jEasyUI で簡単なメニューを作成する

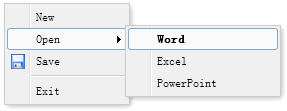
Menu (メニュー) は、以下に示すように、いくつかの DIV タグで定義されています。
<div id="mm" class="easyui-menu" style="width:120px;">
<div onclick="javascript:alert('new')">New</div>
<div>
<span>Open</span>
<div style="width:150px;">
<div><b>Word</b></div>
<div>Excel</div>
<div>PowerPoint</div>
</div>
</div>
<div icon="icon-save">Save</div>
<div class="menu-sep"></div>
<div>Exit</div>
</div>メニューが作成されたとき、それを表示するには 'show' メソッドを呼び出します。または、'hide' メソッドを呼び出します。非表示にする方法:
$('#mm').menu('show', {
left: 200,
top: 100
}); jQuery EasyUI のサンプルをダウンロード
jeasyui-mb-menu.zip








