jEasyUI は学校のカリキュラムを作成します
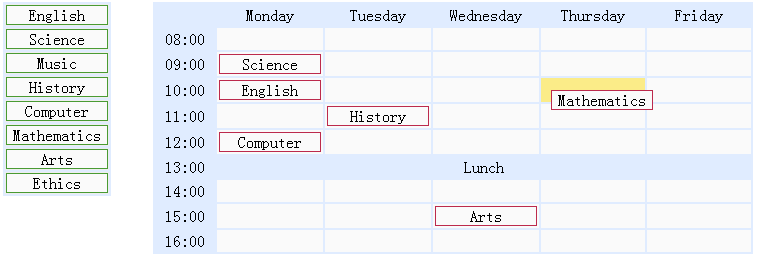
このチュートリアルでは、jQuery EasyUI を使用して学校のカリキュラムを作成する方法を説明します。 2 つのテーブルを作成します。1 つは左側に学校の科目、右側に時間割を示します。 学校の科目を時間割のセルにドラッグ アンド ドロップできます。 学校の科目は <div class="item"> 要素であり、timetable セルは <td class="drop"> 要素です。

教科を表示
<div class="left"> <table> <tr> <td><div class="item">English</div></td> </tr> <tr> <td><div class="item">Science</div></td> </tr> <!-- other subjects --> </table> </div>
時間割を表示
<div class="right"> <table> <tr> <td class="blank"></td> <td class="title">Monday</td> <td class="title">Tuesday</td> <td class="title">Wednesday</td> <td class="title">Thursday</td> <td class="title">Friday</td> </tr> <tr> <td class="time">08:00</td> <td class="drop"></td> <td class="drop"></td> <td class="drop"></td> <td class="drop"></td> <td class="drop"></td> </tr> <!-- other cells --> </table> </div>
教科を左側にドラッグ
$('.left .item').draggable({
revert:true,
proxy:'clone'
});時間割のセルに教科を配置
$('.right td.drop').droppable({
onDragEnter:function(){
$(this).addClass('over');
},
onDragLeave:function(){
$(this).removeClass('over');
},
onDrop:function(e,source){
$(this).removeClass('over');
if ($(source).hasClass('assigned')){
$(this).append(source);
} else {
var c = $(source).clone().addClass('assigned');
$(this).empty().append(c);
c.draggable({
revert:true
});
}
}
});上記のコードからわかるように、ユーザーが左側の学校の科目を時間割セルにドロップすると、onDrop コールバック関数が呼び出されます。左側からドラッグしたソース要素のクローンを作成し、スケジュール セルにアタッチします。 学校の科目を時間割のあるセルから別のセルにドラッグする場合は、単に移動するだけです。
jQuery EasyUI のサンプルをダウンロード
jeasyui-dd-timetable.zip








