jEasyUI は列の組み合わせを作成します
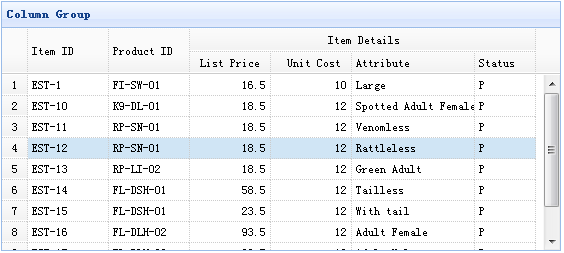
easyui の DataGrid は、以下に示すように列の組み合わせを作成できます:

この例では、フラット データを使用して DataGrid のデータを入力し、listprice、unitcost、addr1 列と status 列を 1 つの列の下に結合します。カラム。
列の組み合わせを作成するには、datagrid プラグインの列データを定義する必要があります。列の各要素は、rowspan プロパティまたは Colspan プロパティを使用して結合できるセルのセットを定義します。
次のコードは上記の例を実装しています:
<table id="tt" title="Column Group" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" singleSelect="true" iconCls="icon-save" rownumbers="true"> <thead> <tr> <th rowspan="2" field="itemid" width="80">Item ID</th> <th rowspan="2" field="productid" width="80">Product ID</th> <th colspan="4">Item Details</th> </tr> <tr> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="100">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
jQuery EasyUI のサンプルをダウンロード
jeasyui-datagrid-datagrid9.zip








