jEasyUI は列を動的に変更します
DataGrid 列は、「columns」属性を使用して簡単に定義できます。列を動的に変更したい場合は、まったく問題ありません。列を変更するには、datagrid メソッドを再度呼び出して、新しい列プロパティを渡します。
DataGrid を作成します
<table id="tt" title="Frozen Columns" class="easyui-datagrid" style="width:550px;height:250px" url="data/datagrid_data.json" singleSelect="true" iconCls="icon-save"> </table>
$('#tt').datagrid({
columns:[[
{field:'itemid',title:'Item ID',width:80},
{field:'productid',title:'Product ID',width:80},
{field:'attr1',title:'Attribute',width:200},
{field:'status',title:'Status',width:80}
]]
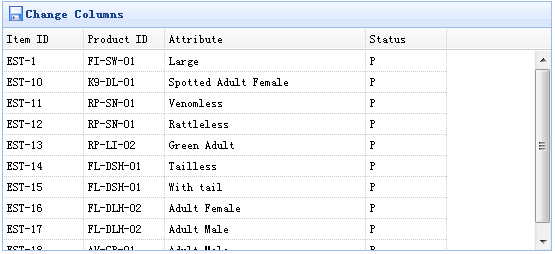
});Web ページを実行すると、次の内容が表示されます:

しかし、列を変更したい場合があるため、コードを記述する必要があります:
$('#tt').datagrid({
columns:[[
{field:'itemid',title:'Item ID',width:80},
{field:'productid',title:'Product ID',width:80},
{field:'listprice',title:'List Price',width:80,align:'right'},
{field:'unitcost',title:'Unit Cost',width:80,align:'right'},
{field:'attr1',title:'Attribute',width:100},
{field:'status',title:'Status',width:60}
]]
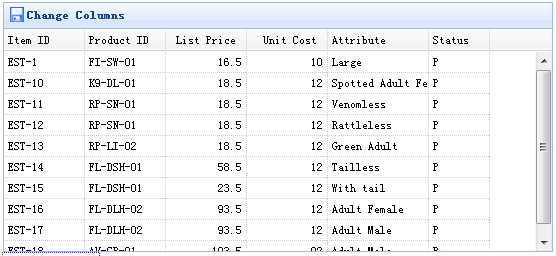
});すでに他のプロパティを定義していることに注意してください。 : URL、幅、高さなど。それらを再度定義する必要はありません。変更する必要があるものを定義します。

jQuery EasyUI インスタンスをダウンロード
jeasyui-datagrid-datagrid6.zip








