jEasyUI セットの並べ替え
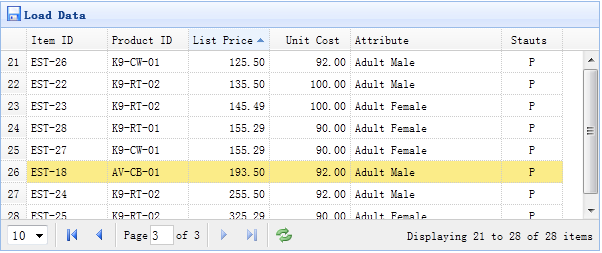
この例では、リスト ヘッダーをクリックしてデータ グリッド (DataGrid) を並べ替える方法を示します。

DataGrid のすべての列は、列ヘッダーをクリックして並べ替えることができます。どの列をソートできるかを定義できます。デフォルトでは、sortable プロパティを true に設定しない限り、列はソートできません。
DataGrid を作成する
<table id="tt" class="easyui-datagrid" style="width:600px;height:250px" url="datagrid8_getdata.php" title="Load Data" iconCls="icon-save" rownumbers="true" pagination="true"> <thead> <tr> <th field="itemid" width="80" sortable="true">Item ID</th> <th field="productid" width="80" sortable="true">Product ID</th> <th field="listprice" width="80" align="right" sortable="true">List Price</th> <th field="unitcost" width="80" align="right" sortable="true">Unit Cost</th> <th field="attr1" width="150">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
itemid、productid、listprice、unitcost など、いくつかの並べ替え可能な列を定義します。 「attr1」列と「status」列はソートできません。
並べ替えるとき、DataGrid は 2 つのパラメーターをリモート サーバーに送信します:
sort: 並べ替え列のフィールド名。
order: 並べ替え方法。'asc' または 'desc' を指定できます。デフォルト値は 'asc' です。
サーバーサイドコード
$page = isset($_POST['page']) ? intval($_POST['page']) : 1;
$rows = isset($_POST['rows']) ? intval($_POST['rows']) : 10;
$sort = isset($_POST['sort']) ? strval($_POST['sort']) : 'itemid';
$order = isset($_POST['order']) ? strval($_POST['order']) : 'asc';
$offset = ($page-1)*$rows;
$result = array();
include 'conn.php';
$rs = mysql_query("select count(*) from item");
$row = mysql_fetch_row($rs);
$result["total"] = $row[0];
$rs = mysql_query("select * from item order by $sort $order limit $offset,$rows");
$items = array();
while($row = mysql_fetch_object($rs)){
array_push($items, $row);
}
$result["rows"] = $items;
echo json_encode($result);jQuery EasyUIのサンプルをダウンロード
jeasyui-datagrid-datagrid8.zip








