jEasyUI は分割ボタンを作成します
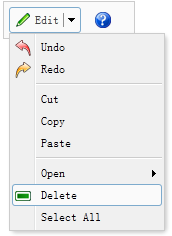
分割ボタンにはリンクボタンとメニューが含まれています。ユーザーが下矢印領域をクリックするかマウスを置くと、対応するメニューが表示されます。この例では、分割ボタンを作成して使用する方法を示します。

分割ボタンとリンク ボタンを作成します:
<div style="border:1px solid #ccc;background:#fafafa;padding:5px;width:120px;"> <a href="#" class="easyui-splitbutton" menu="#mm" iconCls="icon-edit">Edit</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"></a> </div> <div id="mm" style="width:150px;"> <div iconCls="icon-undo">Undo</div> <div iconCls="icon-redo">Redo</div> <div class="menu-sep"></div> <div>Cut</div> <div>Copy</div> <div>Paste</div> <div class="menu-sep"></div> <div> <span>Open</span> <div style="width:150px;"> <div>Firefox</div> <div>Internet Explorer</div> <div class="menu-sep"></div> <div>Select Program...</div> </div> </div> <div iconCls="icon-remove">Delete</div> <div>Select All</div> </div>
分割ボタンが定義されたので、JavaScript コードを記述する必要はありません。








