上部にツールバー、下部にボタンを含む特別なウィンドウです。デフォルトでは、ダイアログ ボックス (Dialog) のサイズを変更することはできませんが、ユーザーはサイズ変更可能属性を true に設定してサイズを変更できるようにすることができます。

ダイアログ(Dialog)の作成
ダイアログ(Dialog)は非常に簡単で、以下のようにDIVタグから作成できます:
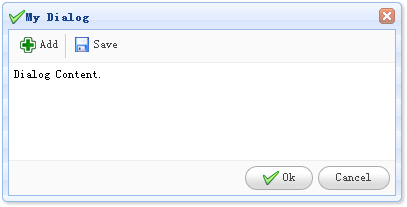
<div id="dd" class="easyui-dialog" style="padding:5px;width:400px;height:200px;" title="My Dialog" iconCls="icon-ok" toolbar="#dlg-toolbar" buttons="#dlg-buttons"> Dialog Content. </div>
ツールバー(Toolbar)とボタン(Button)を用意します
<div id="dlg-toolbar">
<a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="javascript:alert('Add')">Add</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="javascript:alert('Save')">Save</a>
</div>
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="javascript:alert('Ok')">Ok</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dd').dialog('close')">Cancel</a>
</div>上記のコードツールバーとボタンを備えたダイアログを作成しました。これは、ダイアログ、ツールバー、コンテンツ、ボタンの標準構成です。
jQuery EasyUI サンプルをダウンロード
jeasyui-win-dlg1.zip








