jEasyUI は基本的なツリー グリッドを作成します
このチュートリアルでは、TreeGrid コンポーネントを使用してフォルダーの参照を設定する方法を説明します。
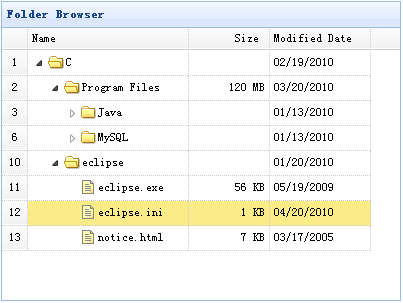
ツリーグリッド(TreeGrid)を作成する
<table id="test" title="Folder Browser" class="easyui-treegrid" style="width:400px;height:300px" url="data/treegrid_data.json" rownumbers="true" idField="id" treeField="name"> <thead> <tr> <th field="name" width="160">Name</th> <th field="size" width="60" align="right">Size</th> <th field="date" width="100">Modified Date</th> </tr> </thead> </table>








