jEasyUI ツリー グリッドの遅延読み込みノード
場合によっては、十分な階層ツリー グリッド (TreeGrid) データを取得できることがあります。 また、TreeGrid がノードを階層的に遅延ロードすることも必要です。 まず、最上位ノードのみがロードされます。 次に、ノードの展開アイコンをクリックして、その子ノードをロードします。 このチュートリアルでは、遅延読み込みを使用して TreeGrid を作成する方法を示します。

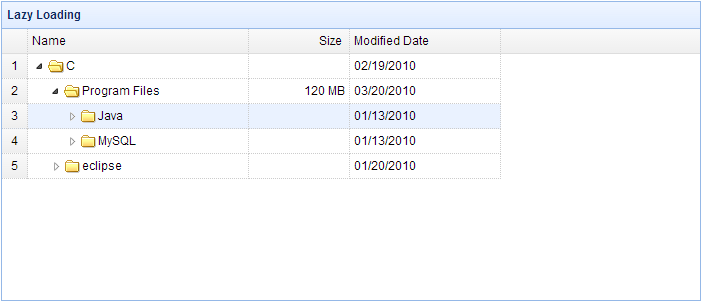
TreeGrid を作成します
<table id="test" title="Folder Browser" class="easyui-treegrid" style="width:700px;height:300px" data-options=" url: 'data/treegrid_data.json', method: 'get', rownumbers: true, idField: 'id', treeField: 'name', loadFilter: myLoadFilter "> <thead> <tr> <th field="name" width="220">Name</th> <th field="size" width="100" align="right">Size</th> <th field="date" width="150">Modified Date</th> </tr> </thead> </table>
読み込み中の子ノードを配置するには、各ノードの「children」属性の名前を変更する必要があります。 以下のコードに示すように、「children」プロパティの名前が「children1」に変更されます。 ノードが展開されると、「append」メソッドを呼び出してその子ノードのデータをロードします。
「loadFilter」コード
function myLoadFilter(data,parentId){
function setData(){
var todo = [];
for(var i=0; i<data.length; i++){
todo.push(data[i]);
}
while(todo.length){
var node = todo.shift();
if (node.children){
node.state = 'closed';
node.children1 = node.children;
node.children = undefined;
todo = todo.concat(node.children1);
}
}
}
setData(data);
var tg = $(this);
var opts = tg.treegrid('options');
opts.onBeforeExpand = function(row){
if (row.children1){
tg.treegrid('append',{
parent: row[opts.idField],
data: row.children1
});
row.children1 = undefined;
tg.treegrid('expand', row[opts.idField]);
}
return row.children1 == undefined;
};
return data;
}jQuery EasyUI のサンプルをダウンロード
jeasyui-tree-treegrid5.zip








