jEasyUI はメニュー ボタンを作成します
メニューボタンにはボタンとメニューコンポーネントが含まれており、ボタンをクリックするかマウスを移動すると、対応するメニューが表示されます。

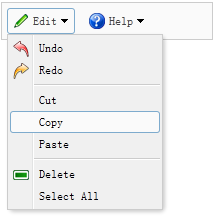
メニュー ボタン (Menu Button) を定義するには、リンク ボタン (Link Button) とメニュー (menu) を定義する必要があります。例を次に示します。
<div style="background:#fafafa;padding:5px;width:200px;border:1px solid #ccc"> <a href="#" class="easyui-menubutton" menu="#mm1" iconCls="icon-edit">Edit</a> <a href="#" class="easyui-menubutton" menu="#mm2" iconCls="icon-help">Help</a> </div> <div id="mm1" style="width:150px;"> <div iconCls="icon-undo">Undo</div> <div iconCls="icon-redo">Redo</div> <div class="menu-sep"></div> <div>Cut</div> <div>Copy</div> <div>Paste</div> <div class="menu-sep"></div> <div iconCls="icon-remove">Delete</div> <div>Select All</div> </div> <div id="mm2" style="width:100px;"> <div>Help</div> <div>Update</div> <div>About</div> </div>
これで、メニュー ボタン (Menu Button) が作成されました。定義されている場合は、JavaScript コードを記述する必要はありません。








