jQueryのサイズ
jQuery の寸法
jQuery を使用すると、要素とブラウザ ウィンドウの寸法を簡単に処理できます。
jQueryのサイズメソッド
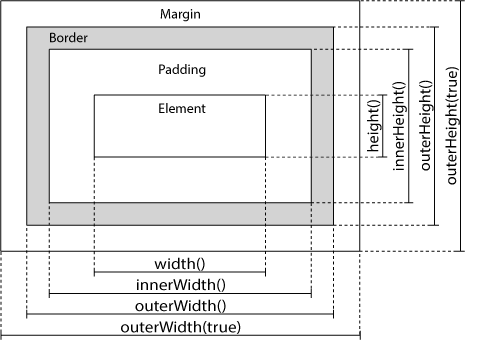
jQueryは、サイズを処理するための複数の重要なメソッドを提供します:
width()
height()
innerWidth()
innerHeight()
outerWidth()
outerHeight()
jQueryサイズ

jQuery width() メソッドと height() メソッド
Instance
インスタンスの実行»オンラインの例を表示するには、[インスタンスの実行] ボタンをクリックします
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 的宽度是: " + $("#div1").width() + "</br>";
txt+="div 的高度是: " + $("#div1").height();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div>
<br>
<button>显示 div 元素的尺寸</button>
<p>width() - 返回元素的宽度</p>
<p>height() - 返回元素的高度</p>
</body>
</html>インスタンスの実行»オンラインの例を表示するには、[インスタンスの実行] ボタンをクリックします
jQuery innerWidth() メソッドと innerHeight() メソッド
Instance
インスタンスの実行»オンライン インスタンスを表示するには、[インスタンスの実行] ボタンをクリックします
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 宽度,包含内边距: " + $("#div1").innerWidth() + "</br>";
txt+="div 高度,包含内边距: " + $("#div1").innerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div>
<br>
<button>显示 div 元素的尺寸</button>
<p>innerWidth() - 返回元素的宽度 (包含内边距)。</p>
<p>innerHeight() - 返回元素的高度 (包含内边距)。</p>
</body>
</html>インスタンスの実行»オンライン インスタンスを表示するには、[インスタンスの実行] ボタンをクリックします
jQueryのouterWidth()メソッドとouterHeight()メソッド
Instance
インスタンスの実行 »オンライン インスタンスを表示するには、[インスタンスの実行] ボタンをクリックします
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
var txt="";
txt+="div 宽度: " + $("#div1").width() + "</br>";
txt+="div 高度: " + $("#div1").height() + "</br>";
txt+="div 宽度,包含内边距和边框: " + $("#div1").outerWidth() + "</br>";
txt+="div 高度,包含内边距和边框: " + $("#div1").outerHeight();
$("#div1").html(txt);
});
});
</script>
</head>
<body>
<div id="div1" style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div>
<br>
<button>显示 div 元素的尺寸</button>
<p>outerWidth() - 返回元素的宽度 (包含内边距和边框)。</p>
<p>outerHeight() - 返回元素的高度 (包含内边距和边框)。</p>
</body>
</html>インスタンスの実行 »オンライン インスタンスを表示するには、[インスタンスの実行] ボタンをクリックします








