jEasyUI の列の書式設定
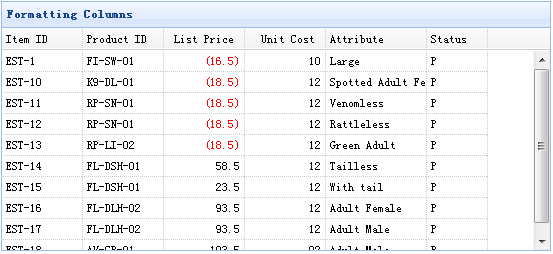
次の例では、easyui DataGrid の列データをフォーマットし、カスタム列のフォーマッタを使用します。価格が 20 未満の場合、テキストが赤になります。

DataGrid 列を書式設定するには、関数であるフォーマッタ プロパティを設定する必要があります。この書式設定関数には 3 つのパラメーターが含まれています:
value: 現在の列に対応するフィールド値。
row: 現在の行レコードのデータ。
index: 現在の行インデックス。
DataGrid を作成します
<table id="tt" title="Formatting Columns" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" singleSelect="true" iconCls="icon-save"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right" formatter="formatPrice">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="100">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
「listprice」フィールドには、書式設定関数を指定するために使用される「formatter」属性があることに注意してください。
書式設定関数の書き込み
function formatPrice(val,row){
if (val < 20){
return '<span style="color:red;">('+val+')</span>';
} else {
return val;
}
}jQuery EasyUI のサンプルをダウンロード
jeasyui-datagrid-datagrid7.zip








