jEasyUI ツリー グリッドの動的読み込み
ツリー グリッドの動的読み込みは、サーバーから部分的な行データを読み込み、大きなデータの読み込みで長時間待つことを回避するのに役立ちます。このチュートリアルでは、動的読み込み機能を備えた TreeGrid を作成する方法を説明します。

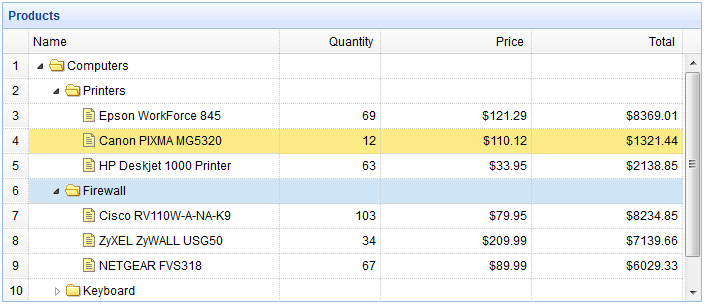
ツリーグリッド(TreeGrid)の作成
<table title="Products" class="easyui-treegrid" style="width:700px;height:300px" url="treegrid3_getdata.php" rownumbers="true" idField="id" treeField="name"> <thead> <tr> <th field="name" width="250">Name</th> <th field="quantity" width="100" align="right">Quantity</th> <th field="price" width="150" align="right" formatter="formatDollar">Price</th> <th field="total" width="150" align="right" formatter="formatDollar">Total</th> </tr> </thead> </table>
サーバーサイドコード
treegrid3_getdata.php
$id = isset($_POST['id']) ? intval($_POST['id']) : 0;
include 'conn.php';
$result = array();
$rs = mysql_query("select * from products where parentId=$id");
while($row = mysql_fetch_array($rs)){
$row['state'] = has_child($row['id']) ? 'closed' : 'open';
$row['total'] = $row['price']*$row['quantity'];
array_push($result, $row);
}
echo json_encode($result);
function has_child($id){
$rs = mysql_query("select count(*) from products where parentId=$id");
$row = mysql_fetch_array($rs);
return $row[0] > 0 ? true : false;
}jQuery EasyUIインスタンスをダウンロード
jeasyui-tree-treegrid3.zip








